ホームページ >ウェブフロントエンド >jsチュートリアル >iview の Table コンポーネントを使用してテーブル列を結合する方法
iview の Table コンポーネントを使用してテーブル列を結合する方法
- 不言オリジナル
- 2018-08-15 15:34:1816648ブラウズ
この記事の内容は、iview の Table コンポーネントを使用してテーブルの列を結合する方法についてです。必要な方は参考にしていただければ幸いです。
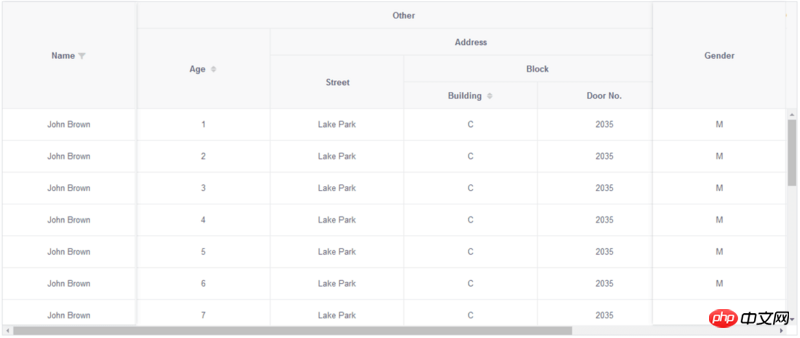
iviewのテーブルコンポーネントヘッダーのグループ化
iviewのテーブルコンポーネントヘッダーのグループ化

要件の説明
ヘッダーを結合
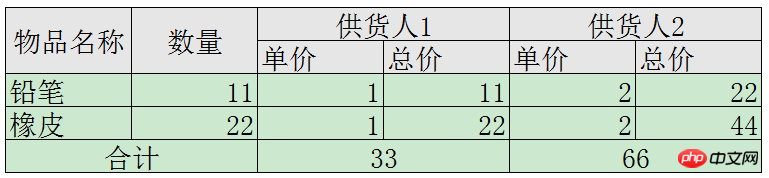
列を結合し、[合計]を表示

最終的な効果

問題
テーブルヘッダーに重複したキーがあり、データを一致させる方法
マージされた列を実装するには、Tableコンポーネントを変更する必要があります
1、テーブルヘッダーの結合
iview が提供するデモによると、テーブルヘッダーの編集は比較的簡単であることがわかります。フォーマットに従って記述するだけです。
問題: テーブルヘッダーに重複キーがあります。テーブルヘッダーとテーブルデータを一致させる方法
解決策:
グループ化する必要があるテーブルヘッダー key_supplier ID
テーブルデータ key_supplier荷送人ID
[
{
"width":"200",
"align":"center",
"title":"物品名称",
"ellipsis":true,
"key":"name",
},
{
"width":"100",
"align":"center",
"title":"数量",
"ellipsis":true,
"key":"purchaseAmount",
},
{
"width":"166",
"align":"center",
"title":"lyy369",
"ellipsis":true,
"key":"supplier_11113173785",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173785",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173785",
}
]
},
{
"width":"166",
"align":"center",
"title":"私人定制",
"ellipsis":true,
"key":"supplier_11113173838",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173838",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173838",
}
]
}
]
[
{
"name":"手动添加",
"purchaseAmount":"9887.00",
"quoteTotalPrice_11113173785":"494350.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"9887.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"988700.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"9887.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":"2018年7月9日",
"purchaseAmount":"1.00",
"quoteTotalPrice_11113173785":"50.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"1.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"100.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"1.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"563.00",
"quoteTotalPrice_11113173785":"28150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"563.0000",
"quoteUnitPrice_11113173785":"50.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"23.00",
"quoteTotalPrice_11113173785":"1150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"23.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"2300.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"23.0000",
"quoteUnitPrice_11113173838":"100.0000"
}
]
をグループ化する必要があります。 2. [合計]
の結合列表示を実装するには、iviewのTableコンポーネントのソースコードを変更する必要があります。
データ形式は以下の通りです、行の制御、列の制御、マージ数の制御、表示データの制御
[
{// 每一条,表示有一行
"total":"合计", // 展示的数据
"key":"total", // 表头的key
"align":"center",
"ellipsis":true,
"colspan":"2", // 需要计算合并列的个数
"tableBody":[ // tableBody.length 表示有多少个值
{
"total_11113173785":"523700.00",
"key":"total_11113173785",
"colspan":"2",
"align":"center",
"ellipsis":true
},
{
"total_11113173838":"991100.00",
"key":"total_11113173838",
"colspan":"2",
"align":"center",
"ellipsis":true
}
]
}
]
-
以下はソースコードを修正したもので、テーブル内へのマウス移動などのイベントは当面はサポートされません
table-body.vue:33
<!-- ++++++++++++++++ 2018年8月7日16:49:00 合并列单元格 start +++++++++++++++++++++ --> <template> <template> <table-tr> <td> <cell></cell> </td> <template> <td> <cell></cell> </td> </template> </table-tr> </template> </template> <!-- ++++++++++++++++ 合并列单元格 end +++++++++++++++++++++ -->
関連する推奨事項:
element-ui Tableコンポーネントを再利用する方法
位置ずれの解決策iviewの選択ドロップダウンボックスオプションの説明
JSフォームコンポーネントアーティファクトブートストラップテーブルの詳細説明(基本版)
以上がiview の Table コンポーネントを使用してテーブル列を結合する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

