ホームページ >ウェブフロントエンド >jsチュートリアル >QRコードスキャンデータ埋め込みポイントのコード実装
QRコードスキャンデータ埋め込みポイントのコード実装
- 不言オリジナル
- 2018-08-14 17:26:532847ブラウズ
この記事の内容は、QR コードスキャンデータ埋め込みポイントのコード実装に関するものです。必要な方は参考にしていただければ幸いです。
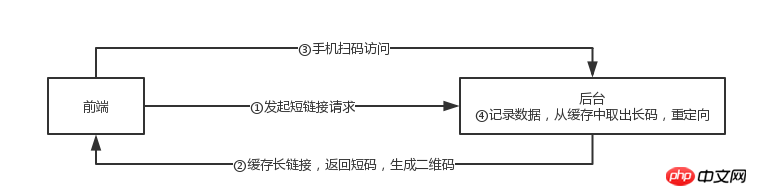
プロジェクトで発生した問題: 1. フロントデスクが製品のスキャンコードデータを埋め込んでいます (QR コード内のリンクは外部リンクであり、独自のバックエンドではありません)。外部リンクが直接配置されている場合、データは埋め込まれます。カウントされないため、最初に独自のバックエンドにリクエストしてから、外部リンクをリダイレクトする必要があります。 2. QRコード内のリンクが長すぎると、QRコード内のポイントが多くなり、携帯電話のスキャンと認識時間が長くなります。短いリンクの置き換え戦略を設計する必要があります

1. Vueフロントエンド
引用パッケージはQRコードを生成しますqrcode-lite
import { toDataURL } from 'qrcode-lite'
...
const longUrl = 'http://h5.m.taobao.com/app/smg/index.html?a=1&b=2&c=3...'
this.shortUrl = this.getShortUrl(longUrl) // 由长链接获取短链接
const qrOption = {
width: 200,
margin: 1,
quality: 0.3
}
this.getQrcodeImgURL(this.shortUrl, qrOption).then(url => {
this.qrcodeImg = url
}).catch((err) => {
console.log(`Create qrcode img failed, ${err}`)
})
2. Laravelバックエンド
バックエンドは主に短いリンクの生成、長いリンクのキャッシュとアクセスの3つの機能を実装します。 redirectingpublic function shortUrl(Request $request)
{
$url = $request->input('long_url');
if (!$url) {
return response()->json([
'code' => '-1',
'message' => 'The long_url is required!'
]);
}
$key = Carbon::now()->timestamp; // 以当前时间戳作为缓存的key
$expiresAt = Carbon::now()->addDays(10); // 短链接的有效时间为10天
Cache::put($key, $url, $expiresAt);
return response()->json([
'code' => '0',
'message' => 'Success short the url',
'data' => $key
]);
}
public function redirect($shortCode)
{
$key = $shortCode;
if (!$key) {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码错误,请跟管理员确认!"]);
}
$redirectUrl = Cache::get($key, 'expiration');
if ($redirectUrl == 'expiration') {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码过期,请重新生成二维码后再扫码!"]);
}
// 记录埋点数据
...
return redirect()->away($redirectUrl);
}おすすめ関連記事:
2D コードログインの使い方は? QRコードのログイン例の使い方をまとめます
オンラインで画像を生成するためのQRコード PHPソースコード
以上がQRコードスキャンデータ埋め込みポイントのコード実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

