この記事の内容は、layedit リッチ テキスト エディターにソース コードを表示する機能 (コード) を追加する方法に関するものです。必要な方は参考にしていただければ幸いです。
プロジェクトにはリッチテキストエディターを使用し、ソースコードを表示する機能が必要ですが、layuiにはその機能がありませんので、この機能を追加する方法を考えました。
場合は、それが基本的に実現されました。これが必要な場合は、参照してください
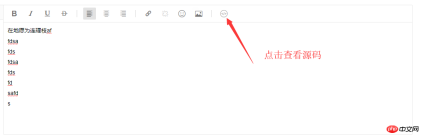
効果は次のとおりです:


実装手順は次のとおりです:
1.次の 2 つのメソッド コードを自分のページに追加します
//动态添加编辑器源码查看编辑功能
function setHtmlCodeToEdit(ele,id) {
$("#" + ele).next().find('div.layui-layedit-tool').append('<span class="layedit-tool-mid"></span>');
$("#" + ele).next().find('div.layui-layedit-tool').append('<i class="layui-icon layui-icon-code-circle" title="查看源码" style="font-size: 18px!important;" onclick="getHtml(this,'+id+')"></i> ');
}
//显示原代码
function getHtml(boj,index) {
layui.use('layedit',function() {
var layedit = layui.layedit, $ = layui.jquery;
var context = layedit.getContent(index);
if ($(boj).hasClass('layui-icon-code-circle')) {
$(document.getElementById("LAY_layedit_" + Number(index))).contents().find("body")
.html(HtmlUtil.htmlEncode(context));
$(boj).removeClass("layui-icon-code-circle");
$(boj).addClass("layui-icon-layouts");
$(boj).attr("title","查看HTML");
} else if($(boj).hasClass('layui-icon-layouts')){
$(document.getElementById("LAY_layedit_" + Number(index))).contents().find("body")
.html(HtmlUtil.htmlDecode(context));
$(boj).removeClass("layui-icon-layouts");
$(boj).addClass("layui-icon-code-circle");
$(boj).attr("title","查看源码");
}
});
}2.公式のlayedit作成メソッドでインデックスを取得した後、以下のメソッドを呼び出してソースコード表示関数
index = layedit.build('Introduction', opt1);//初始化
setHtmlCodeToEdit('Introduction',index);//设置源码菜单3を追加します。データを送信する場合、HTML エンコードされている場合は、デコードしてからバックグラウンドにデータを送信する必要があります。エンコードとデコードの方法 (独自のライブラリを使用するか、オンラインで見つけることもできます)
var context = layedit.getContent(index);//这里是前面获取到index
if (context.length > 0) {
if (context.indexOf('<') >= 0) {//需要进行解码
$(document.getElementById("LAY_layedit_" + index)).contents().find("body")
.html(HtmlUtil.htmlDecode(context));
}
//同步到编辑框
layedit.sync(index);関連する推奨事項:
リッチ テキストで画像を選択し、エディターに挿入する方法 (コード付き)
使用アップロードするリッチ テキスト エディター 画像ポップアップ レイヤーのコード実装
以上がLayedEditリッチテキストエディタにソースコード表示機能(コード)を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

WebStorm Mac版
便利なJavaScript開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール






