この記事は、親要素 a タグの href のデフォルト動作と、子要素にバインドされたクリック イベントへの応答との間の影響について説明しています。必要な場合は、それを参照してください。それがあなたを助けることを願っています。
開発プロセス中に問題が発生しました。実行環境はChrome 68です
この問題について説明します。 a タグ内にネストがある場合、親要素である a タグと子要素にバインドされた click イベント 応答に影響があります。ページ構造:
nbsp;html>
<meta>
<meta>
<meta>
<title>a标签内部点击事件失效</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: block;
width: 500px;
height: 200px;
background-color: rgb(210, 111, 30);
}
.child-one {
display: block;
width: 200px;
height: 50px;
background-color: rgb(174, 43, 226);
}
.child-two {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 226, 67);
}
.child-three {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 137, 226);
}
</style>
<a>父标签
<span>
子标签1
</span>
<object>
<a>
子标签2
</a>
</object>
<object>
<a>
子标签3
</a>
</object>
</a>
<script>
let father = document.querySelector('.father');
let ele1 = document.querySelector('.child-one');
let ele2 = document.querySelector('.child-two');
let ele3 = document.querySelector('.child-three');
ele1.addEventListener('click', function (e) {
e.stopPropagation();
// e.preventDefault();
alert('click child-one')
window.location.href = 'child-one'
}, false)
ele2.addEventListener('click', function (e) {
e.stopPropagation();
alert('click child-two')
// window.location.href='child-two'
}, false)
ele3.addEventListener('click', function (e) {
alert('click child-three')
window.location.href = 'child-three'
}, false)
father.addEventListener('click', function (e) {
alert('click father')
window.location.href = 'father'
}, false)
</script>
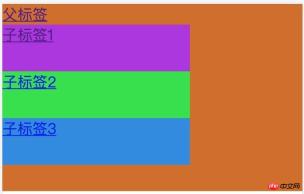
例は以下のとおりです(aタグがネストされているとブラウザが正しく解析しないため、objectタグで囲っています)。

次の操作を実行します:
親タグをクリックすると、最初に111がポップアップ表示され、その後親タグのhrefリンクにジャンプします。
href- より前にonclickが実行される説明
preventDefault之后,执行了子元素自己的跳转。 当点击child-two时,弹出响应信息,然后会跳转href的链接。
当点击child-three时,先弹出
click child-three,然后是href child-three,说明click事件先于href执行。
上面4个操作除了2之外都很好理解,2中,为什么已经在阻止了事件冒泡之后,仍然执行了父元素中href的跳转。
思考:
首先可以肯定的是,事件冒泡确实被阻止了,因为父元素的onclick并没有执行。
所以猜测,标签的默认行为是无法通过取消冒泡来阻止的,就算事件没有冒泡到父元素,子元素在父元素<a></a>标签内部,仍然会执行<a></a>标签默认行为。
解决方法:
在子元素中添加e.preventDefault()阻止默认行为
父元素不使用<a></a>标签,使用其他标签绑定click事件且子元素阻止冒泡
父元素不使用href属性,直接在<a></a>
バブリングを防止した後も、実行結果は期待どおりではありません。 preventDefault を追加すると、子要素自体のジャンプが実行されます。
child-two をクリックすると、応答メッセージがポップアップ表示され、href リンクにジャンプします。
child-three をクリックすると、最初に click child-three がポップアップし、次に href child-three がポップアップ表示され、クリック イベントが href の前に実行されることを示します。
href のジャンプが実行されるのはなぜですか? 🎜🎜考え: 🎜🎜 まず第一に、親要素の onclick が実行されないため、イベントのバブリングが実際にブロックされていることは確かです。 🎜つまり、 タグのデフォルトの動作は、イベントが親要素までバブルアップしない場合でも、親要素 <a> 内にあるので防ぐことはできないと思います。 </a> タグ。<a></a> タグのデフォルトの動作は引き続き実行されます。 🎜🎜解決策: 🎜🎜デフォルトの動作を防ぐために子要素に e.preventDefault() を追加します 🎜🎜親要素は <a></a> タグを使用しません。他のタグを使用してバインドします。クリック イベントを設定し、子要素のバブリングを防ぎます🎜🎜親要素は href 属性を使用せず、クリック イベントを <a> tag🎜🎜おすすめ関連記事: 🎜🎜🎜リンクタグリンクCSSと@import読み込みの違いは何ですか? 🎜🎜🎜🎜HTMLタグ:imgタグの使い方まとめ🎜🎜🎜🎜</a>以上が親要素の タグのデフォルトの動作とクリック イベント間の相互作用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 HTMLタグと属性に一貫したコーディングスタイルを使用することの重要性を説明します。May 01, 2025 am 12:01 AM
HTMLタグと属性に一貫したコーディングスタイルを使用することの重要性を説明します。May 01, 2025 am 12:01 AMコードの読みやすさ、保守性、効率を向上させるため、一貫したHTMLエンコーディングスタイルは重要です。 1)低ケースタグと属性を使用します。2)一貫したインデントを保持し、3)シングルまたはダブルの引用符を選択して固執する、4)プロジェクトのさまざまなスタイルの混合を避け、5)きれいなスタイルやEslintなどの自動化ツールを使用して、スタイルの一貫性を確保します。
 ブートストラップ4にマルチプロジェクトカルーセルを実装する方法は?Apr 30, 2025 pm 03:24 PM
ブートストラップ4にマルチプロジェクトカルーセルを実装する方法は?Apr 30, 2025 pm 03:24 PMBootstrap4にマルチプロジェクトカルーセルを実装するソリューションBootstrap4にマルチプロジェクトカルーセルを実装するのは簡単な作業ではありません。ブートストラップですが...
 DeepSeekの公式Webサイトは、マウススクロールイベントの浸透の影響をどのように達成していますか?Apr 30, 2025 pm 03:21 PM
DeepSeekの公式Webサイトは、マウススクロールイベントの浸透の影響をどのように達成していますか?Apr 30, 2025 pm 03:21 PMマウススクロールイベントの浸透の効果を実現する方法は? Webを閲覧すると、いくつかの特別なインタラクションデザインに遭遇することがよくあります。たとえば、DeepSeekの公式ウェブサイトでは、...
 HTMLビデオの再生コントロールスタイルを変更する方法Apr 30, 2025 pm 03:18 PM
HTMLビデオの再生コントロールスタイルを変更する方法Apr 30, 2025 pm 03:18 PMHTMLビデオのデフォルトの再生コントロールスタイルは、CSSを介して直接変更することはできません。 1. JavaScriptを使用してカスタムコントロールを作成します。 2。CSSを介してこれらのコントロールを美化します。 3. video.jsやPLYRなどのライブラリを使用すると、互換性、ユーザーエクスペリエンス、パフォーマンスを検討してください。プロセスを簡素化できます。
 お使いの携帯電話でネイティブセレクトを使用することにより、どのような問題が発生しますか?Apr 30, 2025 pm 03:15 PM
お使いの携帯電話でネイティブセレクトを使用することにより、どのような問題が発生しますか?Apr 30, 2025 pm 03:15 PM携帯電話でネイティブセレクトを使用する際の潜在的な問題は、モバイルアプリケーションを開発するときに、ボックスを選択する必要があることがよくあります。通常、開発者...
 お使いの携帯電話でネイティブ選択を使用することの欠点は何ですか?Apr 30, 2025 pm 03:12 PM
お使いの携帯電話でネイティブ選択を使用することの欠点は何ですか?Apr 30, 2025 pm 03:12 PMお使いの携帯電話でネイティブ選択を使用することの欠点は何ですか?モバイルデバイスでアプリケーションを開発する場合、適切なUIコンポーネントを選択することが非常に重要です。多くの開発者...
 Three.jsとOctreeを使用して部屋で3人のローミングの衝突処理を最適化する方法は?Apr 30, 2025 pm 03:09 PM
Three.jsとOctreeを使用して部屋で3人のローミングの衝突処理を最適化する方法は?Apr 30, 2025 pm 03:09 PMThree.JSとOctreeを使用して、部屋でのサードパーソンローミングの衝突処理を最適化します。 3つのjsでoctreeを使用して、部屋でサードパーソンローミングを実装し、衝突を追加してください...
 お使いの携帯電話でネイティブセレクトを使用する場合、どのような問題が発生しますか?Apr 30, 2025 pm 03:06 PM
お使いの携帯電話でネイティブセレクトを使用する場合、どのような問題が発生しますか?Apr 30, 2025 pm 03:06 PMモバイルデバイスでアプリケーションを開発する際に携帯電話でネイティブセレクトの問題は、ユーザーが選択を行う必要があるシナリオに遭遇することがよくあります。ネイティブセル...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ドリームウィーバー CS6
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

WebStorm Mac版
便利なJavaScript開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ホットトピック
 7872
7872 15
15 1649
1649 14
14 1408
1408 52
52 1301
1301 25
25 1245
1245 29
29



