ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使ってエンボス形状を実現するコード例
CSSを使ってエンボス形状を実現するコード例
- 不言オリジナル
- 2018-08-18 17:02:282994ブラウズ
この記事の内容は CSS で文字の浮き彫りを実現するためのコード例です。必要な方は参考にしていただければ幸いです。
昨日誰かがエンボスフレームを作りたいと思っているのを見かけましたが、今日は数分で作ってみましたが、とても賢いものだと思いましたので、シェアしたいと思います
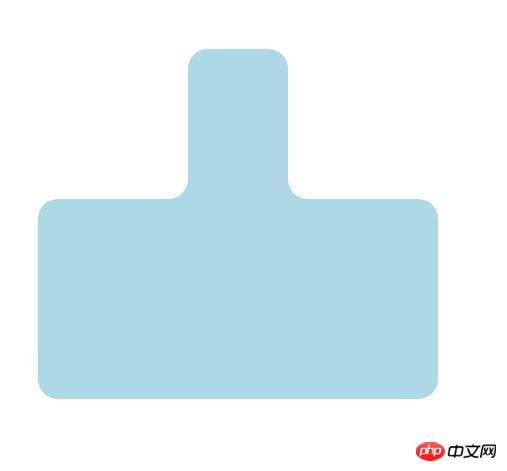
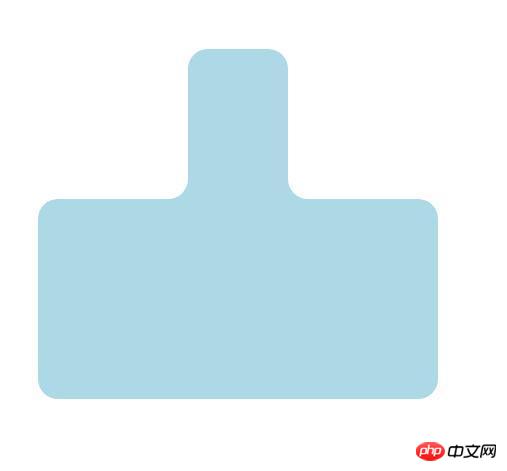
最終的な効果は以下の通りです
。 
コードは次のとおりです:
<div class="box">
<span class="big"></span>
<span class="top"></span>
<span class="topR"></span>
</div>body {
display: flex;
justify-content: center;
align-items: center;
.box {
position: relative;
width: 400px;
height: 400px;
top: 200px;
color: lightblue;
.big {
position: absolute;
width: 400px;
height: 200px;
border-radius: 20px;
background-color: currentColor;
bottom: 0;
}
.top {
position: absolute;
width: 100px;
left: calc((400px - 100px)/2);
height: 150px;
border-radius: 20px 20px 0 0;
background-color: currentColor;
top: 50px;
}
.top::before {
content: "";
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.top::before {
content: "";
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.top::after {
content: "";
position: absolute;
background-color: #fff;
border-radius: 0 0 20px 0;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.topR {
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
right: 50px;
top: 152px;
}
.topR::after {
content: "";
position: absolute;
background-color: #fff;
border-radius: 0 0 0 20px;
height: 48px;
width: 100px;
left: 0;
top: 0;
}
}
} 最初は、上の角の丸い長方形と下の角の丸い長方形を結合するだけで十分だと思いましたが、実際には、2 つの角が丸い角があります。角の丸い部分を見ると、白い角の丸い長方形をカバーできることがわかります。すると、問題が発生します。
白い角の丸い長方形をカバーすると、中央に隙間ができます。このギャップは青で埋める必要があります。アイデアは次のとおりです:
まず、上下に 2 つの角丸長方形を作成します:
HTML:
<span></span> <span></span>
2 番目: 上の角丸長方形の左右に青い角丸長方形を追加し、上下に角丸長方形を追加します。 2 つの長方形は接していますが、長さと幅が上下の大きな長方形を超えることはできません

3: 後で追加した小さな青い長方形のブロックに、同じサイズの白い長方形を追加します。それぞれをカバーするには、右下の丸い角と左下の丸い角をそれぞれ設定します。コードは次のとおりです。
border-radius: 0 0 20px 0; border-radius: 0 0 0 20px;
OK、完了です。凸型フレームが完成しました。
関連する推奨事項:
画像のランダムな角丸スタイルを CSS で制御するにはどうすればよいですか? (例)
以上がCSSを使ってエンボス形状を実現するコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

