ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムでミニプログラムページを作成する手順の紹介(写真とテキスト)
WeChatミニプログラムでミニプログラムページを作成する手順の紹介(写真とテキスト)
- 不言オリジナル
- 2018-08-16 15:42:143433ブラウズ
この記事では、WeChat ミニ プログラム ページの作成手順を紹介します。必要な友人が参考になれば幸いです。
簡単なページの作成、ミニプログラムページを作成するための具体的な手順:
1. ページにディレクトリを追加します
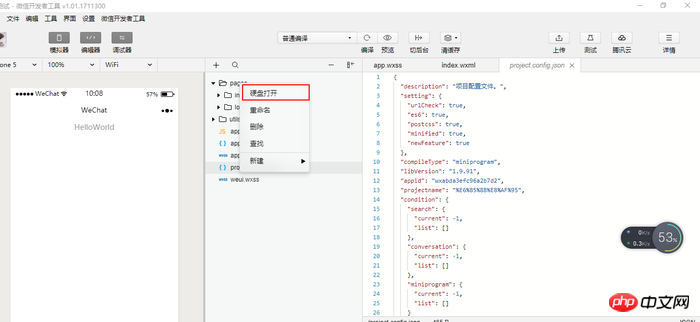
ページを選択し、マウスを右クリックして、ハードディスクから開き、ハードディスクファイルを開き、新しいフォルダーをテストします (または + 記号をクリックしてディレクトリを 1 つずつ追加し、そのディレクトリの下に必要なファイルを追加します)

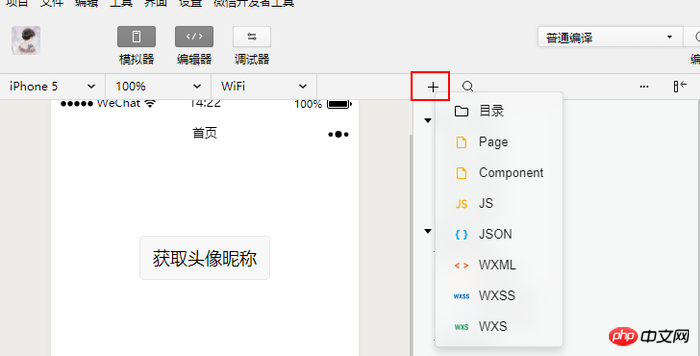
 または次のように追加します
または次のように追加します
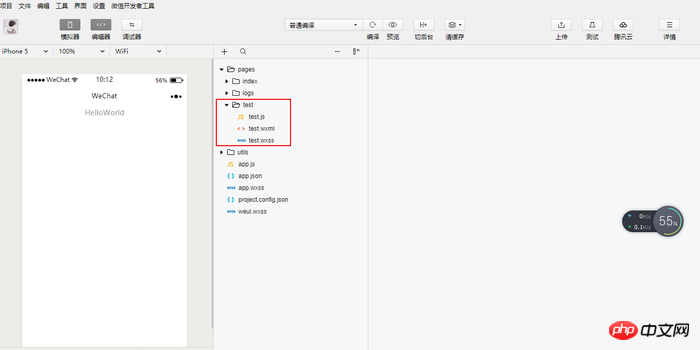
2. 新しい wxml ファイルを作成します。 
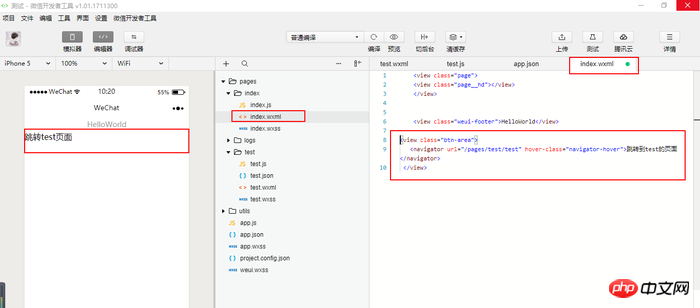
3. test.wxmlファイルを編集します
テストの便宜のために、いくつかの内容を入力しましょう
<view class="container">
<text>这是我的test页面哦哦!!!</text>
</view>4. 同様に、を作成します。 test.js ファイルを作成し、test.js ファイルを編集します フォルダーの下に新しい空の js ファイルを作成しますテストを容易にするために、上記と同じ方法で test.js ファイルを作成します。いくつかのコンテンツを入力できます (空白のままにすることも、ファイルを空にすることもできます)
//test.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
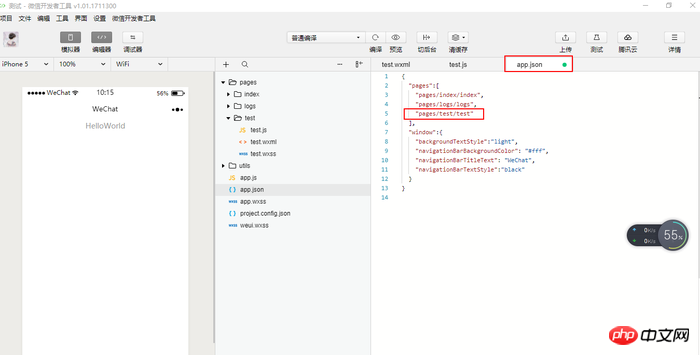
})5 . app.json にテスト ページを追加します
グローバル ファイル app.json を開き、「pages/test/test」を追加します" ファイルに (テスト ページが配置されているディレクトリを追加します)
6. ホームページ リンクへのジャンプ アクセスを追加します
すべての準備が整い、追加する必要があるものはすべて追加されました。今こそ、奇跡を目撃してください。ホームページにページエントリを書き、テストしたいページにジャンプし、ホームページ上のpages/index/index.wxmlに直接段落を追加します
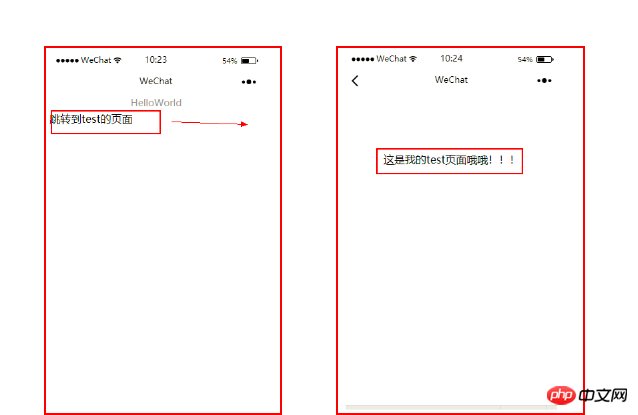
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>7。テスト コードを保存し、上のコンパイル ボタンをクリックすると、すべてのコードが実行され、ホームページの [テスト ページにジャンプ] をクリックすると、以下に示すようにジャンプが成功します。

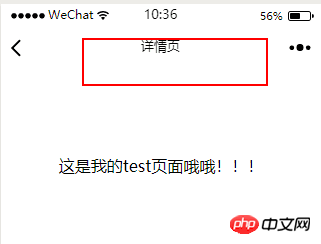
{
"navigationBarTitleText": "详情页"
} 効果は次のとおりです:
効果は次のとおりです:


WeChat ミニ プログラムの事例の詳細な説明: ページ構築
以上がWeChatミニプログラムでミニプログラムページを作成する手順の紹介(写真とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

