ホームページ >ウェブフロントエンド >htmlチュートリアル >React-Native は自動パッケージ化をどのように実装しますか?反応ネイティブ自動パッケージング方法
React-Native は自動パッケージ化をどのように実装しますか?反応ネイティブ自動パッケージング方法
- 不言オリジナル
- 2018-08-07 14:36:333257ブラウズ
この記事の内容は、react-nativeで自動パッケージ化を実装する方法についてです。 React-native の自動パッケージング方法は、参考になると思います。
コードを書いた後は、Xcode や Android Studio を開く必要はなく、シェル スクリプトを実行して Android と iOS の両方をパッケージ化するだけで済むことも想像したことがありますか?そして、Dandelion と App Store に自動的にアップロードされ、テストのために製品が自動的にダウンロードされます。そしてあなたは~~~そのままコーヒーを飲みに行きました。
注: この記事では、自動スクリプト処理の使用方法のみを説明しているため、読者は通常どおり手動でパッケージ化できることを前提としています。さらに複雑な詳細がある場合は、別の章が必要になります。
資料を準備します
macosホスト+モニター(mac-miniなど)
自動ビルドツール(gitlab-runner、travis-ci、jenkinsなど)
Apple開発者認定資格
macosホストはツールのビルド Node として使用され、次のソフトウェアまたは操作をインストールする必要があります: 节点,并且需要安装如下的软件或操作:
git
xcode 9.4+
xcode -> 设置 -> accounts -> 添加苹果公司认证或者个人认证所用的app_id
android studio
android sdk
java jdk 8
注意:如果你不想搞构建平台,只想简简单单地,那么你可以把下面的那么多代码整合成一个shell脚本,然后在自己的电脑里执行。
打包android
cd android rm -rf build/ app/build/ ./gradlew assembleRelease
最后的apk文件在:android/app/build/outputs/apk/app-release.apk
打包ios
先构建基础包app
cd ios
# 必须先创建目录
mkdir -p build
rm -rf build/archive.xcarchive build/ipa-*
# 获取目录名
project_list=`ls | grep .xcodeproj`
project_name=${project_list%%.*}
# 打包出app
# 这和你点击 xcode -> Product -> Archive 是一样的效果的。
xcodebuild clean
xcodebuild archive \
-project ./${project_name}.xcodeproj \
-scheme ${project_name} \
-configuration Release \
-archivePath ./build/archive.xcarchive
接着我们需要把app导出为ipa格式,这样才能上传到App Store或者测试平台比如:蒲公英 、 fir.im
传到App Store需要导出正式的ipa包,而传到蒲公英需要使用测试ipa包(ad-hoc),所以需要执行两遍
cd ios # 正式ipa包 xcodebuild -exportArchive \ -archivePath ./build/archive.xcarchive \ -exportPath ./build/ipa-app-store \ -exportOptionsPlist ./exportOptions/app-store.plist \ -allowProvisioningUpdates # 测试ipa包 xcodebuild -exportArchive \ -archivePath ./build/archive.xcarchive \ -exportPath ./build/ipa-ad-hoc \ -exportOptionsPlist ./exportOptions/ad-hoc.plist \ -allowProvisioningUpdates
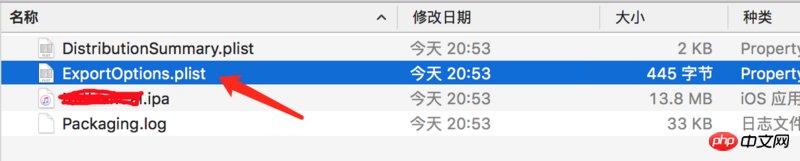
上面编译肯定是不通过的,因为你缺少两个文件app-store.plist和ad-hoc.plist。这个你自己其实能找到,那就是在xcode里打包并Export出来的文件夹里,都会有一个ExportOptions.plist文件

根据你在Export时选择的是App Store 还是 Ad Hoc,分别复制进项目exportOptions/app-store.plist 和 exportOptions/ad-hoc.plist
上传蒲公英
笔者用的蒲公英,fir的看官自己去找
PGY_API_KEY=你的api_key PGY_HOST=https://www.pgyer.com/apiv2/app/upload # ios IPA=`ls ./ios/build/ipa-ad-hoc/*.ipa` curl \ --form "file=@$IPA" \ --form "_api_key=$PGY_API_KEY" \ $PGY_HOST # android curl \ --form "file=@./android/app/build/outputs/apk/app-release.apk" \ --form "_api_key=$PGY_API_KEY" \ $PGY_HOST
上传AppStore
其实是先上传到 appstoreconnect.apple.com,和你在xcode里点击Upload To App Store
プラットフォームを構築したくない、単純にしたい場合は、次のコードを統合できます。シェル スクリプトに変換し、自分のコンピュータで実行します。
androidのパッケージ化
APP_STORE_ACCOUNT=证书创建者账号 APP_STORE_PASSWORD=密码 IPA=`ls ./ios/build/ipa-app-store/*.ipa` /Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \ --validate-app \ --file "$IPA" \ --type ios \ --username $APP_STORE_ACCOUNT \ --password $APP_STORE_PASSWORD
最終的なapkファイルは次の場所にあります: android/app/build/outputs/apk/app-release.apk
iosのパッケージ化 最初に基本的なパッケージアプリをビルドします
最初に基本的なパッケージアプリをビルドします
APP_STORE_ACCOUNT=证书创建者账号 APP_STORE_PASSWORD=密码 IPA=`ls ./ios/build/ipa-app-store/*.ipa` # xcode临时生成的目录,不删除可能导致上传到appStore时失败 rm -rf ~/.itmstransporter/ ~/.old_itmstransporter/ # 开始上传 /Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \ --upload-app \ --file "$IPA" \ --type ios \ --username $APP_STORE_ACCOUNT \ --password $APP_STORE_PASSWORDその後、次のことを行う必要がありますアプリをエクスポートします ipa 形式なので、App Store または次のようなテスト プラットフォームにアップロードできます: Dandelion、fir.im App Store に転送するには、公式 ipa パッケージをエクスポートする必要があります。 Dandelion に転送するには、テスト ipa パッケージ (アドホック) を使用する必要があるため、それを 2 回実行する必要があります
rrreee 2 つのファイル
2 つのファイル app-store.plist が欠落しているため、上記のコンパイルは間違いなく失敗します。コード> と <code>ad-hoc.plist。これは実際に自分で見つけることができます。つまり、xcode でパッケージ化されエクスポートされたフォルダーに、ExportOptions.plist ファイルがあります

エクスポート時に選択した内容によるアプリストア
またはアドホック、それらをプロジェクト exportOptions/app-store.plist
および
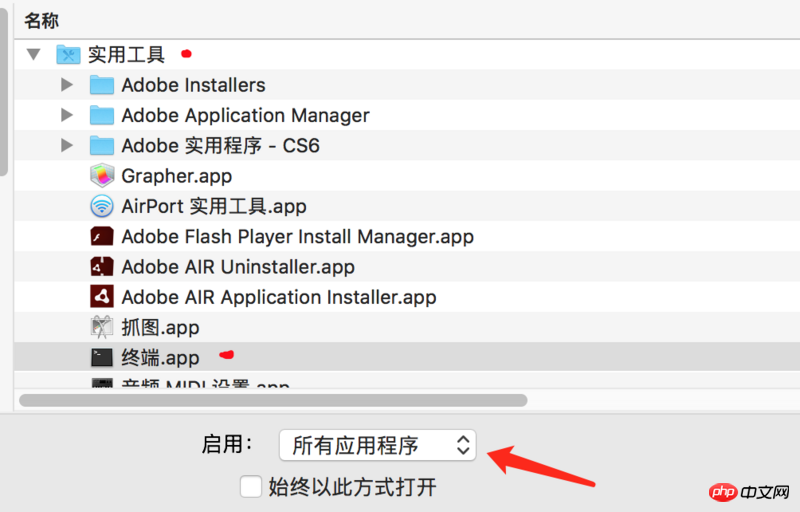
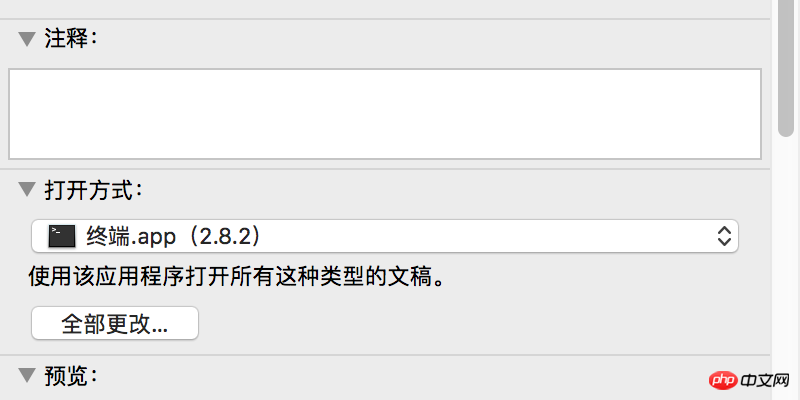
App Store にアップロード をクリックするのと同じです🎜🎜まず、アップロードできるかどうかを確認します🎜rrreee🎜検証が成功した場合はアップロードでき、そうでない場合はアップロードが失敗します。時間を無駄にする必要はありません🎜rrreee🎜Androidをアップロード🎜🎜 著者の調査によると、Xiaomiアプリケーションのみがアップロード用のインターフェイスを提供しており、他のアプリケーションプラットフォームは手動でアップロードする必要があります。 🎜🎜注: 🎜🎜🎜1. 証明書は各ノードマシンで生成する必要があります。手動で生成するか、xcode を使用して自動的に生成する必要があります。この手順を実行しないと、ios🎜2 をパッケージ化できません。パッケージ化の最初の数回は、Mac によってパスワードの入力が求められますので、時間内にパスワードを入力する必要があります。必ずボタンをクリックしてください。 3. gitlab-runner を使用する場合、yml でのエイリアス altool=xx の使用は無効になります。つまり、altool が認識されません。 iOS のパッケージ化には MacOS システムを使用する必要があります。Linux を使用してもメリットはありません。 androidのパッケージ化はlinuxでもできますが、それも非常に面倒なのでiosでやってみてはいかがでしょうか? 🎜5. macos が自動的に構築されるサブノードとして使用される場合は、必ず起動スクリプト start.sh を作成し、そのスクリプトをユーザー管理の起動項目に追加してください。この sh ファイルを右クリックして表示の概要を開き、開く方法をターミナルに設定する必要があります🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜おすすめ関連記事: 🎜🎜🎜メタ情報メタタグの分析HTMLの属性(添付)コード) 🎜🎜🎜🎜Amap WEB版の基本コントロールの表示について🎜 🎜🎜以上がReact-Native は自動パッケージ化をどのように実装しますか?反応ネイティブ自動パッケージング方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

