ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムとバックグラウンド間のインタラクションの実装 (コード付き)
ミニプログラムとバックグラウンド間のインタラクションの実装 (コード付き)
- 不言オリジナル
- 2018-08-10 15:34:598510ブラウズ
この記事の内容は、ミニプログラムとバックエンド間の相互作用の実装に関するものです(コード付き)。必要な方は参考にしていただければ幸いです。
私は最近小さなプログラムに取り組んでいますが、初めて起動したときはページのデザインは比較的簡単でしたが、公式を見た後はほとんど崩壊しました。 API については、まだ理解できませんでした。会社の先輩に直接聞いたら、テンプレートを書いたので見てみましょう。フロントエンドとバックエンドのやり取りは次のようなものです。これ:
1. 値を渡す必要がないという条件では、バックグラウンドメソッドは GET を使用します
 後は、上記のテンプレートに従って記述するだけです
後は、上記のテンプレートに従って記述するだけです
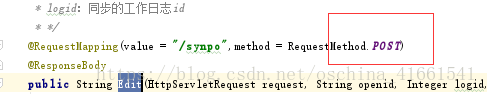
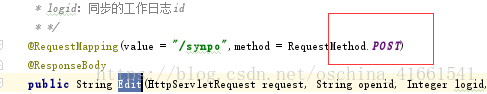
2。いくつかの値を渡す必要があります: バックグラウンドで POST を使用します
 次に、テンプレートを変更します
次に、テンプレートを変更します
call.request('バックグラウンド メソッドに対応', {渡される値 }, this.success, this.fail ) ここでは、getData をリクエストとして渡し、その値を書き込んでバックエンドに渡す必要があります。同時に、バックエンドには対応する受け入れられる変数が必要です。例:
テーマを置きたいとします。と入力すると、コンテンツがバックグラウンドに送信されます。同時に、(openid を使用して) 誰がそれを書いたかも知る必要があります。その場合、対応する呼び出しは次のようになります。 call.request('method', {openid: the openid to着用、タイトル: e.detail.value(入力値の取得)、タイプ: 同じ理由、内容: 同じ理由}、this.success、this、fail)、対応するバックエンドでは、openid を受け取るために別の変数を使用します。他のものはオブジェクトを使用してそれを受信するので、これが達成されます。 アプレットはバックグラウンドに値を渡します このようにして、アプレットとバックグラウンドの間の対話が実現されます。 関連する推奨事項:
関連する推奨事項:
WeChat ミニ プログラムの例: マーキーのアニメーション効果を実現する方法 (コード付き)
以上がミニプログラムとバックグラウンド間のインタラクションの実装 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

