ホームページ >ウェブフロントエンド >jsチュートリアル >js ソート アルゴリズム: js 選択ソートのアルゴリズム原理とコード実装
js ソート アルゴリズム: js 選択ソートのアルゴリズム原理とコード実装
- 不言オリジナル
- 2018-08-15 15:22:161622ブラウズ
選択ソートもシンプルで直感的なソートアルゴリズムです。この記事では、js ソート アルゴリズムについて説明します。js セレクション ソートのアルゴリズム原理とコード実装について説明します。必要な方は参考にしていただければ幸いです。
アルゴリズム原理
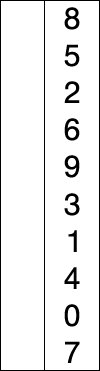
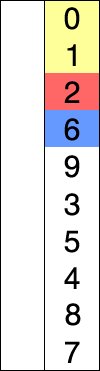
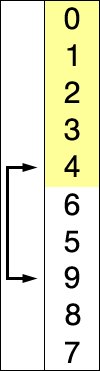
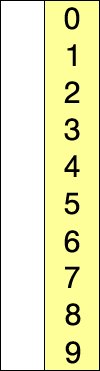
まず、シーケンス内の最小(大きな)要素を見つけて、それを並べ替えられたシーケンスとしてシーケンスの先頭に配置します。
次に、ソートされていない残りの要素から最小 (大きい) 要素を検索し、それをソートされたシーケンスの最後に置きます。
すべての要素が並べ替えられるまでこれを繰り返します。
注: 選択ソートとバブル ソートの違い: バブル ソートは、2 つの隣接する要素の位置を不正な順序で交換することにより、現在の最小 (大きい) 要素を適切な位置に配置します。選択ソートは各走査中に現在の最小 (大きい) 要素の位置を記憶し、最終的には 1 回の交換操作だけでそれを適切な位置に配置します。

- 選択ソートは小さいものから大きいものへの配列のソートを実装します
function mintomax(par){
for(var i=0; i<par.length-1; i++){
for(var j=i+1; j<par.length; j++){
if(par[j]<par[i]){
var temp;
temp=par[j];
par[j]=par[i];
par[i]=temp;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));
- 選択のソートは大きいものから小さいものへの配列のソートを実装します
- 並べ替え上記のコード その後の結果

以上がjs ソート アルゴリズム: js 選択ソートのアルゴリズム原理とコード実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

