ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 表示属性: レイアウトは inline-block 属性値によって実装されます。
CSS 表示属性: レイアウトは inline-block 属性値によって実装されます。
- 不言オリジナル
- 2018-08-10 11:51:272001ブラウズ
この記事では、CSS の表示属性について説明します。レイアウトは inline-block 属性値によって実装されます。必要な方は参考にしていただければ幸いです。
cssの表示: inline-blockレイアウト
1.display、inline、block、inline-blockのいくつかの一般的に使用される属性値を説明します
inline:
-
要素をインライン要素にし、インライン要素の特性を持ちます。つまり、他のインライン要素と行を共有でき、排他的な行を占有しません。
の高さと幅の値。要素は変更できず、サイズはコンテンツによって拡張されます
余白効果を生成するには、左右のマージンを使用できますが、
block:
。要素をブロックレベルの要素にし、自身を設定せずに排他的な行を占有します。幅の場合、ブロックレベルの要素はデフォルトで親要素の幅を埋めます。
は高さと幅を変更できます。要素の値
は、padding と margin のさまざまな属性値を設定でき、top、left、bottom、および right はすべてマージン効果を生成できます。 inline-block:
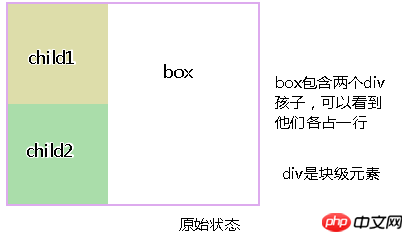
- 図 1:
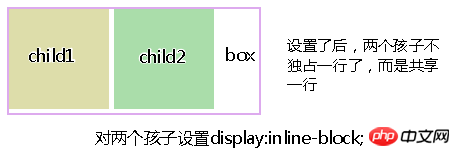
- 写真 2:
2 つの図からわかるように、ブロック レベルの要素は表示後に同じ行に表示できます: inline-block浮いているようなものではないという人もいますが、それは同じです。はい、display: inline-block の効果は float とほぼ同じですが、違いもあります。 次に、inline-block と float の比較について説明します。 
2. インラインブロックレイアウトとフローティングレイアウト
a. 違い:
要素に表示: インラインブロックを設定すると、要素はテキストフローから切り離されませんが、フロートは要素を切り離します。テキスト フローから、および親要素の高さの折りたたみの効果もありますb. 類似点:
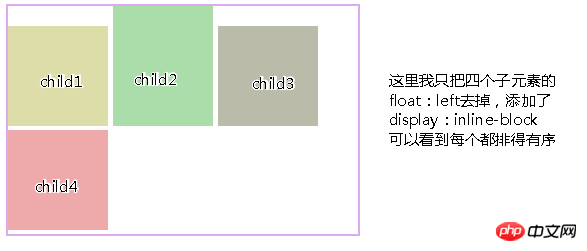
ある程度まで同じ効果を実現できますまず、これら 2 つのレイアウトを見てみましょう: 図1: display: inline-block
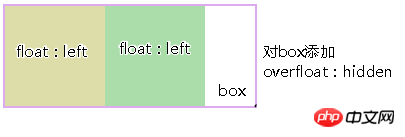
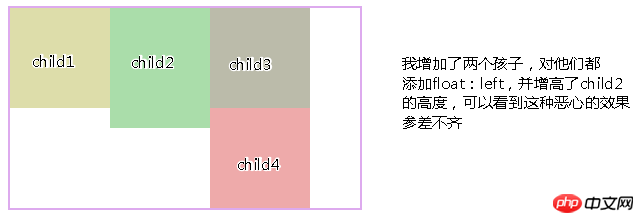
図 2: 2 つの子に float: left を使用する 前回のフローティング レイアウトの記事で述べたように、親要素が高度に折りたたまれるため、float を閉じる必要があります。効果は次のとおりです:
>>一見すると、どちらもほぼ同じ効果を実現できます (表示をよく見てください。インラインブロックにはギャップの問題があります。後述) 
c. フローティングレイアウトはあまり良くありません 場所:
不均一な現象、効果を見てみましょう:  図 3:
図 3:
> 図 3 と 4 よりフローティングの制限は、要素を埋める場合、改行の後に 1 つの行をきちんと配置する必要があり、サブ要素の高さが一貫していなければならないことです。そうしないと、図 3 に示すような結果が生じます。発生しますが、インラインブロックは発生しません。  3. inline-block の小さな問題:
3. inline-block の小さな問題: 
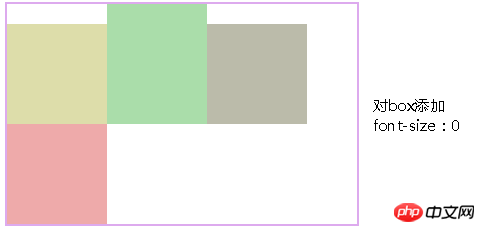
上でわかるように、display:inline-block を使用した後、ギャップの問題が発生します。この問題の原因は 4 ピクセルです。は行の折り返しです。通常、ラベルを書くときはラベルの終わりの後に復帰を入力します。復帰文字は通常の状況では空白文字に相当します。複数の連続する空白文字は空白文字にマージされます。「空白文字のギャップ」の本当の理由は、私たちがあまり注意を払っていないこの空白文字にあります。
b.隙間をなくす方法:
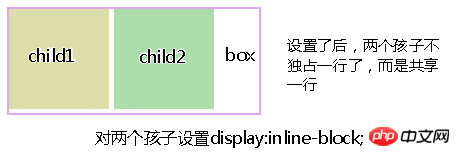
1.親要素に{font-size:0}を追加、つまりフォントサイズを0にすると空白も0pxになり隙間がなくなります現在、この方法はすでにさまざまなブラウザに対応しています。以前は、Chrome ブラウザは対応していませんでした写真 1:
c.
ブラウザの互換性: IE6/7 は、display: inline-block に対応していないため、追加です。処理が必要です。これを見てください:
IE6/7 の場合:
インライン要素の場合は、{dislplay:inline-block;} を直接使用します。ブロックレベルの要素の場合: {display:inline;zoom:1;} を追加する必要があります 。
。
表示:インラインブロックレイアウト方式とフローティングレイアウト方式、どちらを使用するかは、実際の状況に応じて決めるべきだと思います: 関連する推奨事項: CSS3 のアニメーション属性を使用して、矢印のスクロールと右へのフェードを実装するコード CSS の Flex レイアウトで 9 正方形グリッド スタイルを実装する方法 (コード)
a. 横に並べる場合は、インラインブロックレイアウトを使用することを好みます。クリア、フロートのようにフロートをクリアする必要はありません、レイアウトの混乱などの心配はありません。
b. フローティングレイアウトの場合、テキストの折り返しが必要な場合に使用されます。結局のところ、これは水平方向の配置の場合、インラインブロックに任せられます。
以上がCSS 表示属性: レイアウトは inline-block 属性値によって実装されます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

