ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML の lang 属性は何のためにあるのでしょうか? HTML の lang 属性は何をするのでしょうか?
HTML の lang 属性は何のためにあるのでしょうか? HTML の lang 属性は何をするのでしょうか?
- 寻∝梦オリジナル
- 2018-08-15 17:48:3413342ブラウズ
HTML の lang 属性は何のためにありますか? HTML の lang 属性は何をするのでしょうか?この記事では、HTML の lang 属性の目的と構文について詳しく説明します。HTML の基本的な形式は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>それでは、HTML タグの
lang 属性は何のためにあるのでしょうか?値を「en」または「zh-CN」と指定するのはなぜですか?私の個人的な意見は次のとおりです:1. 属性 lang は言語を意味する英語の略語で、「en」は英語を表し、「zh-CN」は中国語を表します
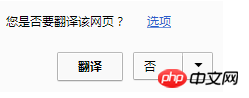
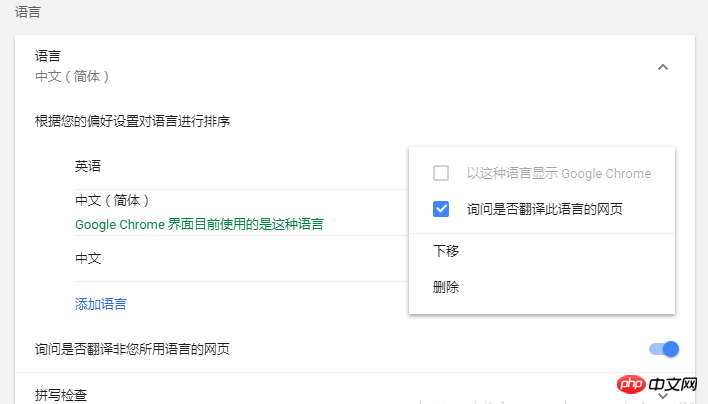
2。実際には lang 属性を記述しないため、HTML ドキュメント全体を表示するのに問題はありません3. 中国にいる場合、外国の Web サイトを開くと、ローカルブラウザのデフォルト言語が中国語になることは誰もが知っています。ブラウザは「Web ページを変換するかどうかを尋ねます。コンテンツは中国語に翻訳されます。」4 いくつかの中国のローカル Web サイトにログインすると、ソース コードに lang 属性が書かれておらず、翻訳プロンプトも表示されないことがわかります。 
要約: 1. 検索エンジンはページ上のコンテンツがどの言語であるかを判断できないため、人にそれを伝える必要があります (意味論的な特徴もここに反映されています)。 、マシンは何も理解できません。それが何であるかを伝える必要があります。また、それが何であるかを伝えるときは、このルールに従うか、lang を "en" に設定する必要がありますが、Web で使用します。ページに中国語のコンテンツがある場合、これはマシンに大きな影響を与え、ユーザーの通常のエクスペリエンスを妨げます。これは無意味です) 
HTML での lang 属性の定義と使用法:
lang 属性は、コンテンツの言語要素を指定します。
ヒントとメモ: 注: lang 属性は、、、
以上がHTML の lang 属性は何のためにあるのでしょうか? HTML の lang 属性は何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

