ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3での色の線形グラデーションカラーの実装コード
CSS3での色の線形グラデーションカラーの実装コード
- 不言オリジナル
- 2018-08-20 11:48:052303ブラウズ
この記事の内容はCSS3での線形グラデーションカラーの実装コードです。必要な方は参考にしていただければ幸いです。
css3 グラデーションは線形グラデーション(linear)と放射状グラデーション(radial)に分かれます。レンダリング エンジンが異なると、グラデーションを実装するための構文が異なるため、ここでは線形グラデーションの W3C 標準構文に基づいてその使用法のみを分析します。残りについては関連情報を参照してください。 この構文は、IE10 以降、Firefox19.0 以降、Chrome26.0 以降、Opera12.1 以降などのブラウザでサポートされています。
線形グラデーション構文:
linear-gradient(to bottom,#FFF,#999)
パラメーター: 最初のパラメーターは、角度または英語で表現できるグラデーションの方向を指定します: 
2 番目と 3 番目のパラメーターは、色の開始点と終了点を表します。は複数の色の値です
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
サンプルコード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Gradient</title>
<style type="text/css">
p {
width: 400px;
height: 150px;
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
background-image:linear-gradient(to top left,yellow,blue);
}
</style>
</head>
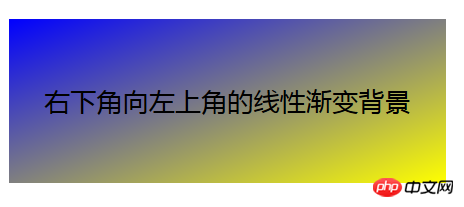
<body> <p>右下角向左上角的线性渐变背景</p>
</body>
</html>効果は次のとおりです:

関連する推奨事項:
【CSS3】-Color RGBA and gradient_html/css_WEB-ITnose
CSS 3カラー線形グラデーションの練習_html/css_WEB-ITnose
以上がCSS3での色の線形グラデーションカラーの実装コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

