ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript イベント委任のコード実装とコードの最適化
JavaScript イベント委任のコード実装とコードの最適化
- 不言オリジナル
- 2018-08-09 17:24:011404ブラウズ
この記事では、js イベント委任のコード実装とコードの最適化について説明します。必要な方は参考にしていただければ幸いです。
2 日前に同僚からプロジェクトを引き継ぎました。これは Web サイトのホームページであり、実装する関数は子要素の表示と非表示を制御するものです。親要素へのマウスインおよびマウスアウトイベント。
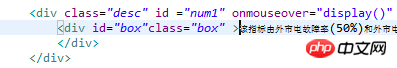
html コードには 4 つの親要素 div があり、各親要素は子要素 div をネストします。
これは div の 1 つをインターセプトするものです:
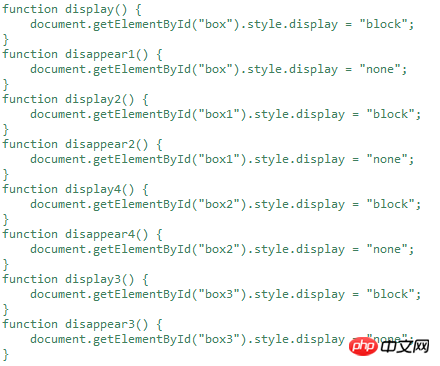
 最も単純で最も粗雑な方法は次のとおりです:
最も単純で最も粗雑な方法は次のとおりです:
 属性スタイル ブロックを設定するか、属性スタイル ブロックを設定しない 8 つのメソッドをそれぞれ直接記述します。
属性スタイル ブロックを設定するか、属性スタイル ブロックを設定しない 8 つのメソッドをそれぞれ直接記述します。
このように書くのは簡単ですが、コードの最適化とページの応答速度のため、まだ変更が必要です。
私は同僚に尋ねたところ、イベント委任の関連する方法を検討することで、この問題を効果的に解決できると言いました。
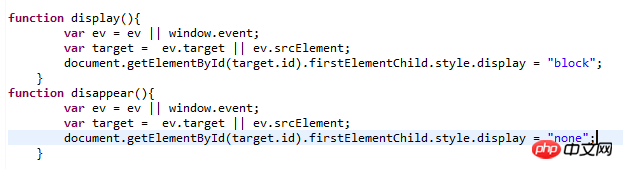
いくつかの操作の後、作者は次のコードを書きました:
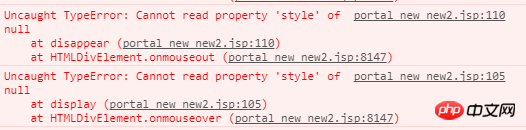
 このように書くと効果が得られますが、コンソールを確認すると赤くなりました。
このように書くと効果が得られますが、コンソールを確認すると赤くなりました。
 これを見ると本当に頭が痛くなります。明らかに効果は得られていますが、それでもエラーが報告されるのはなぜですか?
これを見ると本当に頭が痛くなります。明らかに効果は得られていますが、それでもエラーが報告されるのはなぜですか?
今日の昼休み、横になって考えていたところ、突然インスピレーションが湧きました。
 これは改造コードです。これを読むと、target が現在のオブジェクトを参照しているためであることがわかります。親要素 div にマウスを移動すると、子要素の p 属性が block に変化して表示されます。
これは改造コードです。これを読むと、target が現在のオブジェクトを参照しているためであることがわかります。親要素 div にマウスを移動すると、子要素の p 属性が block に変化して表示されます。
しかし、子要素 div に移動すると、ターゲットは子要素を指し、子要素には firstElementChild がないため、エラーが報告されます。
現時点では、サブオブジェクトが存在しない場合は、現在のオブジェクトのプロパティを変更するだけです。
それ以外の場合、つまりサブオブジェクトが存在する場合は、サブオブジェクトのプロパティを変更します。
2 日間の懸命な作業の後、最終的にこの小さなコードを最適化することができました。
元々は for ループを考えていましたが、このようにループした後でも、まだ DOM 操作がたくさんあります。
関連する推奨事項:
js でオーディオとビデオのコレクション リソースを取得するにはどうすればよいですか? jsで音声と動画を収集する方法以上がJavaScript イベント委任のコード実装とコードの最適化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

