ホームページ >ウェブフロントエンド >CSSチュートリアル >css3D+アニメーションの例(完全なコードが添付されています)
css3D+アニメーションの例(完全なコードが添付されています)
- 不言オリジナル
- 2018-08-13 11:06:447254ブラウズ
この記事では css3D+ アニメーションの例を紹介します (完全なコードが添付されています)。必要な方は参考にしていただければ幸いです。
前書き
最近、CSS を使用して 3D 効果を作成することを試し、いくつかのデモを作成したので、このブログにまとめます。 このブログを読む前に、まず CSS 3D のプロパティ (transform-style、transform-origin、transform、perspective など) を理解してください。
簡単な立方体を書きます
1. 最初に CSS を使用して直方体を実装します。3D アニメーションを作成する際の私の経験によれば、これを ul で囲むのが最適です。ラップする親要素があります
<p> </p>
- 1
- 2
- 3
- 4
- 5
- 6
2. まず、.parentの幅と高さを設定し、ビューの距離と基点の位置を設定します。
.parent{
width: 800px;
height: 400px;
border: 1px solid #000;
margin: 0 auto;
perspective: 2000px;
perspective-origin: -40% -80%;
background: #000;
}
3. 子要素の 3D 変換を保持するために、ul の width、height、preserve-3d 属性を設定します
ul{
width: 50px;
position: relative;
margin: 100px auto;
transform-style : preserve-3d;
}
li{
width: 100px;
height: 100px;
background: rgba(255, 255, 0, 0.3);
position: absolute;
text-align: center;
border: 3px solid greenyellow;
}
効果は次の図に示すようになります。

4. まず顔を書き、その背景に背景を設定します: rgba(255, 255, 0, 0.3);
li:nth-child(1){
background: rgba(255, 255, 0, 0.3);
transform: translateY(50px) rotateX(90deg);
}
効果は以下のようになります:

5. 最初の面を作成し、他の 6 つの面を次の図のように調整します。回転の回転方向についてはここでは説明しませんので、分からない人は自分で他のドキュメントを確認してください。
/*上面*/
li:nth-child(1){
transform: translateY(-50px) rotateX(90deg);
}
/*下面*/
li:nth-child(2){
transform: translateY(50px) rotateX(90deg);
}
/*左面*/
li:nth-child(3){
transform: translateX(-50px) rotateY(90deg);
}
/*右面*/
li:nth-child(4){
transform: translateX(50px) rotateY(90deg);
}
/*前面*/
li:nth-child(5){
transform: translateZ(50px);
}
/*后面*/
li:nth-child(6){
transform: translateZ(-50px);
}
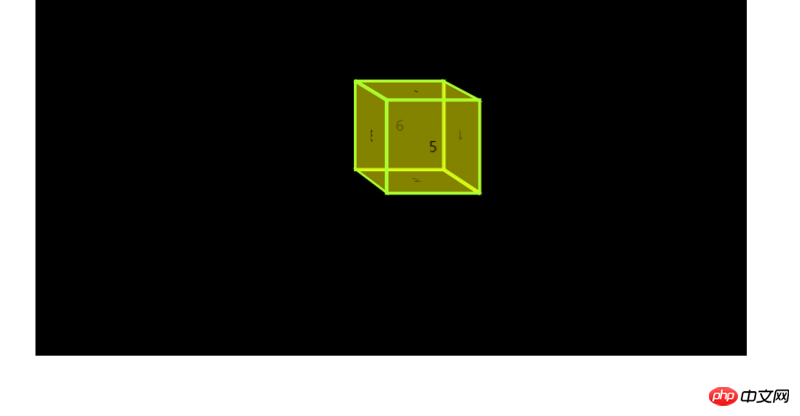
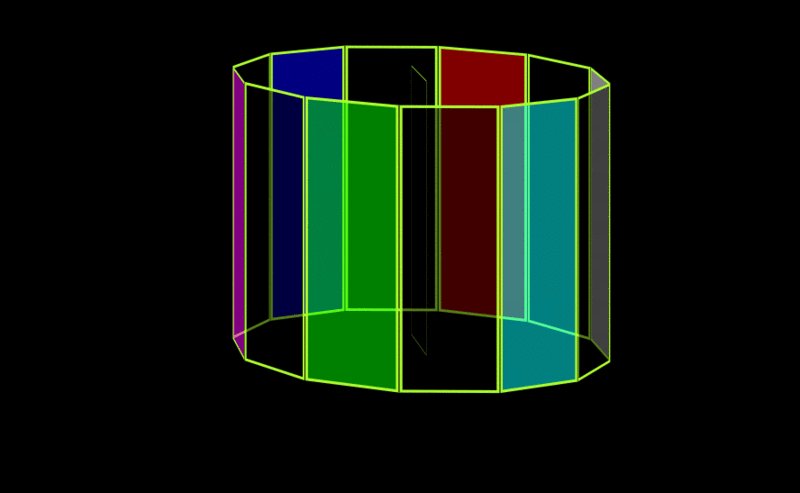
の効果は以下のとおりです:

以下は 2 つの css3D+ アニメーションの効果です
1。 コードは次のとおりです。以下:
nbsp;html>
<meta>
<meta>
<meta>
<title>书页2</title>
<style>
.container{
width: 1000px;
height: 650px;
background: #000;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position: 0 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
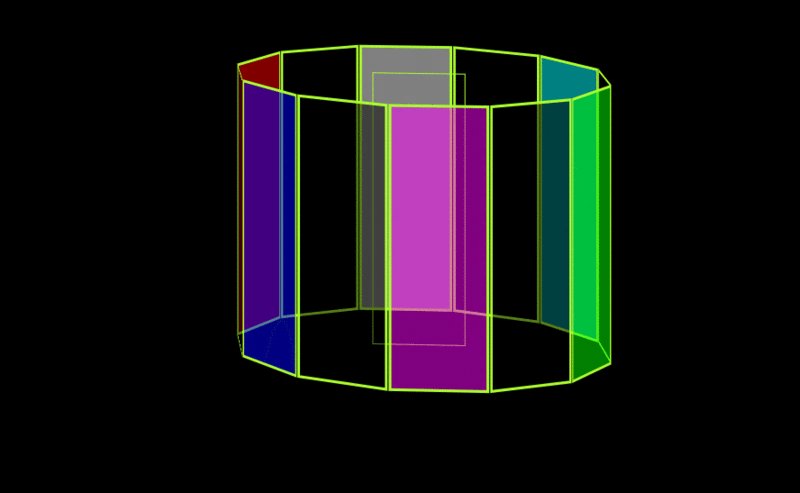
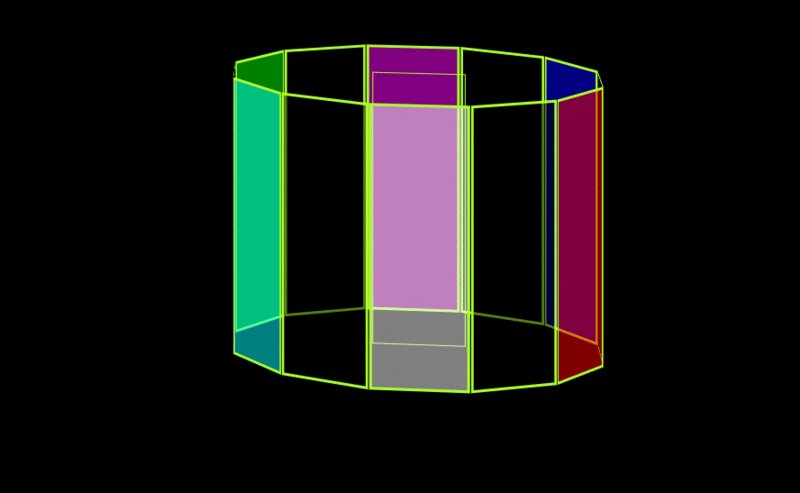
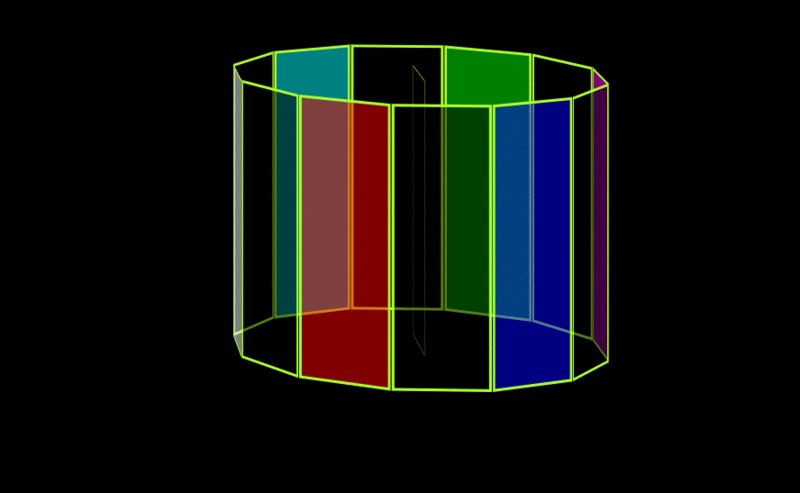
効果は次のとおりです:
 関連する推奨事項:
関連する推奨事項:
純粋な CSS を使用して、笑顔で瞑想する小さな僧侶を実装する方法
CSS 属性を使用してフォントと影の効果を実装するにはどうすればよいですか? (コードデモ)
以上がcss3D+アニメーションの例(完全なコードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

