ホームページ >ウェブフロントエンド >jsチュートリアル >jsのさまざまな幅と高さのグラフィックスと要素のテキストの詳細な説明
jsのさまざまな幅と高さのグラフィックスと要素のテキストの詳細な説明
- php是最好的语言オリジナル
- 2018-08-10 09:36:112360ブラウズ
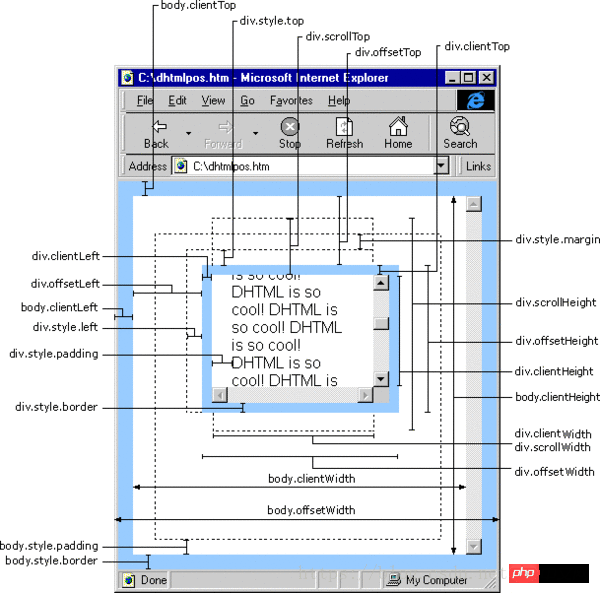
主にこの写真を見ると、この写真の意味が非常に明確であるように感じます

1.クライアントに関連する幅と高さ
clientWidth/clientHeight - 幅と高さ要素の表示部分の高さはパディング+コンテンツです。スクロール バーが表示される場合は、対応するスクロール バーの幅を差し引く必要があります。
パディングなし、スクロールバーなし: clientWidth = style.width
パディングあり、スクロールバーなし: clientWidth = style.width+style.padding*2
パディングあり、スクロールありclientWidth = style.width+style.padding*2 - スクロール軸の幅
clientLeft/clientTop - 境界線が指定されていない場合、または要素の周囲の境界線の太さ。要素は位置決めされていないため、値は 0 です。
clientLeft = border-leftのボーダー幅
clientTop = border-topのボーダー幅
2. オフセットに関連する幅と高さ
-
offsetWidth/offset高さ——ボーダー+パディング+コンテンツ。この属性は、内部コンテンツが要素のサイズを超えるかどうかとは関係がありません。最初に設定された境界線、幅、高さにのみ関係します。
パディングなし、スクロールバーなし、境界線なし: offsetWidth = clientWidth = style.width
パディングあり、スクロールバーなし、境界線あり: offsetWidth = style.width+style.padding*2+border width *2 = clientWidth +ボーダー幅*2
パディングとスクロールバーがあり、スクロールバーが表示され、ボーダーがあります: offsetWidth = style.width + style.padding * 2 + border width * 2 = clientWidth +スクロール軸の幅 + 境界線の幅 *2
offsetLeft/offsetTop - offsetParent に関連し、互換性あり level 要素に CSS の位置決めがあり (位置は絶対または相対)、offsetParent は最も近い親要素を取得します。
IE6/7: offsetLeft=(offsetParent のパディング左)+(現在の要素の margin-left)
IE8/9/10 および Chrome: offsetLeft=(offsetParent の margin-left)+(ボーダー幅offsetParent)+(offsetParent の左のパディング)+(現在の要素の左のマージン);
FireFox: offsetLeft=(offsetParent の左のマージン)+(offsetParent の左のマージン)+(現在の要素);
- 3. スクロールに関連する幅と高さ (scrollWidth/scrollHeight) と p のスクロール幅とスクロール高さには違いがあります。
本体の幅と高さがブラウザウィンドウより小さいとすると、通常、scrollWidthはブラウザウィンドウの幅であり、scrollHeightは通常、ブラウザウィンドウの高さです。
- 指定された本文の幅と高さはブラウザ ウィンドウより大きく、コンテンツは指定された幅と高さより小さいです。scrollWidth = 指定された幅 + パディング + マージン + ボーダー; 。
- 指定された本文の幅と高さがブラウザ ウィンドウよりも大きく、コンテンツが指定された幅と高さよりも大きい:scrollWidth = コンテンツの幅 + パディング + マージン + 境界線;scrollHeight = コンテンツの高さ + パディング + マージン + 境界線
- pとscrollHeightのscrollWidth(Firefoxは本文をpとして扱います)
- スクロール軸がない場合:scrollWidth=clientWidth=style.width+style.padding*2。
- スクロール軸がある場合:scrollWidth = 実際のコンテンツの幅 + パディング*2、scrollHeight = 実際のコンテンツの高さ + パディング*2。
- scrollLeft/scrollTop - 読み取りおよび書き込み可能、スクロールされた高さ
- 関連推奨事項: HTML 要素の実際の幅と高さを取得する js メソッド
以上がjsのさまざまな幅と高さのグラフィックスと要素のテキストの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

