ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムの例: カスタム ダイアログ ボックスのコード実装
WeChat ミニ プログラムの例: カスタム ダイアログ ボックスのコード実装
- 不言オリジナル
- 2018-08-21 17:51:512500ブラウズ
この記事では、WeChat アプレットの例として、カスタム ダイアログ ボックスのコード実装を紹介します。必要な方は参考にしていただければ幸いです。
カスタムモーダルダイアログボックスのインスタンス
公式APIが提供する表示モーダルポップアップウィンドウは単純にテキスト内容を表示するだけで、ダイアログボックスの内容をカスタマイズすることができないため、柔軟性に欠けるため、モーダルダイアログボックスを使用できます。ポップアップ ウィンドウを自分で作成すると、カスタム モーダル ダイアログ ボックスがウィンドウの原則の観点から実装されます。
wx.showModal(OBJECT)
カスタマイズされた
モーダルダイアログ
関連するファイル
インターフェースwxml
スタイルwxcss
イベントとメソッドjs
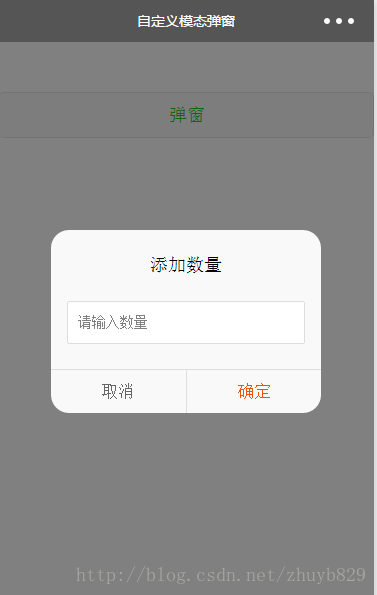
レンダリング


インターフェースコード.wxml
<button class="show-btn" bindtap="showDialogBtn">弹窗</button>
<!--弹窗-->
<view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view>
<view class="modal-dialog" wx:if="{{showModal}}">
<view class="modal-title">添加数量</view>
<view class="modal-content">
<view class="modal-input">
<input placeholder-class="input-holder" type="number" maxlength="10" bindinput="inputChange" class="input" placeholder="请输入数量"></input>
</view>
</view>
<view class="modal-footer">
<view class="btn-cancel" bindtap="onCancel" data-status="cancel">取消</view>
<view class="btn-confirm" bindtap="onConfirm" data-status="confirm">确定</view>
</view>
</view>Style.wxss
.show-btn {
margin-top: 100rpx;
color: #22cc22;
}
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
color: #fff;
}
.modal-dialog {
width: 540rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 0;
z-index: 9999;
background: #f9f9f9;
margin: -180rpx 105rpx;
border-radius: 36rpx;
}
.modal-title {
padding-top: 50rpx;
font-size: 36rpx;
color: #030303;
text-align: center;
}
.modal-content {
padding: 50rpx 32rpx;
}
.modal-input {
display: flex;
background: #fff;
border: 2rpx solid #ddd;
border-radius: 4rpx;
font-size: 28rpx;
}
.input {
width: 100%;
height: 82rpx;
font-size: 28rpx;
line-height: 28rpx;
padding: 0 20rpx;
box-sizing: border-box;
color: #333;
}
input-holder {
color: #666;
font-size: 28rpx;
}
.modal-footer {
display: flex;
flex-direction: row;
height: 86rpx;
border-top: 1px solid #dedede;
font-size: 34rpx;
line-height: 86rpx;
}
.btn-cancel {
width: 50%;
color: #666;
text-align: center;
border-right: 1px solid #dedede;
}
.btn-confirm {
width: 50%;
color: #ec5300;
text-align: center;
}Events and Methods.js
Page({
data: {
showModal: false,
},
onLoad: function () {
},
/**
* 弹窗
*/
showDialogBtn: function() {
this.setData({
showModal: true
})
},
/**
* 弹出框蒙层截断touchmove事件
*/
preventTouchMove: function () {
},
/**
* 隐藏模态对话框
*/
hideModal: function () {
this.setData({
showModal: false
});
},
/**
* 对话框取消按钮点击事件
*/
onCancel: function () {
this.hideModal();
},
/**
* 对话框确认按钮点击事件
*/
onConfirm: function () {
this.hideModal();
}
})実装のアイデアと原則の解釈
インターフェースの解釈:
マスクレイヤー+ポップアップウィンドウで構成されており、ポップアップウィンドウの表示・非表示を制御するためにバインドデータ{{showModal}}が使用されます
イベントとメソッドの解釈:
ポップアップウィンドウの表示方法:
showDialogBtn: function() {
this.setData({
showModal: true
})
}ポップアップウィンドウを消す方法:
hideModal: function () {
this.setData({
showModal: false
});
}ここで特に注意すべき点があります。それは次のメソッドです:
preventTouchMove: function () {
}なぜ空のメソッドなのでしょうか?インターフェースwxmlと組み合わせて表示する必要があるため、マスクされたビューcatchtouchmove="preventTouchMove"にはイベントバインディングがあります。この理由は、イベントの下向き送信をブロックし、ポップアップ ウィンドウの後にマスクの下のインターフェイスをクリックまたはスライドできないようにするためです。このように書かずに、メインインターフェイスがスクロール可能なインターフェイスである場合、ポップアップウィンドウが表示されたときにユーザーがスクロールリストを操作することもできることを考えてください。プロダクトマネージャーがあなたのところに来ると思います。
3. 样式解读:(这个标题没加代码块标识,但还是像代码块一样被显示了,这是个bug!!!- -)
.modal-mask スタイルと .modal-dialog スタイルの記述には特別な注意を払う必要があります。
重要なのは、階層関係です。ポップアップ ウィンドウは最上位のレイヤーに存在し、インターフェイスによってブロックされないようにする必要がありますが、ポップアップ ウィンドウはブロックできません。したがって、.modal-mask と .modal-dialog の z-index 値に注意する必要があります。
関連する推奨事項:
WeChat アプレットで ivew weapp コントロールを参照する方法
WeChat アプレットの例: カスタム ナビゲーション バーを実装する方法
以上がWeChat ミニ プログラムの例: カスタム ダイアログ ボックスのコード実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

