ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery のようなスケルトンを構築してテストする方法 (コード付き)
jQuery のようなスケルトンを構築してテストする方法 (コード付き)
- 不言オリジナル
- 2018-08-06 11:22:261069ブラウズ
この記事では、jQuery のようなスケルトンを構築してテストする方法を説明します (コード付き)。必要な方は参考にしていただければ幸いです。
jQuery風のスケルトンを構築しました、jQueryのスケルトンはほぼこんな感じです(function(global, factory) {
if (typeof global.document === 'undefined') {
throw new Error('the environment must have a window Object with document !')
}
// 若环境存在则执行factory
factory(global);
})(typeof window !== 'undefined' ? window : this, function (window) {
var _mJQ = function (selector) {
return new _mJQ.init(selector);
}
// 初始化
_mJQ.init = function(selector) {
// 进行selector匹配,比如class,attr,id等...
if (selector === '#test') {
const elem = document.getElementById('test')
this.elem = elem
return this
}
return this
}
// 让init的原型对象指向_mJQ的原型
_mJQ.init.prototype = _mJQ.prototype = {
// 功能
each: function() {
// 循环
},
html: function() {},
css: function (name, value) {
console.log(this)
this.elem.style[name] = value
}
}
// 设置contructor指向问题
Object.defineProperty(_mJQ.prototype, 'constructor', {
enumerable: false,
value: _mJQ
})
// 挂载到window
window.$ = window.mJQ = _mJQ;
})
テストデモアドレス
https://github.com/clm960227/...
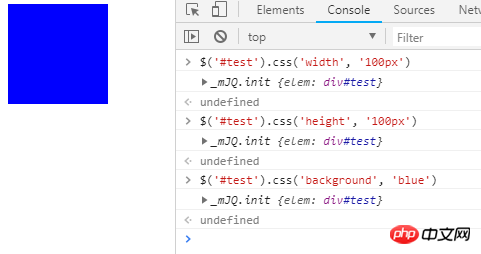
テスト結果

おすすめ関連記事:
JavaScript デザイン パターンの簡単な紹介 アダプター パターン
以上がjQuery のようなスケルトンを構築してテストする方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

