ホームページ >ウェブフロントエンド >htmlチュートリアル >入力フォームに複数行のテキスト入力ボックスを作成するにはどうすればよいですか? input タグの使用方法を説明する記事
入力フォームに複数行のテキスト入力ボックスを作成するにはどうすればよいですか? input タグの使用方法を説明する記事
- 寻∝梦オリジナル
- 2018-08-30 13:41:0518937ブラウズ
この記事では、HTML input タグ を使用してログイン インターフェイスを作成する方法を主に紹介します。これには、テキスト ボックス、パスワード ボックス、ラジオ ボタン、複数選択ボックス、送信ボタンとリセット ボタンの使用方法、および使用方法の詳細が含まれます。 HTML フォーム入力タグの。それでは、この記事を見てみましょう
1. まず、テキストボックスの作り方を見てみましょう:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username">
このような基本的なユーザー名のテキストボックスが表示されます。効果を見てみましょう:

上の画像はユーザー名の入力ボックスです。これは多くの Web サイトにありますが、フォームをより美しくするために他の多くの要素が追加されています。 (さらに詳しく知りたい場合は、php 中国語 Web サイト html オンライン ビデオ コースにアクセスしてください)
2. 次に、パスワード ボックスの作り方について話しましょう:
パスワードは個人のプライバシーであることはわかっていますし、誰もがそうしています。自分のパスワードを望まない 入力すると他の人に見られるため、基本的にすべての Web サイトのパスワード ボックスに入力されたパスワードは、一度入力されるとアスタリスクまたは小さなドットとして表示されます。
それでは、このinputタグのパスワードボックスの作り方を見てみましょう。
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:
上記のコードで示されているように、最初にレンダリングを見てみましょう:

これら 3 つのスペースがなければ、パスワードとユーザー名は表示されません。一般に、整列にはカスケード スタイル シートが使用されますが、ここではまだ CSS ではなく HTML についてのみ説明しているため、ここでは 3 つのスペースを使用してパスワードとユーザー名を整列させます。
編集者が強迫性障害だからかもしれません とにかく、この種の影響は、調整されていない場合、さらに醜くなります。
3. パスワードボックスを読んだ後、ラジオボタンボックスの作り方を見てみましょう:
単一選択の男性と女性を例として取り上げます (もちろん、 3番目のカテゴリ)
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女
これ 効果を見てみましょう

これも一般的に使用されるフレームワークであり、男性と女性は両方ではなく、一方のみを選択できます。
4. ラジオ ボタンができたので、複数選択ボックスについて話しましょう:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水
効果は図に示すとおりです

この図では、上記のすべてが選択されており、複数選択ボックスをすべて選択することもできます。もちろん、checked="checked" 属性を追加するだけで、追加された複数選択ボックスが表示されます。 Web ページが更新されるとすぐに表示されます。これはデフォルトの選択の影響です。
5. ここまで述べたので、最後の送信ボタンとリセット ボタンについて説明します。
これら 2 つのボタンは、Web ページ上の項目を選択または入力できます。ワンクリックで元の状態に戻ります。送信とは、入力および選択したすべての項目をバックエンドに送信することです。コードを見てみましょう:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水重置按钮
重置:提交按钮
提交:
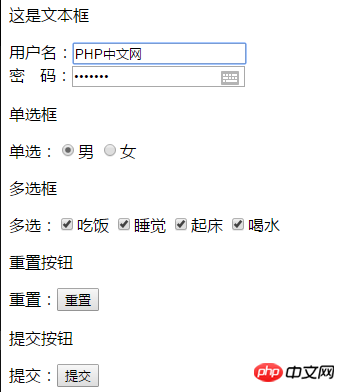
バックエンドがないため、バックエンドのアドレスは入力しませんでした。ただし、効果には影響しません

これは、1 ページに登録を記入するためのほとんどのウィンドウです。上記の多くは固定形式で表示され、いくつかの個別の属性は徐々に追加されます。未来はわかった。 (さらに詳しく知りたい場合は、www.php.cnPHP 中国語 Web サイトへようこそ)
この記事はここで終わります。ご質問がある場合は、以下で質問してください。
【編集者のおすすめ】HTMLでinsert text insタグとdelete text delタグを併用するにはどうすればよいですか? (例あり)
HTMLのformタグの役割は何ですか? HTMLのformタグの使い方を解説
以上が入力フォームに複数行のテキスト入力ボックスを作成するにはどうすればよいですか? input タグの使用方法を説明する記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

