ホームページ >ウェブフロントエンド >jsチュートリアル >jsでの実行仕組み&イベントループ&ブラウザキャッシュを詳しく紹介(画像とテキスト)
jsでの実行仕組み&イベントループ&ブラウザキャッシュを詳しく紹介(画像とテキスト)
- 不言オリジナル
- 2018-08-17 17:08:151767ブラウズ
この記事では、js の動作メカニズム、イベント ループ、ブラウザー キャッシュについて詳しく説明します。必要な方は参考にしていただければ幸いです。助けてくれた。
レンダリングメカニズム:
DOCTYPE とその役割とは何ですか?
DTD (ドキュメント タイプ定義) は、XML または (X)HTML のファイル タイプを定義するために使用される一連の構文ルールであり、ブラウザは DTD を使用してドキュメント タイプを決定し、どのプロトコルを解析するかを決定します。ブラウザモードを切り替えます。
DOCTYPE は、文書タイプと DTD 仕様を宣言するために使用されます。その主な用途の 1 つは、ファイルの正当性の検証です。ファイル コードが不正な場合、ブラウザによる解析時にエラーが発生します。 html5 の DOCTYPE:。 HTML 4.01 Strict: この DTD には、プレゼンテーション要素と非推奨要素を除く、すべての HTML 要素と属性が含まれます。 HTML 4.01 Transitional: この DTD には、プレゼンテーション要素と非推奨要素を含む、すべての HTML 要素と属性が含まれます。
ブラウザのレンダリングプロセス?
ブラウザのリメイクリフローとは何ですか?
リメイクリフローの定義: DOM構造内の各要素には独自のボックス(モデル)があり、ブラウザが計算する必要があり、その計算結果に従って、要素は次のようになります。このプロセスはリフローと呼ばれます。各 DOM ノードは固定されていません。たとえば、コンテンツを含む DOM を取得すると、CSS は DOM を変更できます。 ?これにはリフローを再撮影する必要がありますが、リフローはいつトリガーされるのでしょうか?各 DOM には Reflow メソッドがあります。どのような状況でトリガーされますか? 1. DOM ノードを追加、削除、または変更すると、たとえば、p にサブ要素を追加すると、Reflow または Repaint が発生します。画面上で元の dom ツリーとルール ツリーを変更する必要があります。これにはリフローと再ペイントが必要です。 CSS スタイル。 4. ウィンドウのサイズを変更するとき (モバイル版にはこの問題はありません)、またはスクロールするとき。 5. Web ページのデフォルトのフォントを変更するとき。
ブラウザの再描画とは何ですか?
再描画の定義: さまざまなボックスの位置、サイズ、その他の属性 (色、フォント サイズなど) が決定されると、ブラウザーはそれぞれの特性に従ってこれらの要素を描画します。ページが表示されます。このプロセスは再描画と呼ばれます。 dom への変更と CSS への変更は、ページ上の表示が変更される限り再描画されます。
ブラウザのレイアウトとは何ですか?
JS
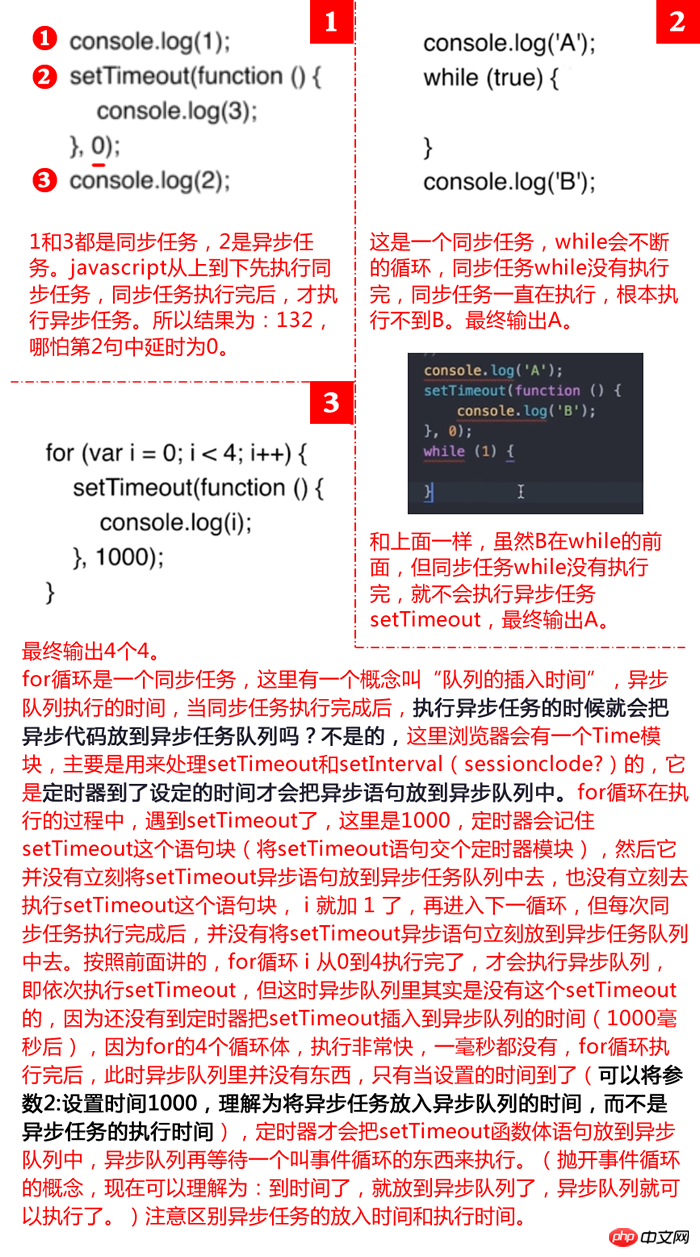
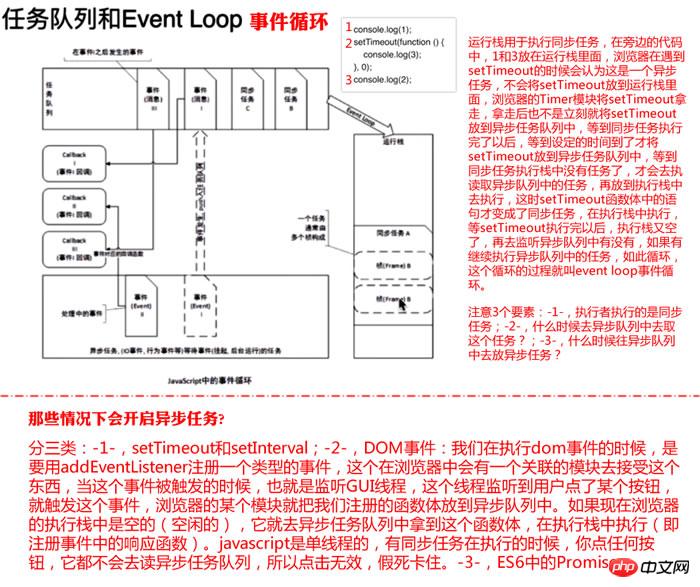
JavaScript の実行メカニズムはシングルスレッドです。つまり、JavaScript は同時に 1 つのことしか実行できません。タスクキュー: イベントと非同期プログラミングの概念があることは誰もが知っていますが、それがシングルスレッド、つまり同期であるにもかかわらず、なぜ非同期が存在するのでしょうか。たとえば、イベント内で何かをクリックすると、コールバック関数を使用したり、イベント応答を調整してその物を取得したりできます。これは非同期プロセスです。 Ajax 通信はイベント バインディングを使用します。これをスローすると、サーバーが応答すると、ブラウザーが最後にバインドしたイベント (処理) を自動的に呼び出します。これはシングルスレッド自体と競合しているように見えますが、どうやって競合するのでしょうか?これはタスクキューを通じて行われます。タスクキューには、同期タスクと非同期タスクという別の概念があります。 setTimeout 関数は、JavaScript の同期実行中のステートメントを同期タスクと呼びます。setTimeout が発生した場合、setInterval は非同期タスクと呼ばれます。 JavaScript は上から下に実行されます。最初の文が最初に実行されます: Console.log(1); 2 番目の文: setTimeout(function(){console.log(2);}, 0); これは非同期タスクです。非同期タスクが一時停止される場合、最初に setTimeout は実行されず、3 番目の文が実行され、同期タスクの 3 番目の文が実行されます。が完了すると、非同期タスクが処理されます。単一スレッドとタスクキューはシーケンシャルです。タスクには同期タスクと非同期タスクがあり、JavaScript 実行メカニズムの実行中は、同期タスクが処理された後でも、非同期タスクが応答されます。 setTimeout が遅延を 0 に設定した場合。



関連する推奨事項:
以上がjsでの実行仕組み&イベントループ&ブラウザキャッシュを詳しく紹介(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

