ホームページ >ウェブフロントエンド >jsチュートリアル >ES6 の新しい構文は何ですか?速い学習
ES6 の新しい構文は何ですか?速い学習
- php是最好的语言オリジナル
- 2018-08-07 10:46:033002ブラウズ
letキーワード
ES5では変数の宣言にvarを使用していましたが、ES6では変数の宣言にletキーワードが追加されました。では、なぜ新しい let を追加するのでしょうか?
まず、var キーワードを見てみましょう。
function foo() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为100
}
foo()for ループが終了した後も変数 i の値を取得できることがわかりますが、これは明らかに私たちが望んでいることではありません。変数 i が for ループ内でのみ機能するようにします。そこでletを紹介します。 let はブロックスコープの変数を宣言できます。 一対の中括弧の内部スコープはブロックレベルのスコープです。
上記の for ループがブロックレベルのスコープであることを知って嬉しい驚きを感じました。 var の代わりに let を使用しましょう:
function foo() {
var sum = 0;
for (let i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为undefined
}
foo()何か魔法のようなことが起こりました。i の値は未定義で、for ループ内で i の値を取得できません。働きましょう!
let と var の違いを見てみましょう。 let はブロック スコープで変数を宣言しますが、var は関数スコープで変数を宣言します。簡単に言うと、 let で宣言された変数は、それが配置されている中括弧内でのみ機能します。
const キーワード
ES6 より前では、次のような定数を宣言しました。var PI = 3.14;//看到没!我大写了PI,不要改啊啊啊啊啊啊!!!!不准给我改!!!出了bug你的锅!!通常、定義には大文字を使用します。それは変数です。メンテナに変数を変更しないように指示します。 ES6 では、ふふ~ const を使って定数を定義できるようになりました。以下の例を見てください:
const uCannotChangeMe = "你有本事变了我试试???" alert(uCannotChangeMe)実行後の結果:

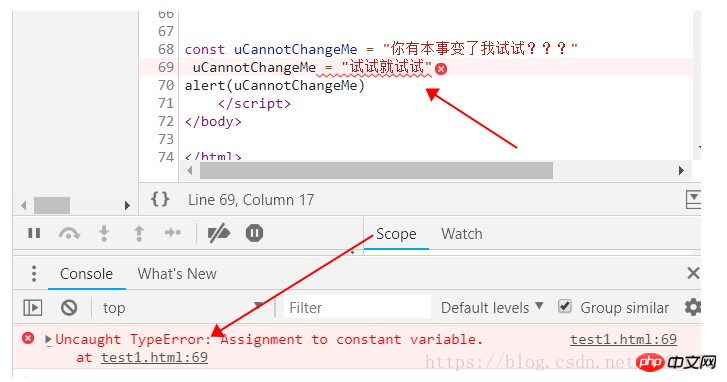
const uCannotChangeMe = "你有本事变了我试试???" uCannotChangeMe = "试试就试试" alert(uCannotChangeMe)実行結果:

const PI = 3.14これにより、他の人が誤って PI の値を変更して計算エラーが発生するのを防ぎます。
アロー関数 (アロー関数)
ES5 を使用して関数を記述する場合、それが匿名関数であるかどうかに関係なく、常に function(){.....} を記述する必要があります。以下のように:function (x) {
return x+x
} ただし、ES6 では次のように記述できます: x=>x+x複数のパラメータの場合、次のように記述できます:
(x,y)=>x+y判定ステートメントがある場合は、中括弧 {}:
x=>{
if(x>0) return 0
else rerun 1
} を追加する必要があります 呼び出すときは、関数の割り当てを指定し、かっこを付けて呼び出します: let b = x=>x=x*x b(3)実際、アロー関数は、関数を作成するときに ES6 によって提供される構文糖です。これにより、いくつかの手順と背景を省略できます。自動的に生成されます。
クラス
JavaScript は他の言語とは異なり、通常、オブジェクトを模倣するために関数を使用します。function people(身高, 体重) {
//people对象的属性
this.身高 = 身高;
this.体重 = 体重;
}
//people对象的方法
people.prototype.说话 = function () {
alert("我很帅")
}; コードは次のとおりです。 js を初めて使用するプログラマにとって、これがオブジェクトであり、メソッドとプロパティが一緒に記述されておらず、コードが非常にきれいであると考えるのは困難です。 ES6 では、次のように記述された CLASS が導入されました: class people {
//属性写这里
constructor(身高, 体重) {
this.身高 = 身高;
this.体重 = 体重;
}
//方法写这里
说话() {
alert("我很帅")
}
}呼び出しは以前と同じです: var 小明 = new people(180, 145);クラスの継承 クラスは ES6 の class で記述されているため、クラス継承を実装するにはどうすればよいでしょうか?前の例と同様に、ES5 では継承を記述するのが非常に面倒です。
オブジェクトを使用して /call/apply メソッドを偽装し、オブジェクトのプロパティを継承し、プロトタイプ チェーンを使用してオブジェクトのメソッドを継承します。このように:
function man(身高, 体重){
people.call(this,身高,体重) //call()继承属性
}
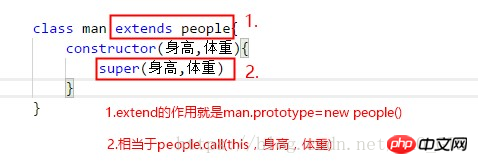
man.prototype = new people()//原型链继承方法 ES6 では、クラスの継承を実装する方が便利です。まず次の例を見てみましょう: class man extends people{
constructor(身高,体重){
super(身高,体重)
}
} extends people() を使用して、親のメソッドを継承してプロトタイプ チェーンの継承を実装します。クラスプロトタイプ; super() 継承する必要がある親クラスのパラメータを入力します。constructor() にサブクラスのすべての属性を入力します。

JavaScript ES6 の新しい math メソッドと Number メソッドの説明
ES6 の文字列の一般的に使用される新しいメソッドについて共有する
以上がES6 の新しい構文は何ですか?速い学習の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

