ホームページ >ウェブフロントエンド >jsチュートリアル >ExtJS フロントエンドの日付データがバックエンドに転送される: データ形式の変換
ExtJS フロントエンドの日付データがバックエンドに転送される: データ形式の変換
- php是最好的语言オリジナル
- 2018-08-02 09:47:342088ブラウズ
下の図に示すように、

ExtJSコード:
var tb1 = Ext.create('Ext.toolbar.Toolbar', {
region: 'north',
border: '0 0 0 0',
height: 34
});
tb1.add(
{
xtype: 'datefield',
id: 'theDate',
editable: false,
labelWidth: 65,
labelAlign: 'right',
fieldLabel: '日期',
width: 180,
format: 'Y-m-d',
listeners: {
render: function (ee) {
ee.setValue(Ext.Date.parse(Ext.Date.format(new Date(), 'Y-m') + "-01", 'Y-m-d'));
}
}
},
{
xtype: 'checkbox',
id: 'isWholeMonth',
hideLabels: true,
boxLabel: '全月',
checked: false,
listeners: {
change: function (cb, newValue, oldValue, obj) {
var theMonth = Ext.getCmp("theDate");
theMonth.setDisabled(newValue);
}
}
},
'->',
{
xtype: 'splitbutton',
text: '查询',
width: 70,
handler: function () {
btnOKClick();
},
menu: [
{
icon: '../Public/Images/excel.png',
text: '导出到Excel',
handler: function () {
ExportToExcel();
}
}
]
},
' ',
' '
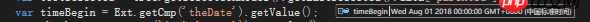
);フロントエンドの日付データをバックエンドに渡す:
var timeBegin = Ext.getCmp('theDate').getValue();
var check = Ext.getCmp('isWholeMonth').getValue();
Ext.Ajax.request({
url: "EquipmentEnergyInfo.aspx?method=GetOneEquipmentParam",
method: 'POST',
params: {
ariId: theId,
typeAriId: tootSelected,
timeBegin: Ext.Date.format(timeBegin, 'Y-m-d'),
check: check,
}
});
バックエンドの受け入れ:
string time = Request["timeBegin"];

関連記事:
関連動画:以上がExtJS フロントエンドの日付データがバックエンドに転送される: データ形式の変換の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

