ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのテキストエリアってどういう意味ですか? textareaタグで改行とスペースを取得するにはどうすればよいですか?
HTMLのテキストエリアってどういう意味ですか? textareaタグで改行とスペースを取得するにはどうすればよいですか?
- 寻∝梦オリジナル
- 2018-08-16 18:00:299411ブラウズ
html テキストエリア どういう意味ですか? textareaタグで改行とスペースを取得するにはどうすればよいですか?この記事では主にHTMLのテキストエリアの定義と使い方、属性について詳しく解説します。
html textarea の定義と使用法:
テキスト領域には無制限の量のテキストを含めることができ、テキストのデフォルトのフォントは固定幅フォント (通常は Courier) です。
cols 属性と rows 属性を使用してテキストエリアのサイズを指定できますが、より良い方法は CSS の高さ属性と幅属性を使用することです。
注: テキスト入力領域でテキストの行を区切るには、「%OD%OA」(キャリッジ リターン/ライン フィード) を使用します。
ヒント:
HTML
PHP 中国語 Web サイトでは、必要な Web サイト構築チュートリアルがすべて見つかります。
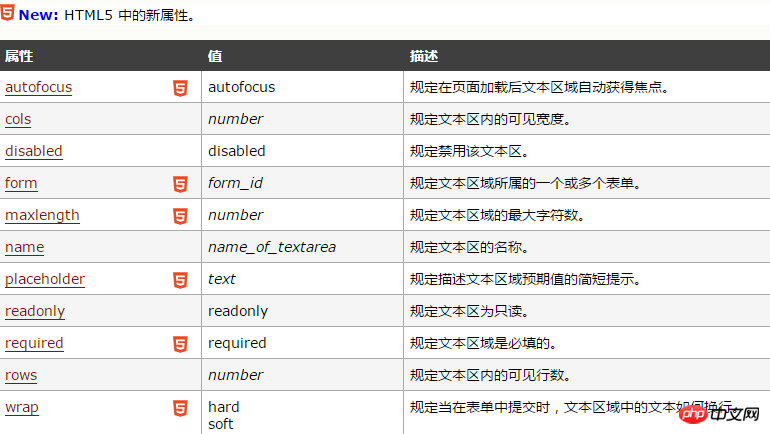
html textarea 属性:

HTML でのタグ textarea 属性と使用法:
1.cols、垂直列。スタイルシートを設定しない場合は、1行に収まるバイト数を表します。たとえば、cols=60 は、1 行に最大 60 バイト (漢字 30 文字) を保持できることを意味します。もう 1 つ注意すべき点は、テキスト ボックスの幅がこれによって調整されることです。cols の値を入力し、入力テキストのフォントのサイズを定義し (定義されていない場合は、デフォルト値が使用されます)、次に、その幅を定義します。テキストボックスが決まります。
2.行、水平列。表示できる行数を示します。たとえば、rows=10 は 10 行を表示できることを意味します。 10 行を超える場合は、スクロール バーをドラッグして参照する必要があります。
3.name、テキスト ボックスの名前。テキストを保存するときに使用する必要があるため、これは必須です。
4.warp、warp="off" の場合、テキストエリアは自動的に折り返されません。もちろん、書かれていない場合は、デフォルトで自動的に折り返されます。このパラメータは通常、あまり使用されません。
5.style、これはテキストボックスの背景色、スクロールバーの色とフォーム、境界線の色、入力フォントのサイズと色などを設定するために使用できる非常に実用的なパラメータです。
6.classは通常、外部CSSの設定を呼び出すために使用されます。
textarea タグ内の改行とスペースを取得します:
質問: textarea タグ内の形式 (改行、スペース) を取得し、データベースに保存し、表示時に基本的な形式を保持します。
解決策:
IE9 以降、FF および chrome では、行を n に変更します。IE7 ~ 8 では、行を rn に変更します。スペースはすべて s です
したがって、n と を置き換えるには replace を使用する必要があります。別のブラウザで HTML コード を使用して、s スペースを html に置き換えます
注: jQuery の val() を使用して textarea の値を取得する場合、取得される値にはキャリッジ リターン (r) 文字は含まれません。 。ただし、値が XHR 経由でサーバーに渡される場合、キャリッジ リターン (r) 文字は保持されます (またはブラウザによって追加されますが、キャリッジ リターン (r) は元のデータには含まれません)。
この例では、r と rn の両方に replace を使用しています。実際の効果には影響しません。違いに注意する必要があります。
コードは次のとおりです:
html:
<textarea name="" id="text" cols="30" rows="3"></textarea> <input type="button" id="btn" value="测试测试" /> <div id="show"></div>
js:
document.getElementById("btn").onclick = function() {
var strContent = document.getElementById("text").value;
alert("处理前的strContent为\r\n"+strContent);
strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome
strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8
strContent = strContent.replace(/\s/g, ' '); //空格处理
alert("转换之后的html代码为\r\n"+strContent);
document.getElementById("show").innerHTML = strContent;
};[関連推奨事項]
HTMLのlang属性は何のためにありますか? HTML の lang 属性は何をするのでしょうか?
HTML5 の新しい構造要素とは何ですか? HTML5 での新しい構造要素の使用 (推奨)
以上がHTMLのテキストエリアってどういう意味ですか? textareaタグで改行とスペースを取得するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

