ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発 + ケースデモを理解する
WeChat アプレット開発 + ケースデモを理解する
- php是最好的语言オリジナル
- 2018-08-09 11:27:271832ブラウズ
WeChat ミニ プログラム チュートリアル + ケース デモの紹介
まず第一に、良い姿勢、 - WeChat ミニ プログラムの開発はまさにそれです。必要なのは、CSS の基本を少しだけ (実際にはほんの少しだけ) だけです。
WeChat ミニ プログラムの開発を理解する
実際、ミニ プログラムは、WeChat が公式に提供する 20 以上の基本コンポーネント (現在は 26 個あります) を整理して組み合わせたもので、それにいくつかの CSS スタイルを追加したものだと思います。ユーザーを操作する フィードバックを提供する (WeChat が公式に提供する 60 以上の API を調整する)。 26 個の基本コンポーネント + 60 個のオープン API = 半日で完了できますね。 (以下のチュートリアルを注意深く進めるには半日あれば十分です)
どうやって学ぶのですか?
1. 開発ツールが必要ですよね?
最新バージョンのダウンロード リンク (ポータル) はこちらです - >WeChat Web 開発者ツールの最新バージョンのダウンロード アドレス
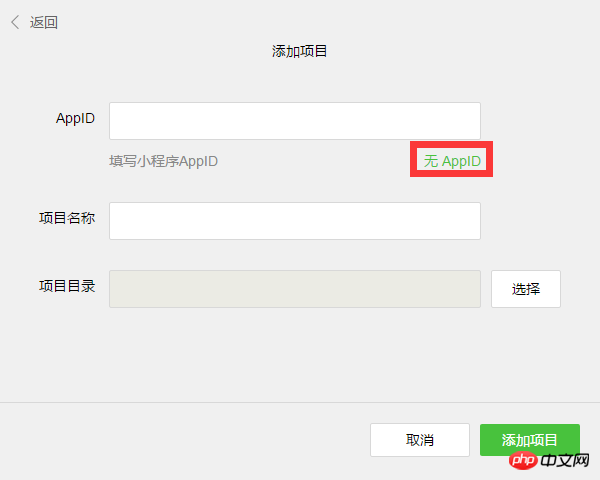
現在、WeChat アプレット開発ツールはクラックする必要がありません。必要なのは、WeChat をスキャンしてログインするだけです。開発ツールの場合、アプリケーション作成時にAPPIDなしで開発できます。

2. 開発ドキュメントは必要ですか?
多くの人はビデオ (CSDN アカデミーの WeChat ミニプログラム実践ビデオ) を見ることに慣れる必要があると考えるかもしれませんが、新しいことを学ぶときはビデオを見ないことをお勧めします。文書 (公式本人より優れている人は他にいますか?自分のことをよく知ってください!)、公式 Web サイトのアドレスは次のとおりです:
WeChat ミニ プログラム公式文書 (ポータル)
もちろん、によって編集された文書を読むことをお勧めします。 W3CSchool の考えは比較的明確です。 (別のポータル)
3. 基本を学んだので、実践的な演習をしてみましょう
何かを学んだ後は、それを実践するのが最善の方法です。「WeChat ミニ プログラム:」 「The Unbelievable Sister」(簡易版)」をすべてのプロセスに従うことができれば、正常に開始できます。
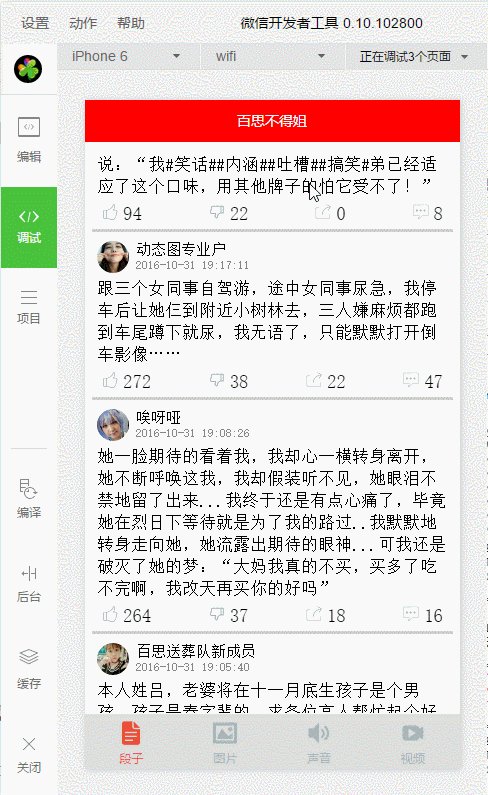
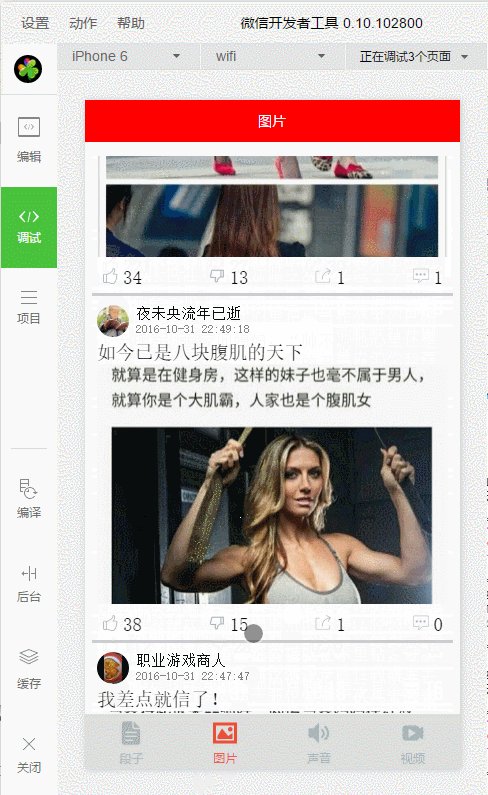
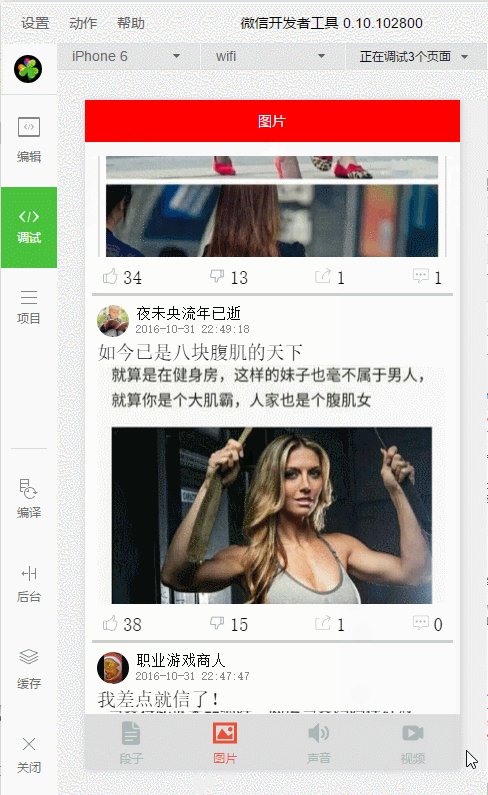
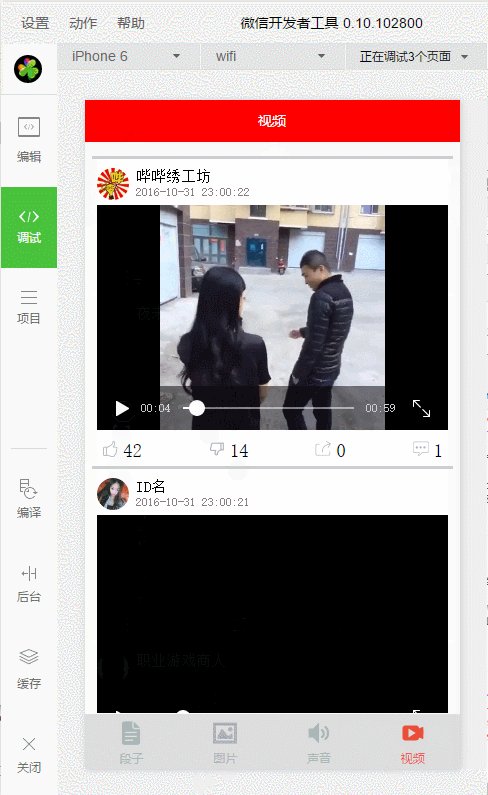
最初にレンダリングを見てください

このプロジェクトのアイデアがこの兄貴から借りていることがわかります
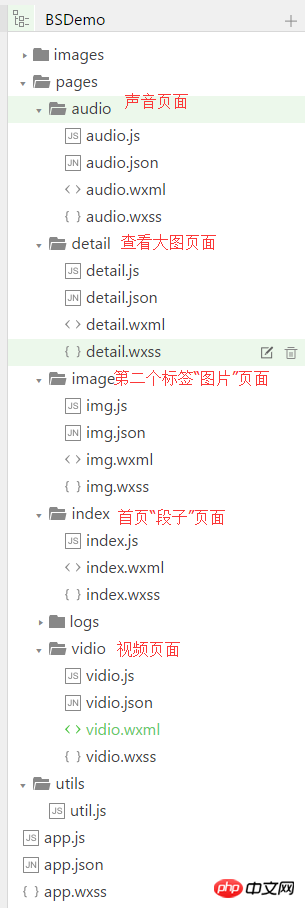
プロジェクトのスクリーンショットを見てみましょう
関連する推奨事項:
以上がWeChat アプレット開発 + ケースデモを理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

