ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの親要素の高さの崩れは何を意味し、それを解決するにはどうすればよいですか? (コード付き)
CSSの親要素の高さの崩れは何を意味し、それを解決するにはどうすればよいですか? (コード付き)
- 不言オリジナル
- 2018-08-14 14:32:369315ブラウズ
この記事の内容は、CSSにおける親要素の高さ崩れの意味と解決方法についてです。 、特定の参考値があり、困っている友人がそれを参照できます。お役に立てば幸いです。
まず第一に、親要素の高さの折りたたみとは何であるかについて答えなければなりません:
ドキュメントフローでは、デフォルトで親要素の高さは子要素によって拡張されます。つまり、子要素の高さは親要素の高さと同じです。ただし、子要素が float に設定されている場合、子要素はドキュメント フローから完全に切り離されます。このとき、子要素は親要素の高さをサポートできなくなり、親要素の高さが大きくなります。崩壊する。
以下は例です:
<p class="box1">
<p class="box2"></p>
</p><style type="text/css">
.box1{
border: 10px red solid;
}
.box2{
background-color: yellow;
width: 100px;
height: 100px;
float: left;
}
</style>
フロートのクリアの詳細な説明
フロートのクリアは主に、フローティング要素がフローからはみ出すことによって引き起こされる要素の重なりや親要素の高さの崩壊の問題を解決するために行われます。 2 つの問題はそれぞれ、float をクリアする必要がある 2 つの状況に対応しています。前の兄弟要素の float をクリアすることと、子要素の float を閉じることです (親要素の高さの崩壊の問題を解決するため)。
前の兄弟要素のフローティングをクリアします
前の兄弟要素のフローティングをクリアするのは非常に簡単です。フローティング要素の影響を受けたくない要素で clear:both を使用するだけです。 HTML と CSS コードは次のとおりです: clear:both 即可, HTML & CSS 代码如下:
<p class="fl">我是左浮动元素</p> <p class="fr">我是右浮动元素</p> <p class="cb">我不受浮动元素的影响</p>
.fl {
float: left;
}
.fr {
float: right;
}
.cb {
clear: both;
}在 CSS2 以前,clear 的原理为自动增加元素的上外边距(margin-top)值,使之最后落在浮动元素的下面。在 CSS2.1 中引入了一个清除区域(clearance)——在元素上外边距之上增加的额外间距,使之最后落在浮动元素的下面。所以如果需要设置浮动元素与 clear 元素的间距,得设置浮动的元素的 margin-bottom,而不是 clear 元素的 margin-top。
demo 可见:clear 清除浮动
闭合子元素浮动
我们知道,在计算页面排版的时候,如果没有设置父元素的高度,那么该父元素的高度是由他的子元素高度撑开的。但是如果子元素是设置了浮动,脱离了文档流,那么父元素计算高度的时候就会忽略该子元素,甚至当所有子元素都是浮动的时候,就会出现父元素高度为 0 的情况,这就是所谓的父元素高度坍塌问题。为了能让父元素正确包裹子元素的高度,不发生坍塌,我们需要闭合子元素的浮动。
一般我们有两种办法可以用来闭合子元素浮动:
-
给最后一个元素设置
clear: both 给父元素新建一个 BFC(块格式化上下文)
clear:both
由于我们最后一个元素使用 clear:both,所以该元素就能不受浮动元素影响出现在父元素的最底部,而父元素计算高度的时候需要考虑到这个正常元素的位置,所以高度自然包裹到了最底部,也就没有了坍塌。
对于这个方法,以前我们是利用新增一个空元素(a4b561c25d9afb9ac8dc4d70affff419 或 45a2772a6b6107b401db3c9b82c049c2 或 e388a4556c0f65e1904146cc1a846bee 等)来实现的,如下:
<p class="container">
<p class="box"></p>
<span class="clear-box"></span>
</p>.box {
float: left;
}
.clear-box {
clear: both;
}虽然这种办法比较直观,但是不是很优雅,因为增加了一个无用的空白标签,比较冗余而且不方便后期维护(一般不太建议使用该办法)。所以后期有了通过父元素的伪元素(::after)实现的著名 clearfix 方法,代码如下:
<p class="container clearfix">
<p class="box"></p>
</p>.clearfix::after {
content:"";
display:table;
clear: both;
}上面方法给父元素增加一个专门用于处理闭合子元素浮动的 clearfix 类名,该类使用 ::after 伪元素类选择器增加一个内容为空的结构来清除浮动,可能你们比较疑惑的是为什么要设置 display:table
<p class="container">
<p class="box"></p>
</p>.container {
overflow: hidden;
}
.box {
float: left;
} CSS2 より前のクリアの原則は、要素の上マージン (margin-top) 値を自動的に増やして、最終的にフローティング要素の下に収まるようにすることでした。 CSS 2.1 で導入されたのはクリアランスです。つまり、フローティング要素の下になるように要素の上マージンの上に追加される余分なスペースです。したがって、フローティング要素とクリア要素の間の距離を設定する必要がある場合は、クリア要素のマージントップではなくフローティング要素のマージンボトムを設定する必要があります。 デモ表示:clear Clear float 子要素 float を閉じる ページ レイアウトを計算するとき、親要素の高さが設定されていない場合、親要素の高さはその子の高さによってサポートされることがわかっています。要素。ただし、子要素がフローティングされてドキュメント フローから切り離されている場合、親要素の高さを計算するときに子要素は無視され、すべての子要素がフローティングされている場合でも、親要素の高さは 0 になります。いわゆる親要素の高さの崩壊の問題。親要素が折りたたまれることなく子要素の高さを正しくラップするには、子要素のフロートを閉じる必要があります。  通常、フローティング子要素を閉じるには 2 つの方法があります:
通常、フローティング子要素を閉じるには 2 つの方法があります:

clear:both に設定します
- 親の新しい BFC (ブロック形式) を作成します要素化コンテキスト)
clear:both最後の要素は clear:both を使用しているため、この要素はフローティング要素の影響を受けることなく表示できます。は親要素の下部にあり、親要素の高さを計算するときにこの通常の要素の位置を考慮する必要があるため、高さは自然に下部に回り込み、崩れることはありません。
このメソッドでは、空の要素 (a4b561c25d9afb9ac8dc4d70affff419 または 45a2772a6b6107b401db3c9b82c049c2 または e388a4556c0f65e1904146cc1a846bee など) を追加していました。 .)、次のように:
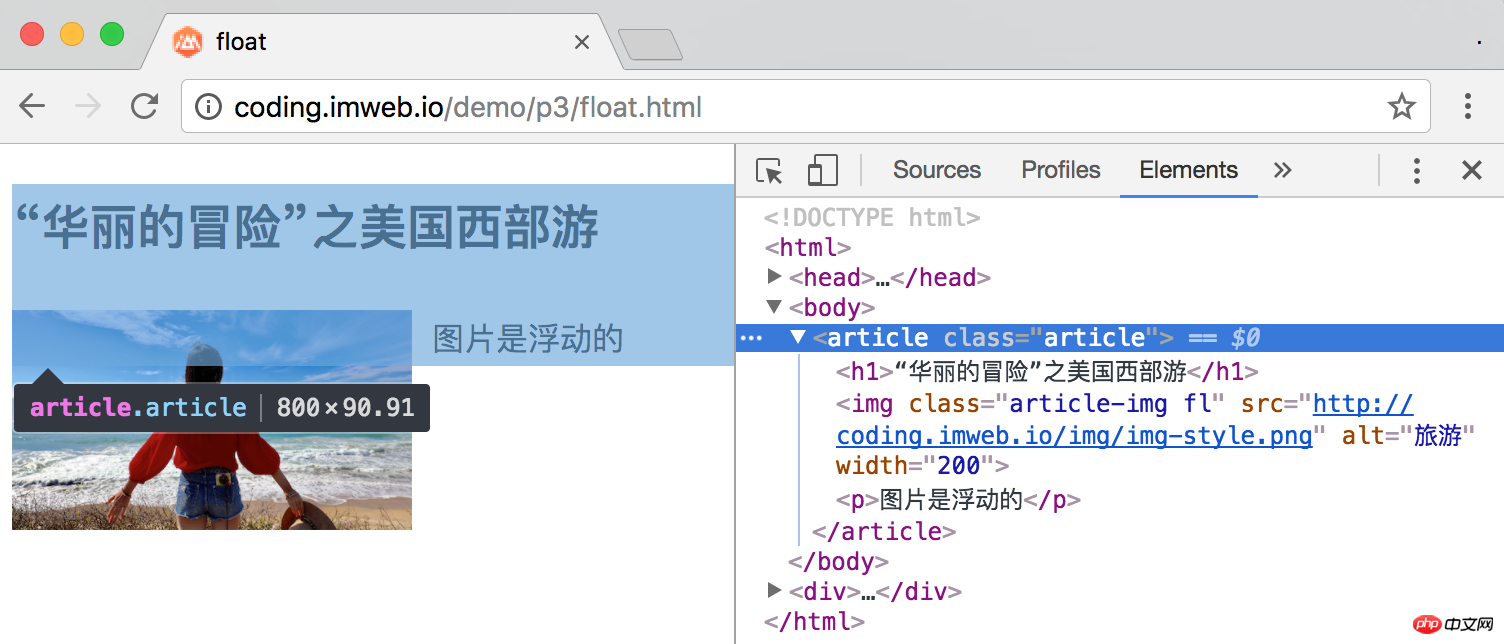
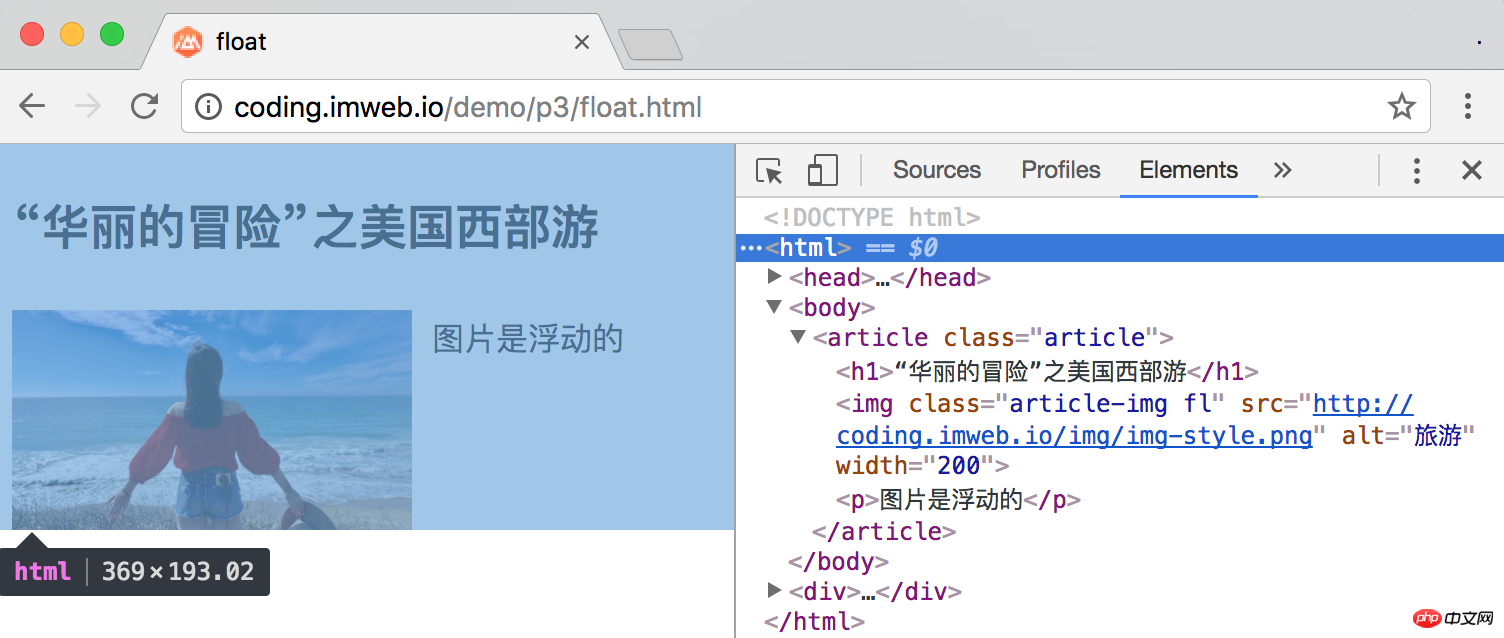
clearfixを追加します。これは、閉じられた子要素のフローティングを処理するために特別に使用されます。 > クラス名。このクラスは、フロートをクリアするために空のコンテンツを含む構造体を追加するために ::after 疑似要素クラス セレクターを使用します。なぜ display:table code> 属性を設定する必要があるのかについてはさらに混乱していますが、これには実際には比較的複雑な進化プロセスが含まれています。詳細については、リファレンスを参照してください - Clearfix Floating Evolution History🎜🎜新しい BFC🎜🎜このメソッドの特徴は次のとおりです。親要素が新しい BFC を作成するときに、その高さが計算されます。フローティング子要素をラップします。 🎜🎜 証拠として例を使用してみましょう: 以下に示すように、画像はフローティングになっており、親要素の記事の高さは折りたたまれており (画像は含まれていません)、ルート要素の HTML (デフォルトでは、ルート要素の HTML は BFC です) ) 高さには画像の高さが含まれます。 🎜🎜🎜🎜🎜🎜🎜🎜親要素の高さが崩れる問題は新しい BFC を作成することで解決できるため、次のようにして簡単に BFC を作成できます: 🎜🎜🎜🎜ルート要素またはそれを含むその他の要素🎜🎜 🎜🎜 🎜🎜Float (要素の float は none ではありません)🎜🎜🎜
绝对定位的元素 (元素具有 position 为 absolute 或 fixed)
内联块 inline-blocks (元素具有 display: inline-block)
表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
块元素具有overflow ,且值不是 visible
display: flow-root
虽然有这么多方法可用,可我们常用的就是 overflow: hidden,代码如下:
<p class="container">
<p class="box"></p>
</p>.container {
overflow: hidden;
}
.box {
float: left;
}上面主要讲解了我们比较常的一些清除浮动解决方案,看似简单的清除浮动方法其实则涉及到了很多复杂的CSS规则,大家在实际操作的时候可以针对不同的情况参考上面的方法。
相关推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
[CSS] 定位和清除浮动_html/css_WEB-ITnose
以上がCSSの親要素の高さの崩れは何を意味し、それを解決するにはどうすればよいですか? (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

