ホームページ >ウェブフロントエンド >jsチュートリアル >リッチテキストエディターを使用してクラウドディスクから画像ファイルを呼び出す方法(コード分析)
リッチテキストエディターを使用してクラウドディスクから画像ファイルを呼び出す方法(コード分析)
- 不言オリジナル
- 2018-08-25 13:45:551682ブラウズ
この記事の内容は、リッチ テキスト エディターがクラウド ディスクのイメージ ファイルを呼び出す方法 (コード解析) についてです。必要な方は参考にしていただければ幸いです。
最近、記事を公開する際にエディターを使用する必要があるため、マルチユーザーシステムを開発しています。 UEditor は多くのネチズンに推奨されていますが、ダウンロードしてみたら、このエディターのコードが 20,000 行を超えていることがわかりました。
この点で、layui には組み込みエディタがあることがわかりましたが、これは公式には推奨されていないようです。
ドキュメントのアドレス: http://www.layui.com/doc/modules/layedit.html
LayEdit は、UI やインターフェイスの使用法に関わらず、ミニマリストのデザイン スタイルを今でも踏襲しており、私のお気に入りのエディターです。コードはわずか数百行です。
エディターに写真をアップロードし、以前にアップロードした写真を直接呼び出す必要がある場合、リモート写真を取得するメソッドを記述する必要があります。私はこれを何千回も扱ってきたので、それをクリックして誰かに尋ねてください。有料でお手伝いさせていただきます
注文した時点ではまだ出会っていませんが、有益な情報は得られませんでした。
そこで私は、エディターの絵文字は単なる写真ではないのかと思いました。そこでエディターの js ファイルを見つけて、絵文字の js コードを確認しました。コードは数十行しかありませんでしたが、LayEdit に実際に触れるのはこれが初めてでした。私が必要としていたのは、ページレイヤーのlayer.openをサポートすることでした。これにより、ページ支払いレイヤーを構築した後、それをリクエストできるようになると考えられます。記事
http://www.php .cn/js-tutorial-409066.html
その結果、要求されたデータページをロードできませんでした。それはまだ少し混乱していました。初心者にとって、これは DOM の順序の問題が原因でした。
その後、画像を読み込んで結合することができました
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="/static/imghwm/default1.png" data-src="{1}" class="lazy" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}エディタに画像を挿入する方法がわからなかったので、別の記事を投稿しました
http://www.php.cn/js-tutorial-409068 .html
結局、誰も注目しなかったので、式の部分をもう一度調べ始めたところ、式に次のようなコードがあることがわかりました
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功 のクリックイベントを監視するためのコード画像は次のとおりです
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
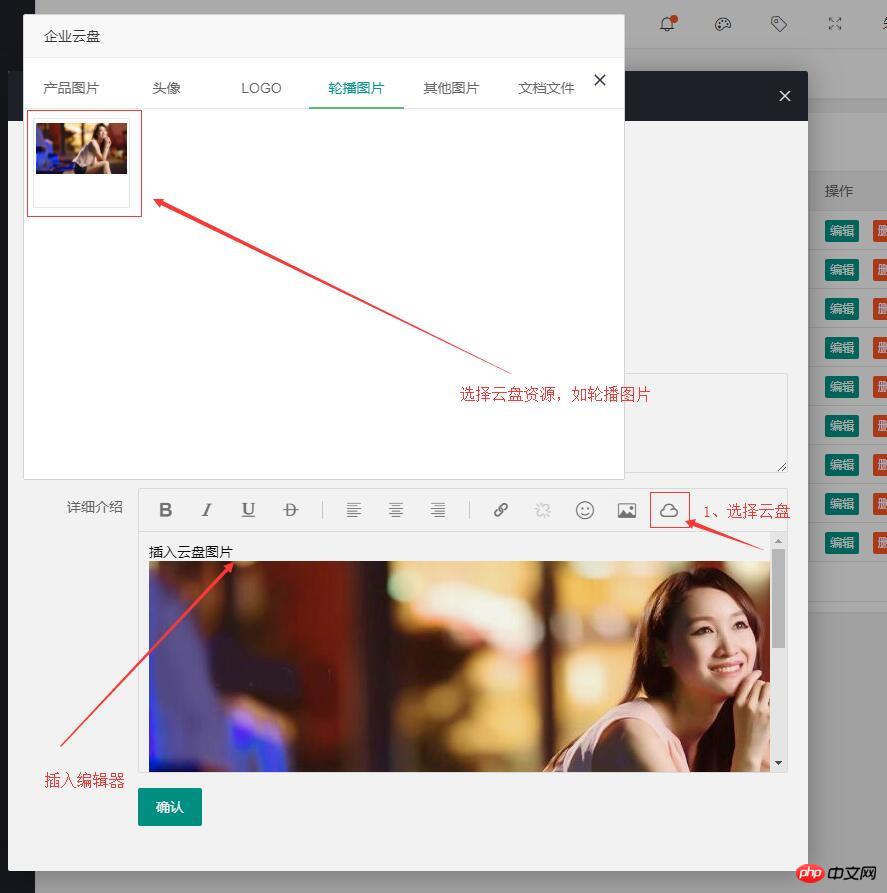
}) 最終的なレンダリングは次のとおりです:
エディターのクラウド ディスクをクリックし、ページ レイヤーをポップアップし、タブでさまざまな列を切り替えて、画像を選択し、クラウド ディスクを閉じて挿入します。エディターに。  関連する推奨事項:
関連する推奨事項:
yii2 統合リッチ テキスト エディター redactor html リッチ テキスト エディター リッチ テキスト エディター プラグイン django リッチ テキスト エディター
ThinkPHP で使用される Ueditor リッチ テキスト エディター、
以上がリッチテキストエディターを使用してクラウドディスクから画像ファイルを呼び出す方法(コード分析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

