ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.set は、オブジェクトが変更されるとビューが動的に変化することをどのように認識します (複数の選択肢が利用可能)
Vue.set は、オブジェクトが変更されるとビューが動的に変化することをどのように認識します (複数の選択肢が利用可能)
- 不言オリジナル
- 2018-08-15 14:55:332306ブラウズ
この記事の内容は、オブジェクトが変更されるとビューが動的に変化することを Vue.set がどのように認識するかについてです (複数の選択肢があります)。必要な方は参考にしていただければ幸いです。あなたに。
配列の突然変異メソッドを通じて、データの変更に応じてビューを変更できます。ただし、Vue はオブジェクト属性の追加または削除を検出できません。つまり、操作オブジェクトのデータが変更された場合、オブジェクト データの変更に応じてビューは変更されません。 Vue.set() を使用すると、この問題を解決できます。
要件:
複数選択可能なリスト:


初期コード:準備ができたデータ:
tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],
テンプレート&CSS:
<p> </p>
-
//梦想通过判断每个item的checked的布尔值来决定选中或未选中
- {{item.name}}
最初のアイデアは、静的データ (またはネットワークによって要求されたデータ) に新しいフィールドを追加し、checked を true または false に変更することでチェック済みのステータスを決定することでした。 mounted() {
for(let i = 0 ; i<this.tag.length></this.tag.length>
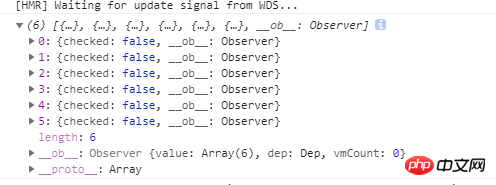
console.log(this.tag)
が追加されて、順調に進んでいる気がしてちょっと満足です。 
//选择标签
choiceTagFn(index) {
if(this.tag[index].checked === false){
this.tag[index].checked = true
}else{
this.tag[index].checked = false
}
},
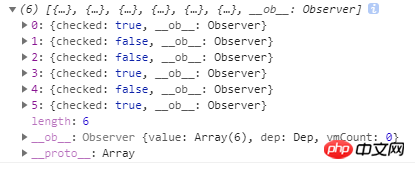
ランダムに2つ選択し、console.log(this.tag)
データレイヤータグのチェックされた値が変更されました、それではグース~~~ 
 ビューレイヤーは動かない 約束した応答性はどうですか?
ビューレイヤーは動かない 約束した応答性はどうですか?
ドキュメントを調べた結果、その理由がわかりました: JavaScript の制限により、Vue はオブジェクト属性の追加または削除を検出できません
どうすればよいですか?公式声明は次のとおりです: すでに作成されたインスタンスの場合、Vue はルートレベルのリアクティブ プロパティを動的に追加できません。ただし、Vue.set(object, key, value) メソッドを使用して、ネストされたオブジェクトにリアクティブ プロパティを追加できます。
今日の主役は次のとおりです: Vue.set()
Vue.set( object, key, value )object: 変更する必要があるデータ (オブジェクトまたは配列)
key: 必要なデータ変更予定
値: 再割り当てされた値
変更されたコードオブジェクトにフィールドを追加するために for を使用しなくなりましたが、選択された状態と選択されていない状態を表示するために新しい配列を使用します
新しいデータ:
tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],
//是否选中
tagCheck:[false,false,false,false,false,false],
データを直接操作するのではなく、新しい配列を操作します
新しいテンプレート&CSS:<p> </p>
- {{item.name}}
新しい選択方法メソッド:
代わりにthis.$setを使用できます
Vue .set //选择标签
choiceTagFn(index) {
if(this.tagCheck[index] === false){
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, true )
}else{
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, false )
}
}, これでリストの複数選択が実装され、データ (配列、オブジェクト) の変更に応じてビューが変更されます。 関連する推奨事項:
以上がVue.set は、オブジェクトが変更されるとビューが動的に変化することをどのように認識します (複数の選択肢が利用可能)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

