ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムモール開発のためのhttpsフレームワークの構築と上下ナビゲーションの実装
WeChatミニプログラムモール開発のためのhttpsフレームワークの構築と上下ナビゲーションの実装
- 不言オリジナル
- 2018-08-16 16:29:194136ブラウズ
この記事の内容は、WeChat ミニプログラムモール開発のための https フレームワークの構築とトップとボトムのナビゲーションの実装に関するもので、必要な友人が参考になれば幸いです。あなた。 。 <br>
以前のミニプログラムモールシリーズはショッピングカートモジュールにアップデートされましたが、実際の戦闘シナリオにどのように近づけ、データを動的に取得して表示できるかを多くの読者から報告されています。そこで、この準備期間を経て、業務シナリオに完全に沿って開発された新しいマイクロモールバージョンの作成に着手しました。
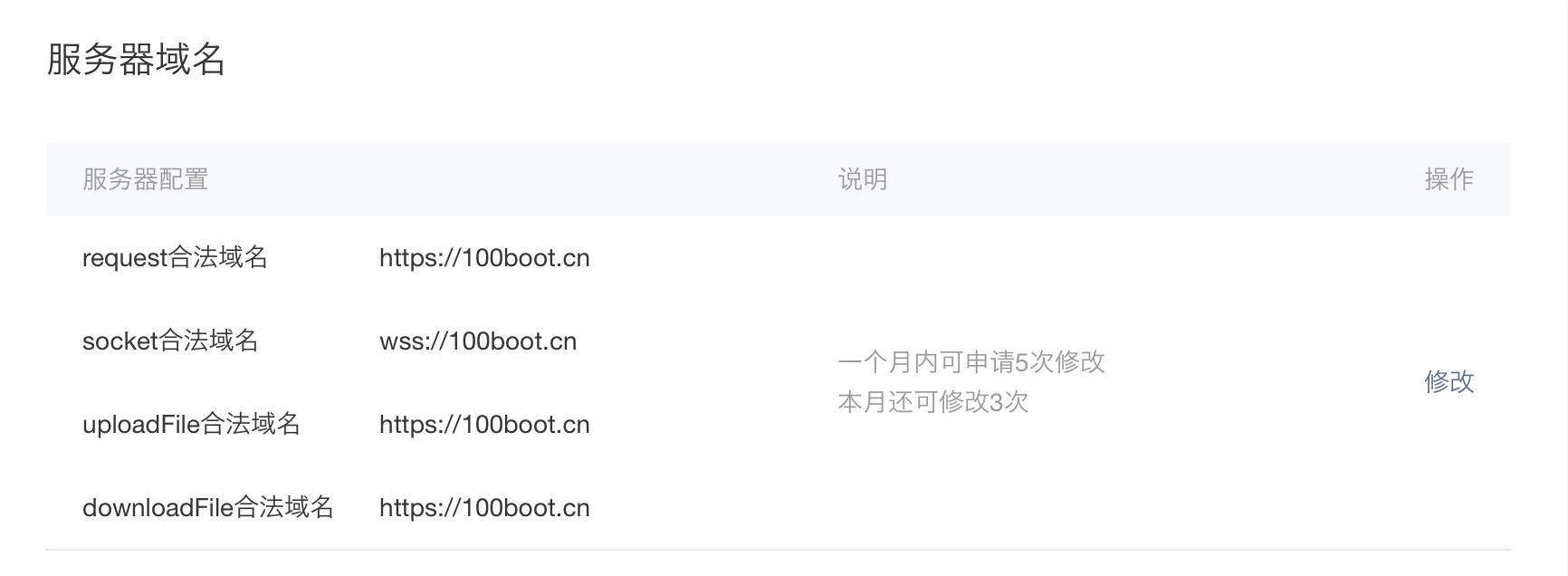
ミニ プログラム https ドメイン名の設定
以下の図に示すように、登録済みの WeChat ミニ プログラム公式アカウントにログインし、プラットフォーム -> 設定 -> 開発設定にログインします:

備考: https :// 100boot.cn は認定ドメイン名ですので、安心してご利用いただけます。
ミニ プログラム プロジェクトを作成し、ajax リクエストをカプセル化します
ミニ プログラム プロジェクトを作成するには、記事「WeChat ミニ プログラム E コマースの実践 - 入門」を参照してください
ajax.js を作成する
#目录结构-pages --utils ---ajax.js
API グローバルを宣言する変数呼び出しアドレス
const api = 'https://100boot.cn/wxShop/';
カプセル化リクエストリクエスト
wx.request({
method: opt.method || 'GET',
url: api + opt.url,
header: {
'content-type': 'application/json' // 默认值
},
data: opt.data,
success: function (res) {
if (res.data.code == 100) {
if (opt.success) {
opt.success(res.data);
}
} else {
console.error(res);
wx.showToast({
title: res.data.message,
})
}
}
})
}module.exports.request = request開発者キーの設定
utils/util.jsを開き、キーを追加
module.exports = {
formatTime: formatTime,
key: '开发者key'
}WeChatアプレットマイクロモール:開発者キーを取得
app.json
{
"pages": [
"pages/home/home",
"pages/cart/cart",
"pages/detail/detail",
"pages/classify/classify",
"pages/mine/mine",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#f0145a",
"navigationBarTitleText": "微商城",
"backgroundColor": "#f0145a"
},
"tabBar": {
"color": "#858585",
"selectedColor": "#f0145a",
"backgroundColor": "#ffffff",
"borderStyle": "#000",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "images/home.png",
"selectedIconPath": "images/home_select.png",
"text": "首页"
},
{
"pagePath": "pages/classify/classify",
"iconPath": "images/classify.png",
"selectedIconPath": "images/classify_select.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "images/cart.png",
"selectedIconPath": "images/cart_select.png",
"text": "购物车"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "images/mine.png",
"selectedIconPath": "images/mine_select.png",
"text": "我的"
}
]
}
}app.wxss
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbars}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item.navbarName}}</text>
</view>home.wxss
page{
display: flex;
flex-direction: column;
height: 100%;
} .navbar{
flex: none;
display: flex;
background: #fff;
} .navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */
.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.js
引用ajax和utils公共js
const ajax = require('../../utils/ajax.js'); const utils = require('../../utils/util.js');
页面初始化导航数据
data: {
navbars:null,
currentTab: 0,
},页面初始化加载导航数据函数
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
//加载navbar导航条
that.navbarShow();
},ajax获取导航数据<br>
navbarShow:function(success){
var that = this;
ajax.request({
method: 'GET',
url: 'home/navBar?key=' + utils.key,
success: data => {
that.setData({
navbars: data.result
})
console.log(data.result)
}
})
},home.wxml
home.js<br> リファレンス ajax と utils public js
rrreeeページ初期化ナビゲーションデータrrreee ページ初期化読み込みナビゲーション データ関数
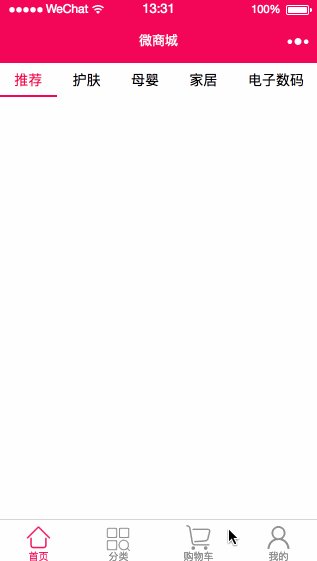
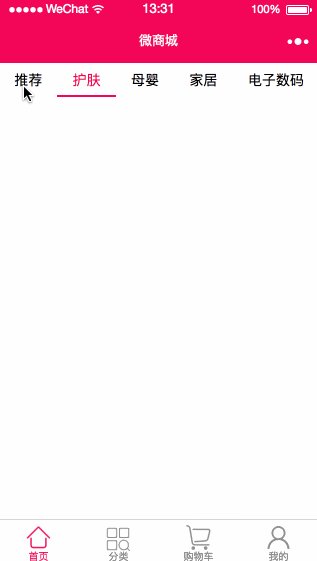
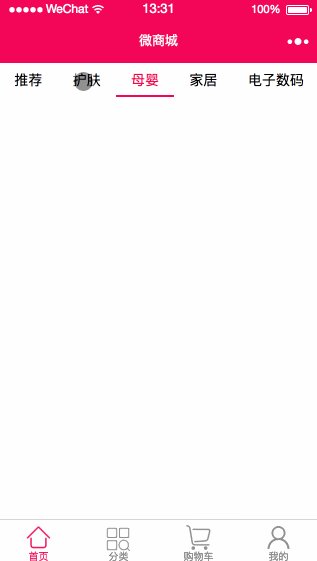
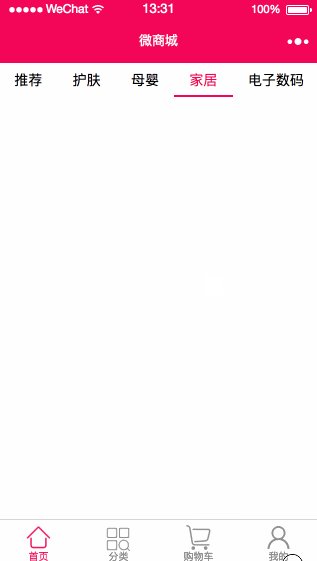
rrreee🎜 ajax はナビゲーション データ🎜 を取得します🎜rrreee🎜 効果は次のとおりです🎜🎜🎜🎜🎜🎜 関連する推奨事項: 🎜🎜🎜 WeChat ミニ プログラム ショッピング モール システム開発シリーズ - ツール 🎜🎜 🎜🎜🎜WeChat開発デモ ショッピングモールの実践開発🎜🎜以上がWeChatミニプログラムモール開発のためのhttpsフレームワークの構築と上下ナビゲーションの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

