ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ボックス モデルの 2 つのモデルの簡単な紹介
CSS ボックス モデルの 2 つのモデルの簡単な紹介
- 不言オリジナル
- 2018-08-13 17:04:582683ブラウズ
この記事では、CSS ボックス モデルの 2 つのモデルについて簡単に紹介します。必要な方は参考にしていただければ幸いです。
基本コンセプト
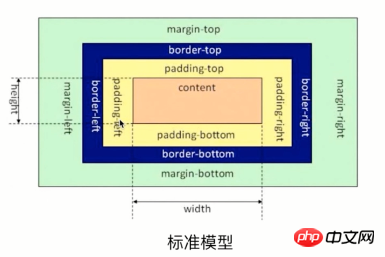
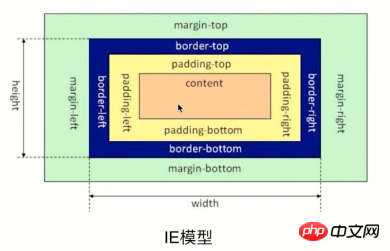
ボックスモデルにはスタンダードモデルとIEモデルの2つの規格があります。


標準モデルでは、ボックスモデルの幅と高さは、コンテンツの幅と高さのみになります。
IEモデルでは、ボックスモデルの幅と高さは、コンテンツ+の合計になります。パディング + ボーダー。幅と高さ
CSS で 2 つのモデルを設定する方法
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;関連する推奨事項:
CSS Flex レイアウト (伸縮自在) の属性とはレイアウト)? CSS Flex レイアウト プロパティの紹介
以上がCSS ボックス モデルの 2 つのモデルの簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

