ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlフォントタグの文字の太さを設定する方法、フォントタグのフォントスタイルまとめ
htmlフォントタグの文字の太さを設定する方法、フォントタグのフォントスタイルまとめ
- 寻∝梦オリジナル
- 2018-09-01 11:08:1525245ブラウズ
この記事では、HTML font タグのフォントの太さの設定と、HTML font タグのスタイルの概要について説明します。今すぐこの記事を読んでみてください。
まず、HTML フォント タグのフォントの太さを設定する方法について説明します。これから説明するのは、基本的な CSS スタイルに関するものです。コードを見てみましょう。例
font-weight フォントのウェイト
-
font-weight:normal,bold,bolder,lighter,100-900;
これらを CSS スタイルに追加すると、フォントのウェイトを 100 から 900 の範囲で正常に設定できます。全て設定可能です。
フォント タグに関連する CSS スタイル属性:
font-family フォントを定義します:
font-family:"微软雅黑","arial";
font-size:18px; font-size:150%; font-size:xx-small,x-small,small,medium,large,x-large,xx-large; font-size:smaller,larger;
font-style:normal,italic,oblique;
font-variant: normal,small-caps;
-
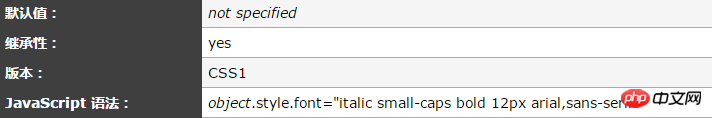
font: bold italic 18px arial ;
font 省略表現プロパティは、1 つの宣言ですべてのフォント プロパティを設定します。
HTML フォント タグに関する注意事項:
この短縮属性は、要素のフォントの 2 つ以上の側面を一度に設定するために使用されます。アイコンなどのキーワードを使用して、ユーザーのコンピューター環境の側面に合わせて要素のフォントを適切に設定します。これらのキーワードを使用しない場合は、少なくともフォント サイズとフォント ファミリーを指定する必要があることに注意してください。
font:100% verdana など、いずれかの値を設定することはできません。設定されていないプロパティには、デフォルト値が使用されます。 HTMLフォントタグの可能な値について:
HTMLフォントタグの可能な値について:
それでは、この記事は終わりました。質問がある場合は、以下で質問してください
HTML5 メータータグは何を意味しますか? meterタグの使い方を詳しく解説
html selectタグをデフォルトで選択するには? selectタグの使い方の紹介
以上がhtmlフォントタグの文字の太さを設定する方法、フォントタグのフォントスタイルまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

