ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラム モール開発の動的 API は商品詳細ページのコードを実装します (パート 1)
WeChat ミニプログラム モール開発の動的 API は商品詳細ページのコードを実装します (パート 1)
- 不言オリジナル
- 2018-08-16 16:50:067523ブラウズ
この記事の内容は、WeChat ミニプログラム モール開発で実装される動的 API のコード (その 1) に関するものです。必要な友人が参考にしていただければ幸いです。それはあなたに役立ちます。
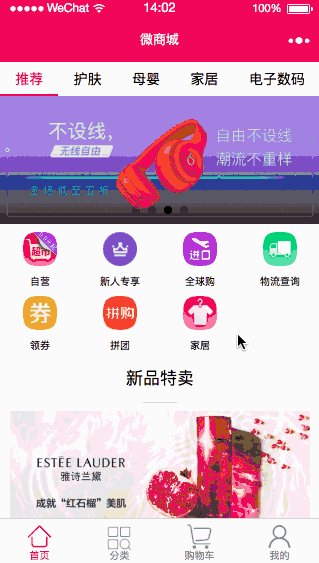
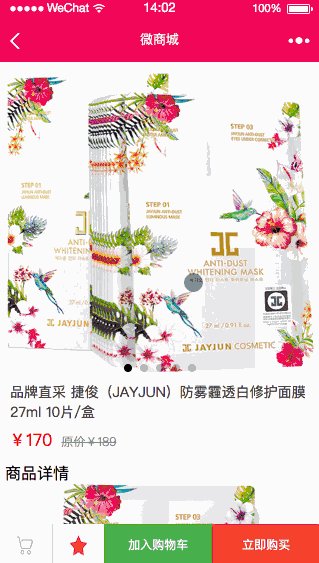
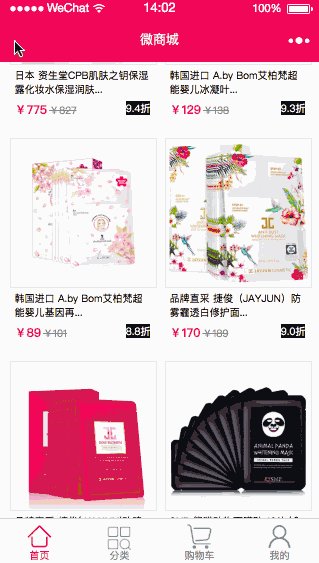
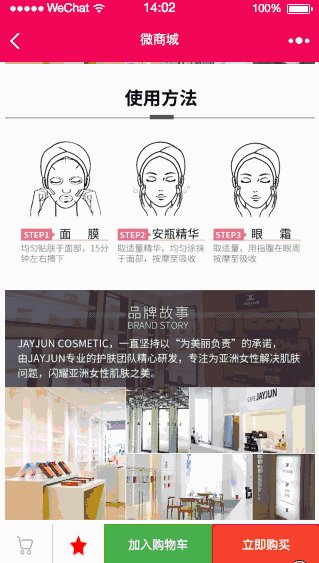
効果を見る

開発計画
1.製品詳細ページのレイアウトを実装します(この記事では、先頭の製品画像カルーセル、製品価格と製品説明、製品詳細表示の3つのモジュールを実装します)
2、リクエストユーザーによるさまざまな製品のクリックに応じてデータを動的にロードする API
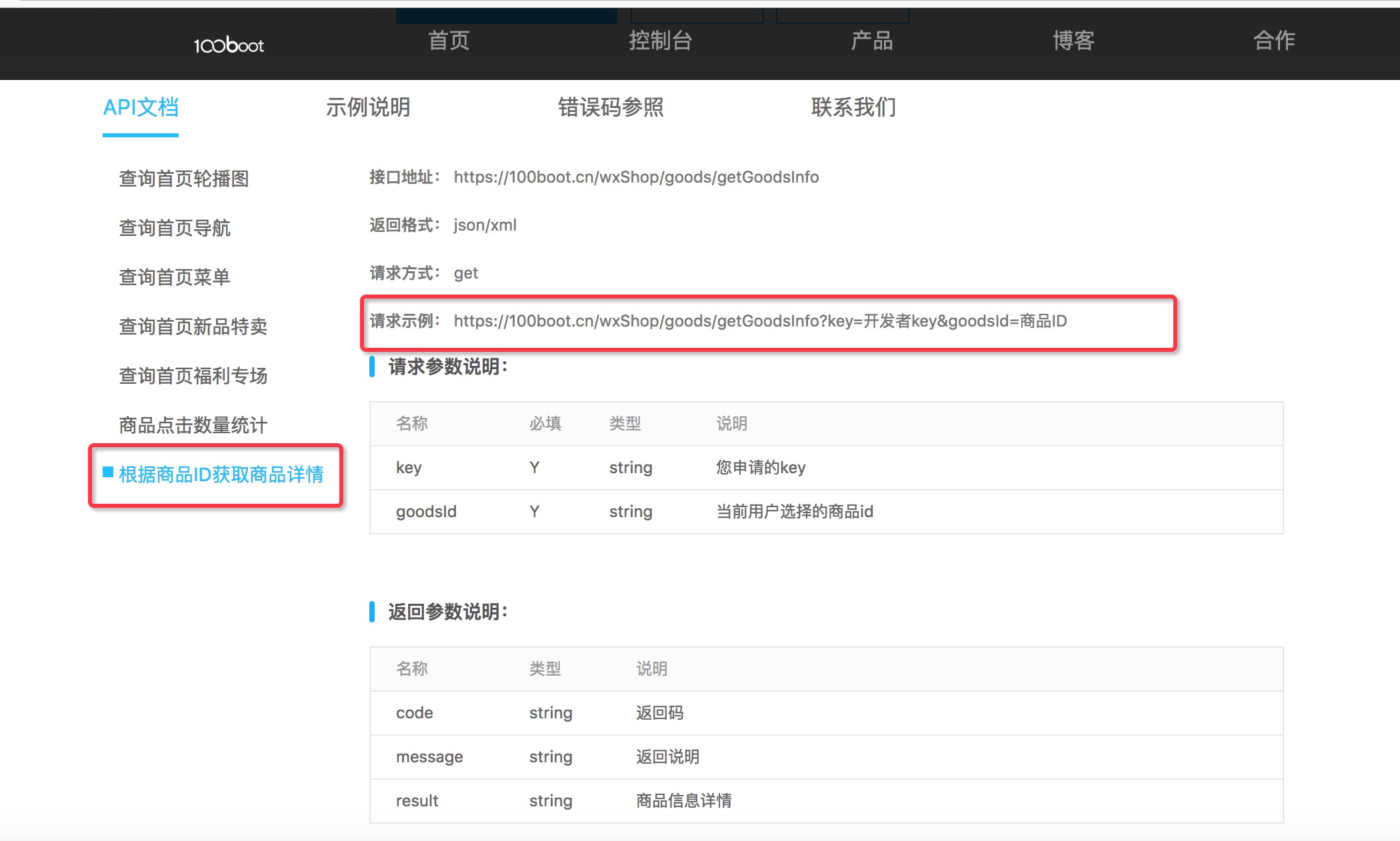
製品 ID に基づいて製品の詳細を取得する API データ モデル
アクセス: https://100boot.cn/ 以下の図に示すように、マイクロ モール ケースを選択します:
以下で詳細なデータモデルを確認できます。
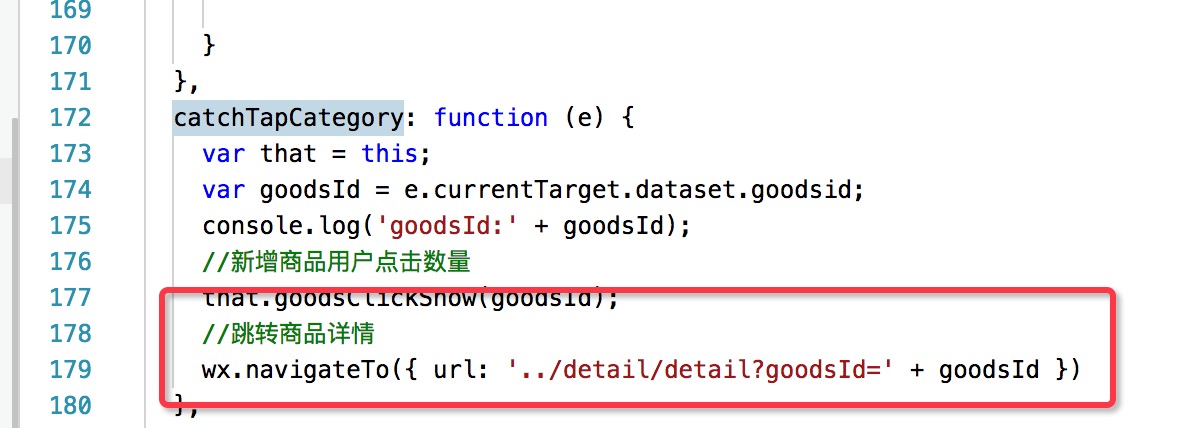
home.js は製品詳細イベントへのジャンプを追加します
前回の記事で、詳細を表示するための製品クリックのイベント収集を行ったことをまだ覚えていますか?次に、以下に示すように、商品詳細ページにジャンプする機能を追加します:
detail.wxml
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{goods.imgUrls}}">
<swiper-item>
<image src="{{item}}" src="{{item}}" bindtap="previewImage" mode="widthFix"></image>
</swiper-item>
</block></swiper><!--商品价格和商品描述--><view><view class="product-name-wrap">
{{goods.title}} </view>
<view class="product-price-wrap">
<view>
<p class="product-price-new">¥{{goods.price}}</p>
<p class="product-price-old">原价¥{{goods.privilegePrice}}</p>
</view>
</view></view>
<view class="details">
<scroll-view scroll-y="true">
<text>商品详情</text>
<block wx:for-items="{{goods.detailImg}}" wx:key="name">
<image class="image_detail" src="{{item}}" mode="widthFix"/>
</block>
<view class="temp"></view>
</scroll-view>
</view>detail.wxss
page {
display: flex;
flex-direction: column;
height: 100%;
}
/* 直接设置swiper属性 */
swiper {
/* height: 500rpx; */
height: 750rpx;
}
swiper-item image {
width: 100%;
height: 100%;
}
/**商品价格**/
.product-price-wrap{
display: flex;
justify-content:space-between;/**两边对齐**/
flex-direction: row;
flex-wrap: wrap;
margin:5px 5px; /* border:1rpx solid red; */
}
.product-price-wrap .product-price-new{
color: red;
font-size: 40rpx;
margin: 10rpx;
}
.product-price-wrap .product-price-old{
color: #888;
text-decoration: line-through;
padding-left: 5px;
font-size: 12px;
line-height:30px;
font-weight:300;
}
.product-name-wrap{
margin: 0px 10px;
font-size: 14px;
color: #404040;
}
.details{
padding: 0 5px 0 5px;
}
.detail {
display: flex;
flex-direction: column;
margin-top: 15rpx;
margin-bottom: 0rpx;
}
.detail .title {
font-size: 40rpx;
margin: 10rpx;
color: black;
text-align: justify;
height: 100rpx;
}
.detail .price {
color: red;
font-size: 40rpx;
margin: 10rpx;
}
.line_flag {
width: 80rpx;
height: 1rpx;
display: inline-block;
margin: 20rpx auto;
background-color: gainsboro;
text-align: center;
}
.line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 20rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.detail-nav {
display: flex;
flex-direction: row;
align-items: center;
float: left;
background-color: #fff;
position: fixed;
bottom: 0;
right: 0;
z-index: 1;
width: 100%;
height: 100rpx;
}
.button-green {
background-color: #4caf50; /* Green */
}
.button-red {
background-color: #f44336; /* 红色 */
}
.button-addCar {
background-color: #f44336; /* 红色 */
width: 100%;
}
.image_detail {
width: 100%; /* height: 750rpx; */
}
.detail-nav image {
width: 70rpx;
height: 50rpx;
margin: 20rpx 40rpx;
}
.line_nav {
width: 5rpx;
height: 100%;
background-color: gainsboro;
}
/* 占位 */
.temp {
height: 100rpx;
}detail.js
const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');
var imgUrls = []; var detailImg = [];
var goodsId = null;
var goods = null;
Page({ /**
* 页面的初始数据
*/
data: {
isLike: true,
showDialog: false,
goods:null,
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
}, //预览图片
previewImage: function (e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgUrls // 需要预览的图片http链接列表
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
goodsId = options.goodsId;
console.log('goodsId:' + goodsId); //加载商品详情
that.goodsInfoShow();
},
goodsInfoShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'goods/getGoodsInfo?key=' + utils.key+'&goodsId=' + goodsId,
success: data => {
var goodsItem = data.result;
for (var i = 0; i < goodsItem.shopGoodsImageList.length; i++) {
imgUrls[i] = goodsItem.shopGoodsImageList[i].imgUrl;
}
var details = goodsItem.details.split(";");
for (var j = 0; j < details.length; j++) {
detailImg[j] = details[j];
}
goods = {
imgUrls: imgUrls,
title: goodsItem.name,
price: goodsItem.price,
privilegePrice: goodsItem.privilegePrice,
detailImg: detailImg,
imgUrl: goodsItem.imgUrl,
buyRate: goodsItem.buyRate,
goodsId: goodsId,
count:1,
totalMoney: goodsItem.price,
}
that.setData({
goods : goods
})
console.log(goods.title)
}
})
},
})関連推奨事項:
WeChatミニプログラムモール開発のためのhttpsフレームワークの構築と上下ナビゲーションの実装
WeChat ミニ プログラム モール開発コード モールのホームページに福利厚生フィールドを実装して、プルダウンの制限なしで動的 API データを更新します
以上がWeChat ミニプログラム モール開発の動的 API は商品詳細ページのコードを実装します (パート 1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。