ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLテーブルの境界線を作成するにはどうすればよいですか? HTMLテーブルの作成と例
HTMLテーブルの境界線を作成するにはどうすればよいですか? HTMLテーブルの作成と例
- 寻∝梦オリジナル
- 2018-08-30 10:47:544295ブラウズ
この記事では、主に HTML テーブル table タグの境界線の使用法について説明します。通常、境界線を 1 に設定して、境界線メソッドを示します。次に、HTML のテーブル table タグでの境界線の使用についての記事を見てみましょう
まず、テーブルがどのように定義されているかを見てみましょう:
テーブルは
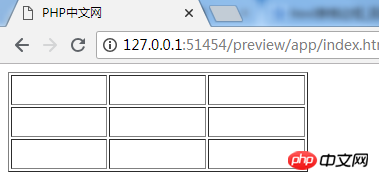
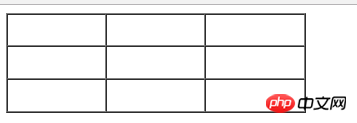
| タグで定義) に分割されます。文字 td はテーブル データ、つまりデータ セルの内容を指します。データ セルには、テキスト、画像、リスト、段落、フォーム、水平線、表などを含めることができます。 それでは、簡単なテーブルを作成することから始めましょう: <!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <table border="1" width="300px" height="100"> <tr><td><td><td></td></td></td></tr> <tr><td><td><td></td></td></td></tr> <tr><td><td><td></td></td></td></tr> </table> </body> </html> これは、図に示すように、3 行 3 列の単純なテーブルです:
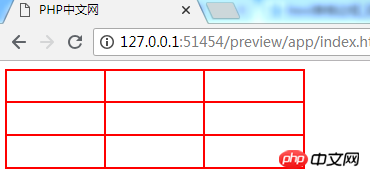
HTML を初めて使用する多くの人にとって、table ; は最も一般的に使用されるラベルですが、多くの初心者はテーブルの境界線の制御を理解していません。 通常、テーブルを使用するときは、
|
以上がHTMLテーブルの境界線を作成するにはどうすればよいですか? HTMLテーブルの作成と例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。