この記事では、H5 のキャンバス、ドラッグ アンド ドロップ イベント、オーディオとビデオのコード例を紹介します。必要な方は参考にしていただければ幸いです。
1. ドラッグアンドドロップイベント
1.1 ドラッグを設定します
ラベルにドラッグ可能を設定し、trueに設定すると、ラベルをドラッグできるようになります
1.2 ドラッグイベント
1.2.1 ドラッグ要素イベント(イベント) object ドラッグされた要素の場合)
ondragstart ドラッグ前にトリガー
ondragend ドラッグ後にトリガー
ondrag ドラッグ前とドラッグ終了の間で継続的にトリガー
例を見てください:

- ondragenter ターゲット要素に入ったときにトリガーされ、mouseover に相当します
- ondragover ターゲットに入ってからターゲットを離れるまでの間、継続的ターゲット要素から離れるときのトリガー
- ondragleave トリガー、ターゲット要素上でマウスを放したときの Mouseout
- ondrop トリガーと同等 (ドロップイベントをトリガーするには、デフォルトイベントが ondragover 時間中にブロックされる必要があります)
- setData(): データのキーと値を設定します (文字列である必要があります)
- getData(): データを取得し、キー値に従って、対応する値を取得します
- effectAllowed: 対応する領域にドラッグするときに表示されるカーソルスタイル(none、copy、copyLink、copyMove、link、linkMove、move、all、および初期化されていない)
- setDragImage() (渡されたノードの場合のみサポート) Firefox は非表示です)
<p draggable="true"><img src="/static/imghwm/default1.png" data-src="images/225.jpg" class="lazy" alt="" style="max-width:90%" ></p>
<script>
var box = document.querySelector("p");
box.ondragstart = function(){
console.log("我被拖拽了!");
}
box.ondrag = function(){
console.log("我在被拖拽的过程中");
}
box.ondragend = function(){
console.log("拖拽结束了!");
}
</script>
#box{margin-left:150px;}
#box1 img{display: block;width:100px;height:100px;float:left;margin-left:20px;}レンダリングの例:

ファイル (ドラッグされた外部ファイルを取得し、fileList リストを返す)
- 長さ。 dataTransfer.files .length)
- Type(event.dataTransfer.files[0].type) 例: 画像は(image/jpeg)
- FileReaderオブジェクト(ファイル情報を読み取る)
メソッドとして読み込まれます。 メソッド2: Onload() イベント関数: このイベントは、関数ファイルの読み込みが正常に完了したときにトリガーされます。 (this.resultは、読み込んだファイルデータを取得するために使用されます。写真の場合は、base64形式の画像データが返されます)
<p><img src="/static/imghwm/default1.png" data-src="images/回收站.png" class="lazy" alt="H5 のキャンバス、ドラッグ アンド ドロップ イベント、オーディオとビデオのコード例" ></p>
<p>
<img src="/static/imghwm/default1.png" data-src="images/唯美1.jpg" class="lazy" alt="H5 のキャンバス、ドラッグ アンド ドロップ イベント、オーディオとビデオのコード例" >
<img src="/static/imghwm/default1.png" data-src="images/唯美2.jpg" class="lazy" alt="H5 のキャンバス、ドラッグ アンド ドロップ イベント、オーディオとビデオのコード例" >
<img src="/static/imghwm/default1.png" data-src="images/唯美3.jpg" class="lazy" alt="H5 のキャンバス、ドラッグ アンド ドロップ イベント、オーディオとビデオのコード例" >
<img src="/static/imghwm/default1.png" data-src="images/唯美4.jpg" class="lazy" alt="H5 のキャンバス、ドラッグ アンド ドロップ イベント、オーディオとビデオのコード例" >
</p>
<script>
//获取 垃圾箱对象
var box = document.querySelector("#box");
//获取图片列表对象
var imgList = document.querySelectorAll("img");
//获取图片列表的父元素
var box1 = document.querySelector("#box1");
//遍历图片,并且增加拖拽开始事件
imgList.forEach(function(item,index){
item.ondragstart = function(event){
event.dataTransfer.setData("name",index);
}
});
//阻止冒泡
box.ondragover = function(event){
event.preventDefault();
};
box.ondrop = function(event){
// 获取拖拽元素的编号
var index = event.dataTransfer.getData("name");
box1.removeChild(imgList[index]);
};
</script>
#box{width:200px;height:200px;line-height:200px;text-align:center;border:5px dashed #eeee;background:pink;}

2 . キャンバス (キャンバス) )
2.1 キャンバスとは何ですか?
- canvasは、HTML5で提供される新しいタグです
- canvasは、JavaScriptでペイントできるキャンバスの長方形の領域です
- Canvasタグは、JavaScriptを使用してWebページ上に画像を描画し、関数
- canvas には、パス、四角形、円、文字を描画したり、画像を追加したりするためのさまざまなメソッドがあります
- HTML5 より前の Web ページでは、次のようないくつかの固定スタイル タグのみを使用できます。 p、p、h1 などですが、キャンバスを使用すると、Web ページを豊かでカラフルにすることができます
2.2 キャンバス アプリケーション フィールド
- ゲーム。 Web ベースの画像表示という点では、Canvas は Flash よりも 3 次元で洗練されています。Baidu の echart バナー広告などのデータ チャートは、Canvas の方が優れています。スマートフォンが存在する前には輝かしい時代がありました。現在および将来のスマートフォン時代において、HTML5 テクノロジーはバナー広告で大きな役割を果たす可能性があります。動的な広告効果を実現するために Canvas を使用するのは最適です
- 2.3 キャンバス描画の基本
タグ名のキャンバスを閉じる必要があります。これは単なる通常の HTML タグです
- 幅と高さの属性を設定できますが、属性値の単位は px である必要があります。そうでない場合は無視されます
- 幅と高さ: デフォルトは 300*150 ピクセルです
- 注: 1. CSS で幅と高さを制御するものは使用しないでください。画像が伸びる原因になります
2.重新设置canvas标签的宽高属性会让画布擦除所有的内容
3.可以给canvas画布设置背景色
2.4 canvas绘图上下文 (context)
上下文:上知天文,下知地理。是所有的绘制操作api的入口或者集合。
Canvas自身无法绘制任何内容。Canvas的绘图是使用JavaScript操作的
Context对象就是JavaScript操作Canvas的接口
使用[CanvasElement].getContext(‘2d’)来获取2D绘图上下文
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var ctx = cas.getContext("2d");
</script>
2.5 基本的绘制路径
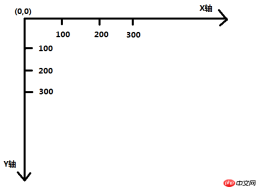
2.5.1 canvas 坐标系
canvas 的坐标系从最左上角开始(0,0) .X 向右增大,Y向下增大

2.5.2 设置绘制起点(moveTo)
语法:ctx.moveTo(x,y)
解释:设置上下文绘制路径的起点。相当于移动画笔到某个位置
参数:x,y都是相对于canvas盒子的最左上角
注意:1. 绘制线段钱必须先设置起点,不然绘制无效
2.如果不设置起点,就会使用lineTo 的坐标当做moveTo
2.5.3 绘制直线(lineTo)
语法:ctx.lineTo(x,y)
解释:从x,y的位置绘制一条直线到起点或者上一个线头点
x,y 线头点坐标
绘制第一条直线:
<canvas></canvas>
<script>
//获取canvas 节点
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 获取canvas 的上下文信息,首先获取一个对象,然后在这个对象里面画画
var cts = cas.getContext("2d");
//起点位置
cts.moveTo(50, 50);
// 终点位置
cts.lineTo(100,100);
// 开始描边
cts.stroke();
</script>

2.5.4 路径的开始与闭合
开始路径:ctx.beginPath();
闭合路径:ctx.closePath();
解释:如果复杂路径绘制,必须使用路径开始和结束,闭合路径会自动把最后的线头和开始的线头连在一起
beginPath: 核心的作用是将不同绘制的形状进行隔离,每次执行此方法,表示重新绘制一个路径,跟之前绘制的墨迹可以进行分开样式设置和管理
画一个三角形:
<canvas></canvas>
<script>
//获取canvas 节点
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 获取canvas 的上下文信息,首先获取一个对象,然后在这个对象里面画画
var cts = cas.getContext("2d");
cts.beginPath();
//起点位置
cts.moveTo(50, 50);
// 终点位置
cts.lineTo(100,100);
cts.lineTo(200,100);
cts.lineTo(50,50);
// 开始描边
cts.stroke();
cts.closePath();
</script>

2.5.5 描边(stroke)
语法:ctx.stroke();
解释:根据路径绘制线。路径只是草稿,真正绘制线必须执行stroke
canvas 绘制的基本步骤
获得上下文 →canvasElem.getContext('2d');
开始路径规划 →ctx.beginPath()
移动起始点 → ctx.moveTo(x, y)
绘制线(矩形、圆形、图片...) → ctx.lineTo(x, y)
闭合路径 → ctx.closePath();
绘制描边 → ctx.stroke();
2.5.6 绘制表格
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
// 获取上下文信息
var ctx = cas.getContext("2d");
var rectH = 10;
var rectW = 10;
ctx.lineWidth = 0.3;
// 绘制水平线
for(var i= 0;i < cas.height/rectH; i++){
ctx.moveTo(0,i*rectH);
ctx.lineTo(cas.width, i*rectH);
}
// 绘制垂直线
for(var i = 0; i < cas.width/rectW; i++){
ctx.moveTo(i*rectH,0);
ctx.lineTo(i*rectH,cas.width);
}
ctx.stroke();
</script>

2.5.7 填充(fill)
语法:ctx.fill();
解释:填充是将闭合路径的内容填充具体的颜色。默认黑色
eg:
<canvas></canvas>
<script>
// 获取节点对象
var cas = document.querySelector("canvas");
// 获取上下文
var cat = cas.getContext("2d");
// 填充颜色为红色
cat.fillStyle = "red";
// 开始 绘制
cat.beginPath();
// 绘制描边的颜色为蓝色
cat.strokeStyle = "blue";
// 设置起点的位置
cat.moveTo(50,50);
// 设置第二个点的位置
cat.lineTo(200,200);
// 设置第三个点的位置
cat.lineTo(50,200);
// 定义填充,如果不写,会出错
cat.fill();
cat.closePath();
// 结束绘制
cat.stroke();
</script>

2.5.8 快速创建矩形(rect() 方法)
语法:ctx.rect(x, y, width, height)
解释:x, y是矩形左上角坐标, width和height都是以像素计
rect方法只是规划了矩形的路径,并没有填充和描边
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.rect(50, 50, 100,100);
cat.fillStyle = "pink";
cat.fill();
cat.strokeStyle = "yellow";
cat.stroke();
</script>

2.5.9 快速创建描边矩形和填充矩形
语法: ctx.strokeRect(x, y, width, height)
注意此方法绘制完路径后立即进行stroke绘制
语法2:ctx.fillRect(x, y, width, height)
此方法执行完成后。立即对当前矩形进行fill填充
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.strokeRect(50, 50, 100, 100);
cat.stroke();
</script>

eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
cat.fillRect(50, 50, 100, 100);
cat.stroke();
</script>

2.5.10 清除矩形(clearRect())
语法:ctx.clearRect(x,y,w,h);
解释:清除某个矩形内的绘制的内容,相当于橡皮擦
2.6 绘制圆形
2.6.1 概述:arc() 方法创建弧/曲线(用于创建圆或部分圆)
语法:ctx.arc(x, y, r, sAngle, eAngle, counterclockwise)
解释:x,y 圆心坐标,r 半径大小,sAngle:绘制开始的角度。圆心到最右边点为0度,顺时针方向弧度增大。eAngle:结束的角度,注意是弧度( π)。counterclockwise:是否是逆时针,true是逆时针,false:顺时针
弧度和角度的转换公式: rad = deg*Math.PI/180
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
cas.style.border = "1px solid red";
var cat = cas.getContext("2d");
cat.arc(100, 100, 100, 0, 2*Math.PI,false);
cat.fillStyle = "skyblue";
cat.fill();
cat.stroke();
</script>

绘制扇形占比
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat =cas.getContext("2d");
cat.beginPath();
cat.fillStyle = "pink";
cat.moveTo(100,100);
cat.arc(100,100,100,0,70*Math.PI/180,true);
cat.closePath();
cat.fill();
cat.stroke();
cat.beginPath();
cat.moveTo(100,100);
cat.arc(100,100,100,0,200*Math.PI/180,false);
cat.fillStyle = "red";
cat.closePath();
cat.fill();
cat.stroke();
cat.beginPath();
cat.moveTo(100,100);
cat.arc(100,100,100,0,90*Math.PI/180,false);
cat.fillStyle = "blue";
cat.closePath();
cat.fill();
cat.stroke();
</script>

2.7 绘制图片
2.7.1 用JS创建 img 对象
var img = document.getElementById("imgId")
var img = new Image();//这个就是 img标签的dom对象
img.src = "imgs/arc.gif";
img.alt = "文本信息"; img.onload = function() { //图片加载完成后,执行此方法
2.7.2 基本绘制图片的方式
语法:context.drawImage(img,x,y);
解释:x,y绘制的是图片左上角的坐标,img 是绘制图片的 dom 对象
eg:
<canvas></canvas>
<script>
// 创建对象
var cas = document.querySelector("canvas");
// 创建上下文
var cat = cas.getContext("2d");
// 创建图片对象
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
cat.drawImage(img, 50,50);
}
</script>

2.7.3 在画布上绘制图像,并规定图像的宽度和高度
语法:context.drawImage(img,x,y,width,height)
解释:width绘制图片的宽度,height 绘制图片的高度
注意:如果指定宽高,最好成比例,不然图片会被拉伸
等比公式:设置高 = 原高度 * 设置宽/ 原宽度
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
// 图片的原始的宽高为 500 * 313
cat.drawImage(img, 0,0,400,313*400/500);
}
</script>

2.7.4 图片裁剪,并在画布上定位被裁剪的部分
语法:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数说明:sx,sy裁剪的左上角坐标,swidth:裁剪图片的宽度,sheight:裁剪的高度。
eg:
<canvas></canvas>
<script>
var cas = document.querySelector("canvas");
var cat = cas.getContext("2d");
var img = new Image();
img.src = "images/唯美1.jpg";
img.onload = function(){
cat.drawImage(img, 20,20,200,200,0,0,100,100);
}
</script>

三、音视频
3.1 使用标签
audio
音频标签 , 使用 controls = "" 将控件展示出来
video
视频标签,使用 controls = "" 将控件展示出来
-
source
<source> 使用source标签可以设置多个源</source>
3.2 音视频元素( 用来控制音视频 )
3.2.1 标签属性
controls:显示或隐藏用户控制界面
autoplay:媒体是否自动播放
loop:媒体是否循环播放
eg:
<audio></audio>
<script>
var auo = document.querySelector("audio");
window.onload = function(){
setInterval(function(){
auo.play();
},1000);
}</script>

注意:autoplay 属性在谷歌浏览器中不支持,所以小编在这里用了一个setInterval方法,这个属性在火狐浏览器中是可以实现的。
3.2.2 音视频在js中DOM的属性和方法
currentTime : 目前播放的时间点
duration:媒体总时间(只读)
volume:0.0-1.0的音量相对值
muted:是否静音
paused:媒体是否暂停(只读)
ended:媒体是否播放完毕(只读)
error:媒体发生错误的时候,返回错误代码(只读)
currentSrc:以字符串的形式返回媒体地址(只读)
play:媒体播放
pause:媒体暂停
load:重新加载媒体
eg:
<video></video>
<input>
<input>
<input>
<script>
window.onload = function() {
var v1 = document.getElementById("v1");
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn2");
btn2.addEventListener('click', function() {
v1.play();
})
btn1.onclick = function() {
v1.pause();
}
btn3.onclick = function() {
v1.src = "res/1.mp4";
v1.play();
}
}
</script>

3.2.3 事件绑定
补充知识点:addEventListener(type, fn, false)
false,表示不使用捕获(useCapture)
#### 3.2.3.1 DOM事件的三个阶段
捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象
目标阶段:到达目标事件位置(事发地),触发事件
冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象
注意: 当事件触发在目标阶段时,会根据事件注册的先后顺序执行,在其他两个阶段注册顺序不影响事件执行顺序。也就是说如果该处既注册了冒泡事件,也注册了捕获事件,则按照注册顺序执行。
3.2.4 音视频绑定事件
<video></video>
<script>
window.onload = function() {
// 获取到相应的DOM节点
var v1 = document.getElementById("v1");
// 给dom节点绑定事件
v1.addEventListener("ended", function() {
alert("请选择下一个视频");
})
}
</script>

3.2.5 音视频的事件绑定
loadstart 开始加载
progress 运行的进度
suspend
emptied
stalled
play 播放
pause 暂停
loadedmetadata
loadeddata
waiting 等待
playing
canplay
canplaythrough
seeking
seeked
timeupdate
ended 结束
ratechange
durationchange
Volumechange
相关推荐:
以上がH5 のキャンバス、ドラッグ アンド ドロップ イベント、オーディオとビデオのコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。
 H5リンクの実行方法Apr 06, 2025 pm 12:39 PM
H5リンクの実行方法Apr 06, 2025 pm 12:39 PMH5リンクを作成する方法は?リンクターゲットを決定します。H5ページまたはアプリケーションのURLを取得します。 HTMLアンカーの作成:&lt; a&gt;を使用しますアンカーを作成し、リンクターゲットURLを指定するタグ。リンクプロパティの設定(オプション):必要に応じて、ターゲット、タイトル、およびオンクリックプロパティを設定します。 Webページに追加:リンクを表示するWebページにHTMLアンカーコードを追加します。
 H5互換性の問題を解決する方法Apr 06, 2025 pm 12:36 PM
H5互換性の問題を解決する方法Apr 06, 2025 pm 12:36 PMH5互換性の問題のソリューションには、次のものが含まれます。Webページが画面サイズに応じてレイアウトを調整できるレスポンシブデザインを使用します。クロスブラウザーテストツールを使用して、リリース前に互換性をテストします。 PolyFillを使用して、古いブラウザの新しいAPIのサポートを提供します。 Web標準に従って、効果的なコードとベストプラクティスを使用します。 CSSプリプロセッサを使用して、CSSコードを簡素化し、可読性を向上させます。画像を最適化し、Webページのサイズを削減し、ロードをスピードアップします。 HTTPSがWebサイトのセキュリティを確保できるようにします。
 H5でリンクを生成する方法Apr 06, 2025 pm 12:33 PM
H5でリンクを生成する方法Apr 06, 2025 pm 12:33 PMH5ページは、リンクを手動で作成するか、短いリンクサービスを使用するという2つの方法でリンクを生成できます。手動で作成することにより、H5ページのURLをコピーするだけです。短いリンクサービスを通じて、URLをサービスに貼り付けてから短縮URLを取得する必要があります。
 H5共有ページの実行方法Apr 06, 2025 pm 12:30 PM
H5共有ページの実行方法Apr 06, 2025 pm 12:30 PM魅力的なH5共有ページを作成して、エンゲージメントを増やし、リードを生成し、ブランド認知度を高めることが重要です。手順には、ターゲットオーディエンスの識別、魅力的なビジュアルの設計、説得力のあるコンテンツの作成、インタラクティブな要素の追加、ソーシャルメディアの共有の最適化、テストと改善が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 中国語版
中国語版、とても使いやすい

ホットトピック
 7449
7449 15
15 1374
1374 52
52



