ホームページ >ウェブフロントエンド >jsチュートリアル >js はタイマーを使用してシームレスなスクロール効果を実現します (コード実装)
js はタイマーを使用してシームレスなスクロール効果を実現します (コード実装)
- 不言オリジナル
- 2018-08-16 14:39:362322ブラウズ
この記事の内容は、js でタイマーを使用してシームレスなスクロール効果を実現することに関するものです (コードの実装)。必要な方は参考にしていただければ幸いです。
私は最近タイマーについて学び、シームレスなスクロール効果を実現するためにタイマーを整理しました。
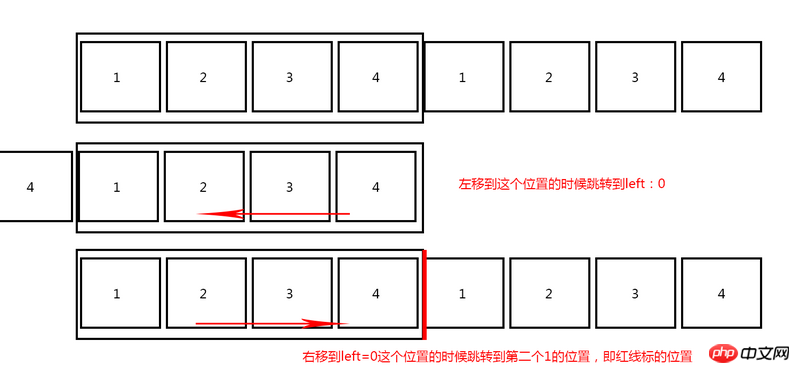
原則
タイマーを使用してULスクロールを実装します。
スクロールが ul の全長の半分を超える場合 (つまり、oUl.offsetLeft
ulの左の距離が0より大きい場合、左を全長の通常の長さに切り替えます(つまり、oUl.style.left=-oUl.offsetWidth/2+"px")。
左にスクロールする場合は-2
右にスクロールする場合は+2

コード実装
nbsp;html>
<meta>
<title>定时器实现无缝滚动例子</title>
<style>
* {
margin: 0;
padding: 0;
}
#div1 {
width: 700px;/* 按照显示四张图片计算宽度 */
height: 117px;
margin: 20px auto;/* 页面居中 */
position: relative;
overflow: hidden;/* 超出部分隐藏 */
}
#div1 ul{
position: absolute;
left: 0;
top: 0;
}
#div1 ul li{
float: left;
width: 175px;
height: 117px;
list-style-type: none;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById("div1");//获取div1元素
var oUl=oDiv.getElementsByTagName("ul")[0];//获取ul元素
var oLi=oUl.getElementsByTagName("li");//获取li元素
var oLeft=document.getElementById("moveleft");//获取向左滚动元素
var oRight=document.getElementById("moveright");//获取向右滚动元素
oUl.innerHTML+=oUl.innerHTML;//把ul中li元素重复拼接一次
var speed=-2;//设置左滚动和右滚动,如果为负值为左滚动正值为右滚动
oUl.style.width=oLi[0].offsetWidth*oLi.length+"px";//设置ul宽度为li宽度总和
function move(){//定时器中的方法独立出来
if(oUl.offsetLeft<-oUl.offsetWidth/2){//左移,当ul左侧的距离小于总距离的一半时就把ul的left设置为0,因为是负值所以加-
oUl.style.left="0";
}
if(oUl.offsetLeft>0){//右移,当ul左侧的距离大于0时,把ul的left设置为ul总宽度的一半,加-
oUl.style.left=-oUl.offsetWidth/2+"px";
}
oUl.style.left=oUl.offsetLeft+speed+"px";//不符合上述两个要求的时候就直接滚动
}
var timer=setInterval(move,30);//设置定时器
oDiv.onmouseover=function(){//当鼠标划到div1时清除定时器
clearInterval(timer);
}
oDiv.onmouseout=function(){//当鼠标移除div1时重新开启定时器
timer=setInterval(move,30);
}
oLeft.onclick=function(){//当点击向左滚动按钮时,设置为2
speed=-2;
}
oRight.onclick=function(){//当点击向右滚动按钮时,设置为-2
speed=2;
}
}
</script>
<a>向左滚动</a>
<a>向右滚动</a>
<div>
<ul>
<li><img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="js はタイマーを使用してシームレスなスクロール効果を実現します (コード実装)" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="js はタイマーを使用してシームレスなスクロール効果を実現します (コード実装)" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="js はタイマーを使用してシームレスなスクロール効果を実現します (コード実装)" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="js はタイマーを使用してシームレスなスクロール効果を実現します (コード実装)" ></li>
</ul>
</div>
関連する推奨事項:
以上がjs はタイマーを使用してシームレスなスクロール効果を実現します (コード実装)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

