ホームページ >ウェブフロントエンド >jsチュートリアル >jsのイベントオブジェクトとは何ですか? JSのイベントオブジェクトの紹介
jsのイベントオブジェクトとは何ですか? JSのイベントオブジェクトの紹介
- 不言オリジナル
- 2018-08-22 17:50:524977ブラウズ
この記事の内容は、jsのイベントオブジェクトとは何か? js でのイベント オブジェクトの紹介は、参考になると思います。
イベントオブジェクトとは何ですか?
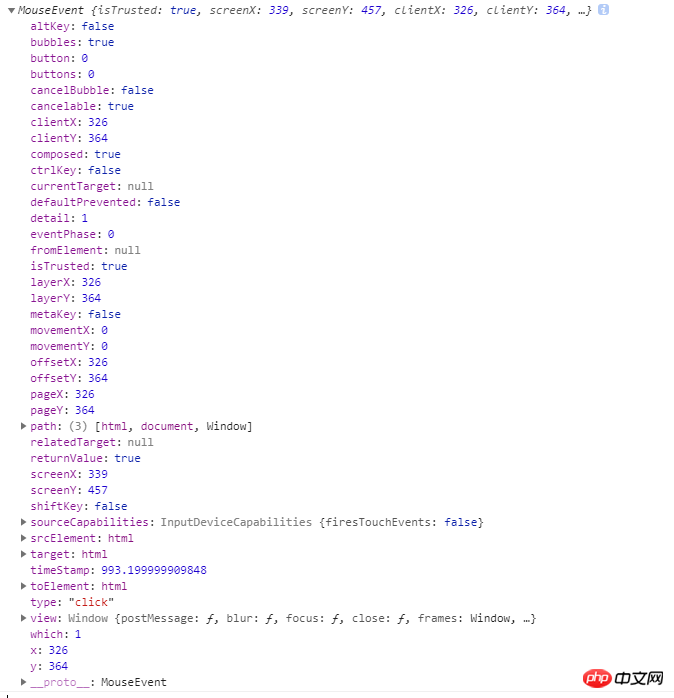
DOM 上のイベントがトリガーされると、イベント オブジェクト イベントが生成されます。このオブジェクトには、イベントに関連するすべての情報が含まれています。
イベントを引き起こした要素、イベントの種類、および特定のイベントに関連するその他の情報が含まれます。
例:
マウス操作によって引き起こされるイベント オブジェクトには、マウスの位置に関する情報が含まれます。
キーボード操作によって発生するイベントオブジェクトには、押されたキーに関する情報が含まれます。
ドキュメントをクリックして、イベントの内容を確認してみましょう。

互換性のあるイベントオブジェクトの記述方法
event イベントオブジェクトはすべてのブラウザと互換性があるわけではありません。互換性を保つために、通常は次の方法を使用します。
var oEvent=ev || event;
パラメータがevではなくeventの場合、互換メソッドは以下の形式で書くこともできます。
document.onclick=function(event){
var oEvent=event || window.event;
console.log(oEvent);
}
テストコードは次のとおりです:
nbsp;html>
<title>event兼容测试</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
console.log(event);
}
}
</script>
event
oEvent.type;の一般的に使用される属性は何ですか? - クリック、マウスオーバーなどのバインドされたイベントタイプを取得します
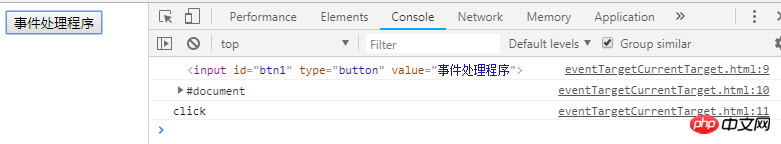
oEvent。 target; (下位のバージョンでは、event.srcElement) - イベントをトリガーした要素を返します。たとえば、[object HTMLInputElement] は HTML
- oEvent.currentTarget; の input 要素を指します (以前のバージョンの IE には存在しません)。 target との違いは次のとおりです。
nbsp;html>
<title>event.target和event.currentTarget的区别</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
var oCurrentElement=oEvent.target || oEvent.srcElement;
console.log(oCurrentElement);
console.log(oEvent.currentTarget);
console.log(oEvent.type);
}
}
</script>
<input>

- oEvent.stopPropagation()[ˌprɒpə'ɡeɪʃn]; (ie で oEvent.cancelBubble=false を使用) //イベントのバブリングを防ぐために使用されます
- oEvent.stopImmediatePropagation(); //Immediate[ ɪˈmi:diət] // 要素が複数のイベント ハンドラーにバインドされている場合、イベントは順番に実行されます。後続のイベント ハンドラーを実行したくない場合は、このメソッドを現在のイベントと後続のイベントは実行されません。
- oEvent.preventDefault(); (IE の以前のバージョンでは oEvent.returnValue=true を使用します) //a の href リンクをブロックするなど、イベントのデフォルトの動作を防止します。
nbsp;html>
<title>仿select下拉框、阻止默认动作、阻止默认行为</title>
<style>
#p1{
width: 400px;
height: 300px;
background: #ccc;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById("btn1");
var op=document.getElementById("p1");
var oA=document.getElementById("a1");
oBtn.onclick=function(event){
op.style.display="block";
var oEvent=event || window.event;
if(oEvent.stopPropagation){
oEvent.stopPropagation();
}else{
oEvent.cancelBubble=true;//IE,在新版的chrome中支持
}
}
oA.onclick=function(){
var oEvent=event || window.event;
if(oEvent.preventDefault){
oEvent.preventDefault();
}else{
oEvent.returnValue=false;//IE
}
}
document.onclick=function(){
op.style.display="none";
}
}
</script>
<input>
<p></p>
<a>a链接</a>
- oEvent.clientX; マウスの横座標。
- oEvent.clientY; マウスの垂直座標。
JavaScript dom イベント オブジェクトと IE イベント オブジェクト インスタンスの詳細な説明
js イベント ソースと、イベントをトリガーするオブジェクトを取得しますevents_javascript スキル
以上がjsのイベントオブジェクトとは何ですか? JSのイベントオブジェクトの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

