ホームページ >ウェブフロントエンド >jsチュートリアル >Vueプロジェクトにおけるファイルサイズの最適化方法の紹介
Vueプロジェクトにおけるファイルサイズの最適化方法の紹介
- 不言オリジナル
- 2018-08-14 10:07:402859ブラウズ
この記事では、Vue プロジェクトにおけるファイル サイズの最適化方法について説明します。必要な方は参考にしていただければ幸いです。
Vue を使用してプロジェクトをビルドする場合、導入されるライブラリが多すぎるため、パッケージ化されたファイル (特に、vendor.js) のサイズが非常に大きくなります。これにより、ブラウザでページをデバッグする (コンソールを開いてキャッシュを無効にする) と、初めてページを開く速度が非常に遅くなります。
以下に、ファイル サイズを削減し、ページを開く速度を向上させる一般的な方法をいくつか示します。
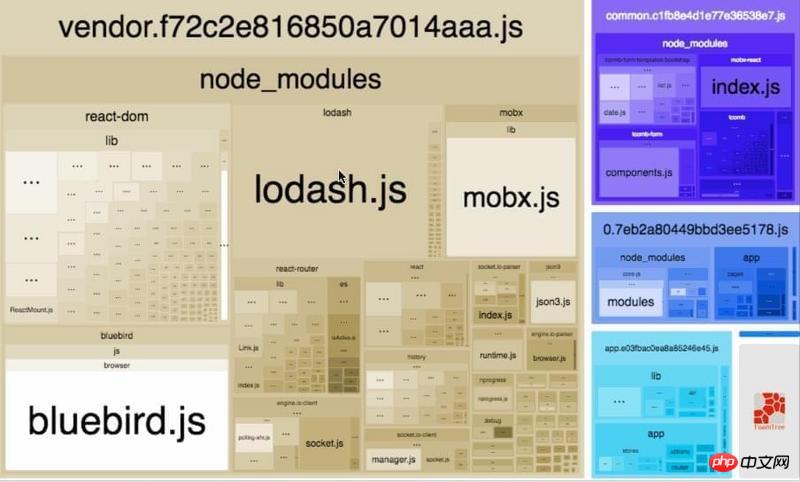
まず、webpack-bundle-analyzer を使用して、どのファイルのサイズが大きいかを分析します
npm install --save-dev webpack-bundle-analyzer npm run analyz
デフォルトでは、図に示すように、http://127.0.0.1:8888 がブラウザで開きます

Vue の遅延読み込み
アプリケーションをパッケージ化してビルドすると、JavaScript パッケージが非常に大きくなり、ページの読み込みに影響を与える可能性があります。異なるルートに対応するコンポーネントを異なるコード ブロックに分割し、ルートにアクセスするときに対応するコンポーネントをロードできれば、より効率的になります。
Vue の非同期コンポーネントと Webpack のコード分割機能を組み合わせて、ルーティング コンポーネントの遅延読み込みを簡単に実装します。
1. 非同期コンポーネントは、Promise を返すファクトリー関数として定義できます (この関数によって返される Promise はコンポーネント自体を解決する必要があります):
const Foo = () => Promise.resolve({ /* 组件定义对象 */ })
2. Webpack2 では、動的インポート構文を使用してコード チャンクを定義できます。ポイント (分割点):
import('./Foo.vue') // 返回 Promise
注: Babel を使用している場合は、Babel が構文を正しく解析できるように、syntax-dynamic-import プラグインを追加する必要があります。
この 2 つを組み合わせて、Webpack によって自動的にコード分割できる非同期コンポーネントを定義する方法を示します。
const Foo = () => import('./Foo.vue')
3. ルーティング設定を変更する必要はありません。通常どおり Foo を使用するだけです。
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo }
]
})
コンポーネントをグループに分割する
場合によっては、同じ非同期チャンク内の特定のルートにあるすべてのコンポーネントをパッケージ化したいことがあります。チャンク名を提供するための特別な注釈構文である名前付きチャンクを使用するだけです (Webpack > 2.4 が必要)。
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue') const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue') const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
Webpack は、同じブロック名を持つ非同期モジュールを同じ非同期ブロックに結合します。
圧縮ファイルを導入する
導入方法は2つあります:
1. 変更されないサードパーティライブラリを抽出し、CDNを使用して置き換え、HTMLファイルに導入します
2. サードパーティをダウンロードします。ライブラリを作成し、それをプロジェクトの静的部分のファイルディレクトリ (通常は /static) に配置し、main.js に
import '../static/element-ui/index.css' import * as ElementUI from '../static/element-ui/index' import 'font-awesome/css/font-awesome.min.css' Vue.use(ElementUI) Vue.use(VueRouter)
を導入して、複数回インポートされたファイルを最適化します
同じファイルが複数のページに導入された場合、変更されたファイルはパッケージ化時に各ページファイルにそれぞれ対応して2回パッケージ化されます。
たとえば、jquery が複数のページで導入されている場合、 import $ from 'jquery' 、main.js に一度導入すれば、その後は $ 変数を他のページで直接使用できます
モジュール導入を使用します
要素 UI または loadsh の場合このようなプロジェクトを一度に導入すると、ファイルが非常に大きくなります。次のような、使用されないモジュールをオンデマンドで導入できます。
import { debounce } from 'lodash'
import { throttle } from 'lodash'
// 改成如下写法
import debounce from 'lodash/debounce'
import throttle from 'lodash/throttle'
その他の方法
ファイル サイズを最適化する方法は数多くあります。 Gzip を使用してファイルを圧縮し、UglifyJS を使用してコードなどを圧縮します。
関連する推奨事項:
js を使用して Excel をエクスポートおよびインポートするにはどうすればよいですか? Excel を js からインポートおよびエクスポートする方法 (純粋なコード)
js でテンプレート テンプレート エンジンを使用する例 (コード)
Vue のレスポンシブ データの簡単な紹介 (画像とテキスト)以上がVueプロジェクトにおけるファイルサイズの最適化方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

