ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットの例: 4 つのページ ジャンプ メソッド (コード付き)
WeChat アプレットの例: 4 つのページ ジャンプ メソッド (コード付き)
- 不言オリジナル
- 2018-08-16 16:13:2515689ブラウズ
この記事では、WeChat アプレットの 4 つのページ ジャンプ方法 (コード付き) を紹介します。必要な方は参考にしてください。
使用法: ページジャンプに使用され、HTML の 3499910bf9dac5ae3c52d5ede73834855db79b134e9f6b82c0b36e0489ee08ed タグに相当します。
API チュートリアル: https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui- navigate.html
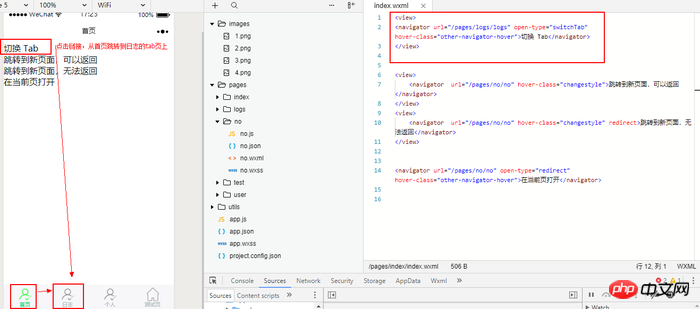
4つのジャンプメソッド、テスト用にインデックスにコードを書きます
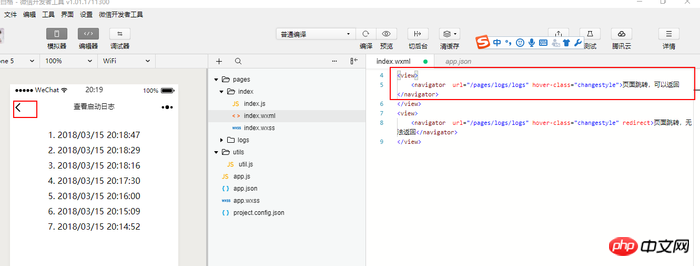
1: ホームページからログページにジャンプします(戻ることができます)
(下部ナビゲーションを設定せずに、この属性はタブなしで使用することもできます。タブ ページがある場合は、switchTab 属性を置き換える必要があります)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator>
</view>

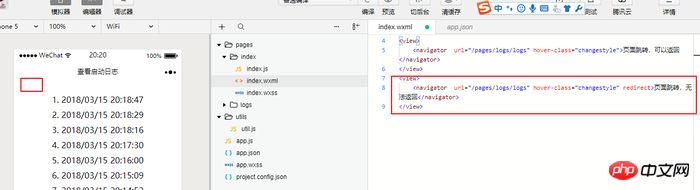
2: ホーム ページからログ ページにジャンプします (戻ることはできません)
(あることに注意してください)下部ナビゲーションが設定されていません) タブがない場合は、この属性も使用できます。タブ ページがある場合は、switchTab 属性を置き換える必要があります)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>
3: 現在のページで
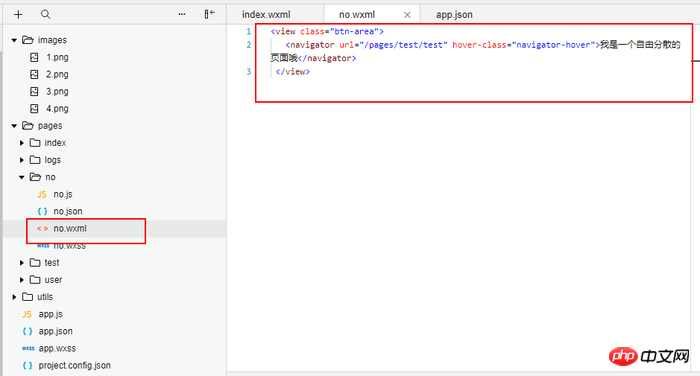
を開きます。ページで新しいフォルダーを作成し、 no という名前を付け、内部の wxml テスト情報を改善します。テストを容易にするために、内容を自由に入力します
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

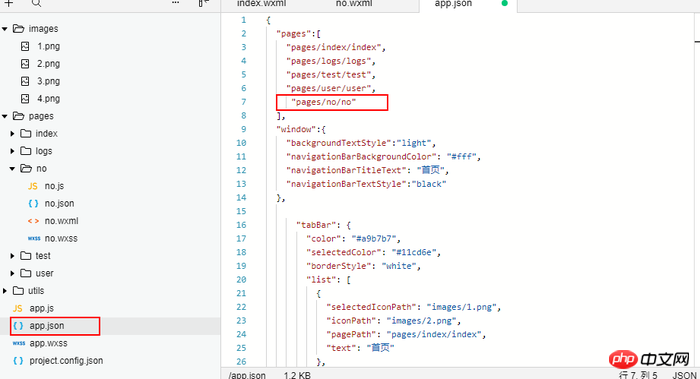
グローバル app.json ファイルを開いて、新しく作成したフォルダー no

次に、ホームページ上のリンクから開くテストをしたいと思います。リンクをクリックします。 つまり、現在のホームページでは no ページを開くことができます

4: ta ページに切り替えます:
代码 <view> <navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> </view>
注: ここで使用するジャンプは、navigator ではなく switchTab ジャンプです
理由: すべてのページ パスが必要です。通常、ページの下の tabBar には 4 つのメイン ページが設定されており、これらのメイン ページ間のジャンプはタブの切り替えに似ています。これらのページは tabBar で個別に設定する必要があります。通常のページからこれら 4 つのメイン ページにジャンプする場合、Navigator は使用できず、switchTab が必要です。
経験の要約: TabBar のリスト項目の pagePath を構成するときは、それを他のページへのジャンプ リンクとして使用しないようにしてください。

関連する推奨事項:
WeChat ミニ プログラム ページ間をジャンプするときにイベントを監視する方法
以上がWeChat アプレットの例: 4 つのページ ジャンプ メソッド (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

