ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットで showmodal ポップアップ ボックスをカスタマイズする方法 (コード付き)
WeChat アプレットで showmodal ポップアップ ボックスをカスタマイズする方法 (コード付き)
- 不言オリジナル
- 2018-08-10 14:11:447347ブラウズ
この記事の内容は、WeChat アプレットの showmodal ポップアップ ボックスをカスタマイズする方法 (コード付き) です。必要な友人が参考になれば幸いです。
最近、バグの修正と新機能の追加で忙しくて、長い間まとめていなかったのですが、まずカスタムの showmodal ボックスを書きましょう
コードに直接進みます
wxml 部分
<view class="mask" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view>
<view class="modalDlg" wx:if="{{showModal}}">
<view class='img_wrap'>
<image src='http://pbqyqto63.bkt.clouddn.com/%E9%92%BB%E7%9F%B3.png'></image>
</view>
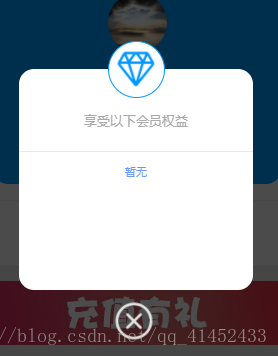
<view class='useralert_huiyuan'>{{uservip}}</view>
<view class='useralert_quanyi'>享受以下会员权益</view>
<view class='fenggexian'></view>
<view class='vipinfo'>{{vipinfo}}</view>
<view class='shutalert' bindtap="go">
<image src='http://pbqyqto63.bkt.clouddn.com/%E9%94%99%E5%8F%B7.png'></image>
</view>
</view>wxss 部分
.mask{
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 9000;
opacity: 0.7;
}
.modalDlg{
width: 550rpx;
height: 520rpx;
position: fixed;
top: 25%;
z-index: 9999;
margin: 0rpx 100rpx 185rpx 100rpx;
background-color: #fff;
border-radius: 36rpx;
display: flex;
flex-direction: column;
align-items: center;
}ここで、mask はマスク レイヤー スタイルです
modalDlg はポップアップ コンテナ スタイルです
残りは非常にカジュアルで、好きなものを書くことができます。
.img_wrap{
width: 130rpx;
height: 130rpx;
background: white;
border-radius:50%;
border:1px solid #0097ff;
margin: 0rpx auto;
position: absolute;
top: -65rpx;
margin-bottom: 30rpx;
}
.img_wrap image{
width: 100rpx;
height: 100rpx;
padding-top:15rpx;
padding-left:15rpx;
margin: 0rpx auto;
}
.useralert_huiyuan
{
font-size: 13px;
margin-top: 100rpx;
}
.useralert_quanyi
{
font-size: 13px;
color: darkgray;
}
.fenggexian{
width: 100%;
margin-top: 50rpx;
border-bottom:1px solid #e8e8e8;
}
.vipinfo{
margin-top: 30rpx;
color: #6698ff;
font-size: 11px;
}
.shutalert{
width: 110rpx;
margin: 0rpx auto
}
.shutalert image{
width: 100rpx;
height: 100rpx;
position: absolute;
bottom: -120rpx;
}このうち、maskはマスクレイヤースタイルです
modalDlgはポップアップコンテナスタイルです
他はとてもカジュアルで、好きなように書いて大丈夫です。
js 部分
data[] で showModal を定義します: false 初期値は false である必要があります
スイッチを制御する 2 つの別個のメソッドを書きましたが、これは比較的厳格なので、
submit: function() {
this.setData({
showModal: true
})
},
go: function() {
this.setData({
showModal: false
})
},より直接的なメソッドがあります
1 つのメソッドでスイッチを制御することも、マスク レイヤーをクリックして閉じるために使用することもできます
データ内に showalert を定義します: false
メソッド:
alert: function() {
var that= this;
this.setData({
showalert: !that.data.showalert
})
},ポップアップ ボックスをカスタマイズして自由に使用してください
関連する推奨事項:
WeChat アプレットで多層ネストされたループを使用してリスト レンダリングを実装する方法WeChat アプレットで Canvas API を使用して、ポスター生成コンポーネントパッケージを合成しますWeChatアプレット WebViewページを更新する3つの方法以上がWeChat アプレットで showmodal ポップアップ ボックスをカスタマイズする方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。