ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の位置の問題: 絶対位置、相対位置、固定および静的
CSS の位置の問題: 絶対位置、相対位置、固定および静的
- 不言オリジナル
- 2018-08-10 11:32:002472ブラウズ
この記事では、CSS の位置決め、固定位置、固定位置に関する問題について説明します。必要な方は参考にしていただければ幸いです。
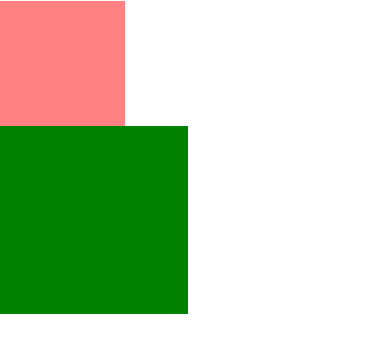
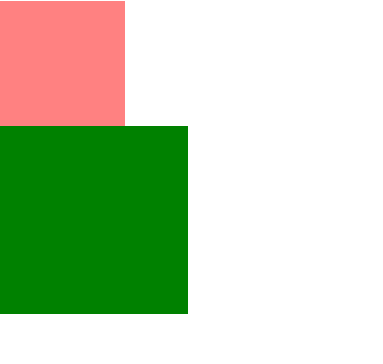
1. 絶対配置 (絶対): 元の位置から離れた位置に配置します。
html コード<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>CSS コード:
*{
margin:0;
padding:0;
}
.demo{
position:absolute;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
} 配置時の効果はありません。 used (p 要素はブロックレベルの要素で、1 行を占めます)
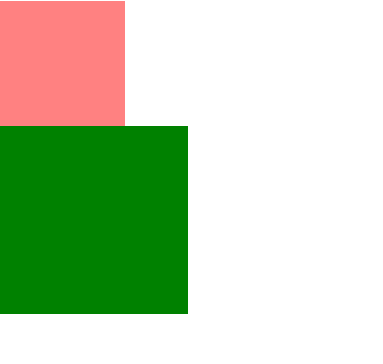
2. 相対配置 (相対): 配置には元の位置を保持します。 配置には左、右上、下を使用できます
html コード:<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>css コード
*{
margin:0;
padding:0;
}
.demo{
position:relative;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
}オプション配置を使用しない場合
3. 修正:相対 ブラウザ ウィンドウ内で要素を配置するには、左、右、上、下を使用して配置できます
4.static: デフォルト値、配置なし、上left などは機能しません
注: 位置決めを使用する場合は、親子要素があります
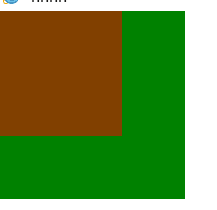
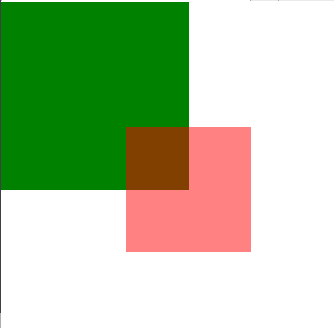
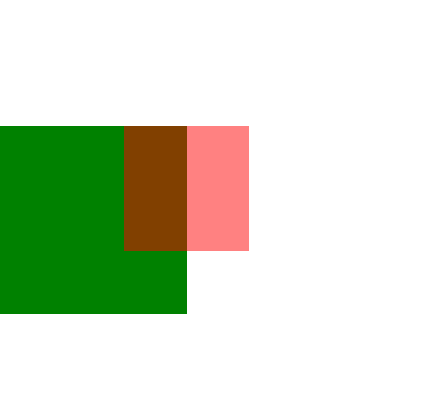
絶対: 最も近い位置にある親を基準とした位置です。そうでない場合は、ドキュメント を基準にして位置します。参照オブジェクトとして相対を使用し、位置決めには絶対を使用します
例:
<div class="wrapper">
<div class="demo">
<div class="box"></div>
</div>
</div>デモを参照してボックスが配置されている場合は、
*{
margin:0;
padding:0;
}
.wrapper{
margin-left: 100px;
width: 200px;
height: 200px;
background-color: orange;
}
.demo{
position:relative;
margin-left: 100px;
width: 100px;
height: 100px;
background-color: red;
}
.box{
position:absolute;
left: 50px;
width:50px;
height:50px;
background-color: green;
}関連する推奨事項:
HTML5 の新しい属性: の使用方法classList属性CSSトランジションとは? CSS のトランジション要素の簡単な紹介 CSS コードのみを使用してテキスト表示に点滅効果を持たせるにはどうすればよいですか? (コード例)
以上がCSS の位置の問題: 絶対位置、相対位置、固定および静的の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。