ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript_input、textAreaは入力単語の残り数をリアルタイムに表示します
Javascript_input、textAreaは入力単語の残り数をリアルタイムに表示します
- php是最好的语言オリジナル
- 2018-08-03 09:42:402934ブラウズ
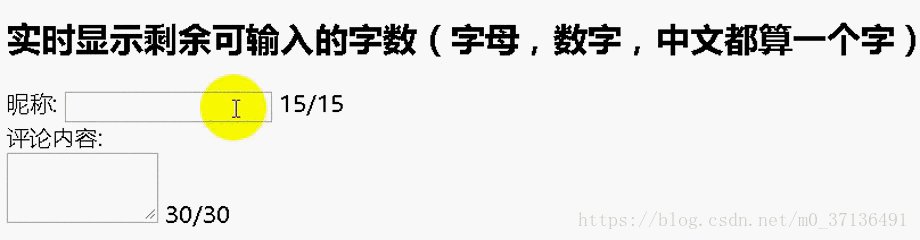
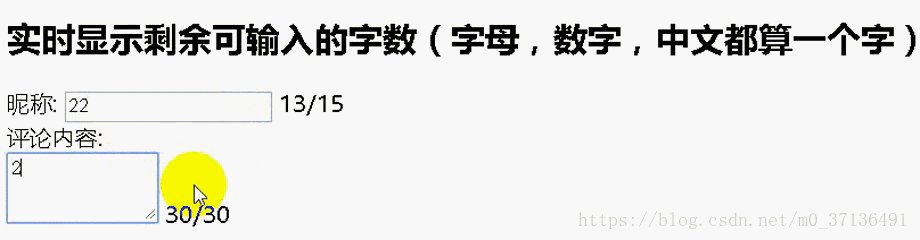
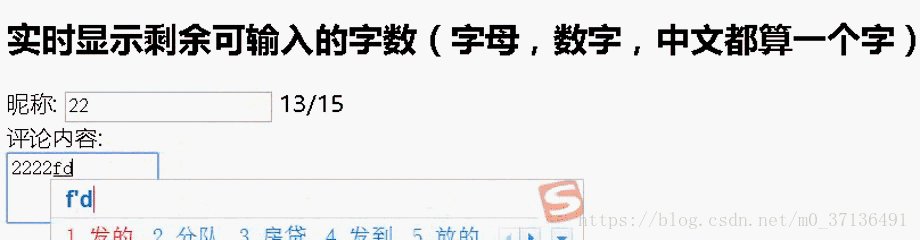
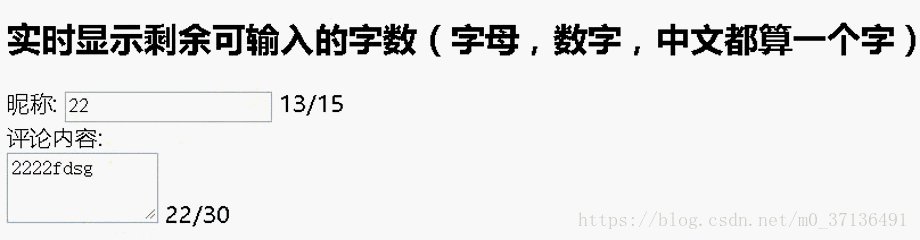
入力可能な残りの単語をリアルタイム表示 エフェクト、文字、数字、中国語はすべて 1 つとしてカウントされます
カタログ
カタログ
入力可能な残りの単語をリアルタイム表示
エフェクト
コード
クイックリンク
残り入力可能単語数のリアルタイム表示
エフェクト

コード
html部分
<h2>实时显示剩余可输入的字数(字母,数字,中文都算一个字)</h2>
<h>昵称:</h>
<input type="text" id="myText" maxlength="15" onKeyUp="keypress1()"/>
<label id="name">15</label><span>/</span><label>15</label>
<br>
<h>评论内容:</h><br>
<textarea id="myArea" style="width: 100px;" cols="10" rows="3" onKeyUp="keypress2()" onblur="keypress2()"></textarea>
<label id="pinglun">30</label><span>/</span><label>30</label>js部分
function keypress1(){
var text1=document.getElementById("myText").value;
var maxLen=document.getElementById("myText").maxLength;
var len=maxLen-text1.length;
document.getElementById("name").innerText=len;}
function keypress2(){
var text1=document.getElementById("myArea").value;
var maxLen=document.getElementById("myArea").cols*document.getElementById("myArea").rows;
var len;//记录剩余字符串的长度
if(text1.length>=maxLen)
{
document.getElementById("myArea").value=text1.substr(0,maxLen);//只显示起始位-末尾;substr(起始位,末尾)
len=0;
}else{
len=maxLen-text1.length;
}
document.getElementById("pinglun").innerText=len;}関連記事:
javascript TextAreaで動的に残り文字_フォーム効果を表示
テキストボックス内の残り入力単語数を決定するためにtextarea
以上がJavascript_input、textAreaは入力単語の残り数をリアルタイムに表示しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

