ホームページ >ウェブフロントエンド >jsチュートリアル >FormData() を使用して Ajax ファイルをアップロードするコード
FormData() を使用して Ajax ファイルをアップロードするコード
- 不言オリジナル
- 2018-08-02 13:44:371802ブラウズ
この記事では、FormData() を使用して ajax ファイルをアップロードするためのコードを紹介します。必要な方は参考にしていただければ幸いです。
HTML:
<form action="">
<input type="file" id="file1" name="">
<br>
<input type="file" id="file2" name="">
<br>
<input type="button" value="保存">
</form>JS:
$("input[type='button']").on('click', upfile);
/**
* [upfile 文件上传]
* @return {[Object]} [成功回调]
*/
function upfile() {
var formData = new FormData();
formData.append("接收字段1", document.getElementById('file1').files[0]);
// console.log(document.getElementById('file1').files[0]);
formData.append("接收字段2", document.getElementById('file2').files[0]);
// console.log(document.getElementById('file2').files[0]);
$.ajax({
url: '接口地址url',
type: 'POST',
data: formData, // 上传formdata封装的数据包
dataType: 'JSON',
cache: false, // 不缓存
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
success: function(data) { // 成功回调
console.log(data);
}
});
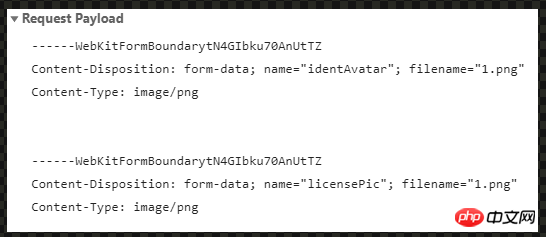
}成功後の結果:

関連する推奨事項:
ajax リクエストが完了する前ローディングアニメーション効果を実装
nodeJ のパス オブジェクトはディレクトリの処理にどのように使用されますか? (コード)
以上がFormData() を使用して Ajax ファイルをアップロードするコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

