ホームページ >ウェブフロントエンド >jsチュートリアル >JSのディープコピーとシャローコピーの詳しい紹介(コード解析)
JSのディープコピーとシャローコピーの詳しい紹介(コード解析)
- 不言オリジナル
- 2018-08-14 11:25:281069ブラウズ
この記事では、js のディープ コピーとシャロー コピーについて詳しく説明します。必要な方は参考にしてください。
基本型と参照型
ECMAScript のデータ型は次の 2 つの型に分類できます:
基本型: 未定義、null、Boolean、String、Number、Symbol
参照型: Object、配列、日付、関数、正規表現など
さまざまな種類の保存メソッド:
基本型: 基本型の値はメモリ内の固定サイズを占有し、スタック メモリに保存されます
参照型:参照型の値 これはオブジェクトであり、ヒープ メモリに格納されますが、スタック メモリはオブジェクトの変数識別子とオブジェクトのストレージ アドレスをヒープ メモリに格納します
さまざまなタイプのコピー方法:
基本タイプ
基本型: 基本型の値をある変数から別の新しい変数にコピーすると、値のコピーが作成され、そのコピーが新しい変数にコピーされます
let foo = 1; let bar = foo; console.log(foo === bar); // -> true // 修改foo变量的值并不会影响bar变量的值 let foo = 233; console.log(foo); // -> 233 console.log(bar); // -> 1
参照型: からの値のコピーある変数を別の新しい変数にコピーすると、実際には、両方の変数が同じオブジェクトを指します
let foo = {
name: 'leeper',
age: 20
}
let bar = foo;
console.log(foo === bar); // -> true
// 改变foo变量的值会影响bar变量的值
foo.age = 19;
console.log(foo); // -> {name: 'leeper', age: 19}
console.log(bar); // -> {name: 'leeper', age: 19}
深いコピーと浅いコピー
: のみ。参照は相互にコピーされます 操作は相互に影響します
深いコピー: ヒープ内のメモリを再割り当てします、異なるアドレス、同じ値、相互に影響しません
浅いコピー
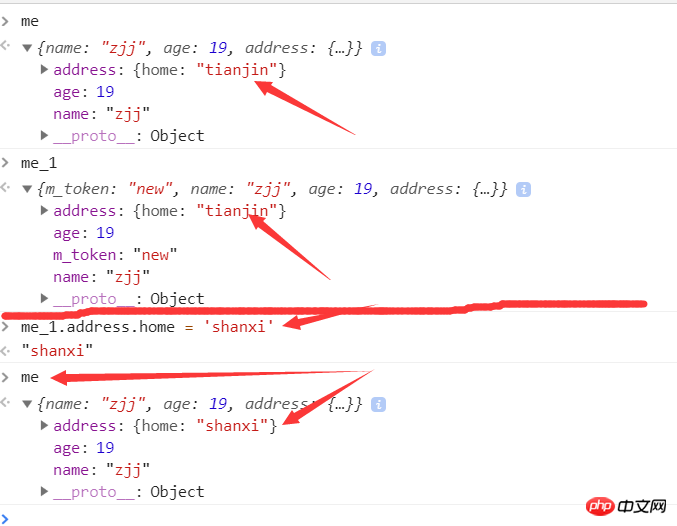
例を挙げる(): をシリアル化します。 js オブジェクトを JSON 文字に変換JSON.parse(): JSON 文字列を js オブジェクトに逆シリアル化します
var me = {
name: 'zjj',
age: 19,
address: {
home: 'tianjin'
}
};
var me_1 = {
m_token: 'new'
};
function extend(p, c){
var c = c || {};
for(var i in p) {
c[i] = p[i];
}
}
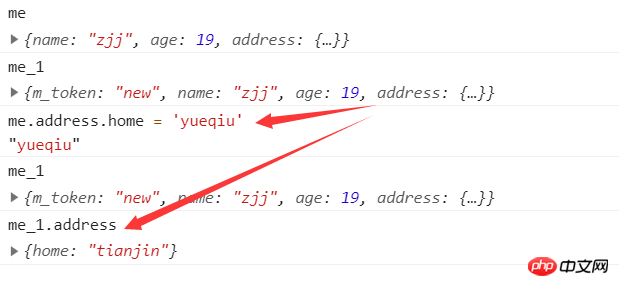
extend(me,me_1);
要約すると、JSON.parse() と JSON.stringify() は完全なディープ コピーです。  ディープコピーの実践的な実装 [再帰]を使用して、オブジェクトまたは配列のディープコピーを実装します。再帰的なアイデア: 基本的な型の値になるまで、属性内のすべての参照型の値を調べます。
ディープコピーの実践的な実装 [再帰]を使用して、オブジェクトまたは配列のディープコピーを実装します。再帰的なアイデア: 基本的な型の値になるまで、属性内のすべての参照型の値を調べます。
var me = {
name: 'zjj',
age: 19,
address: {
home: 'tianjin'
}
};
var me_1 = {
m_token: 'new'
};
function extend(p, c){
var c = c || {};
for(var i in p) {
c[i] = p[i];
}
}
function extendDeeply(p, c) {
var c = c || {};
for(var i in p) {
if(typeof p[i] === 'object') {
// 引用类型需要递归实现深拷贝
c[i] = (p[i].constructor === Array ) ? [] : {}
extendDeeply(p[i], c[i]);
} else {
// 非引用类型直接复制即可
c[i] = p[i];
}
}
}
extendDeeply(me,me_1);
copyメソッドは実際には継承のメソッドです もちろん、他の継承方法もあります。
関連する推奨事項:  js の浅いコピーと深いコピーとその実装方法の簡単な紹介
js の浅いコピーと深いコピーとその実装方法の簡単な紹介
- js 実行メカニズムの概念とは何ですか? js実行機構の実装方法
以上がJSのディープコピーとシャローコピーの詳しい紹介(コード解析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

