ホームページ >WeChat アプレット >ミニプログラム開発 >すべての都市リストの検索インターフェイスを実装するミニ プログラムの開発
すべての都市リストの検索インターフェイスを実装するミニ プログラムの開発
- php是最好的语言オリジナル
- 2018-07-30 09:42:356409ブラウズ
ミニ プログラムを使用してすべての都市のリストを表示するインターフェイスを実装するには、まずインターフェイスの設計を検討する必要があります。次に、wx ミニ プログラムのインデックス リスト コンポーネントを参照して、検索機能を実装します。独自の検索機能を持つようにコンポーネントを変更します。 , wxmlのlist-htmlタグに追加するだけです。search属性を宣言するだけです。
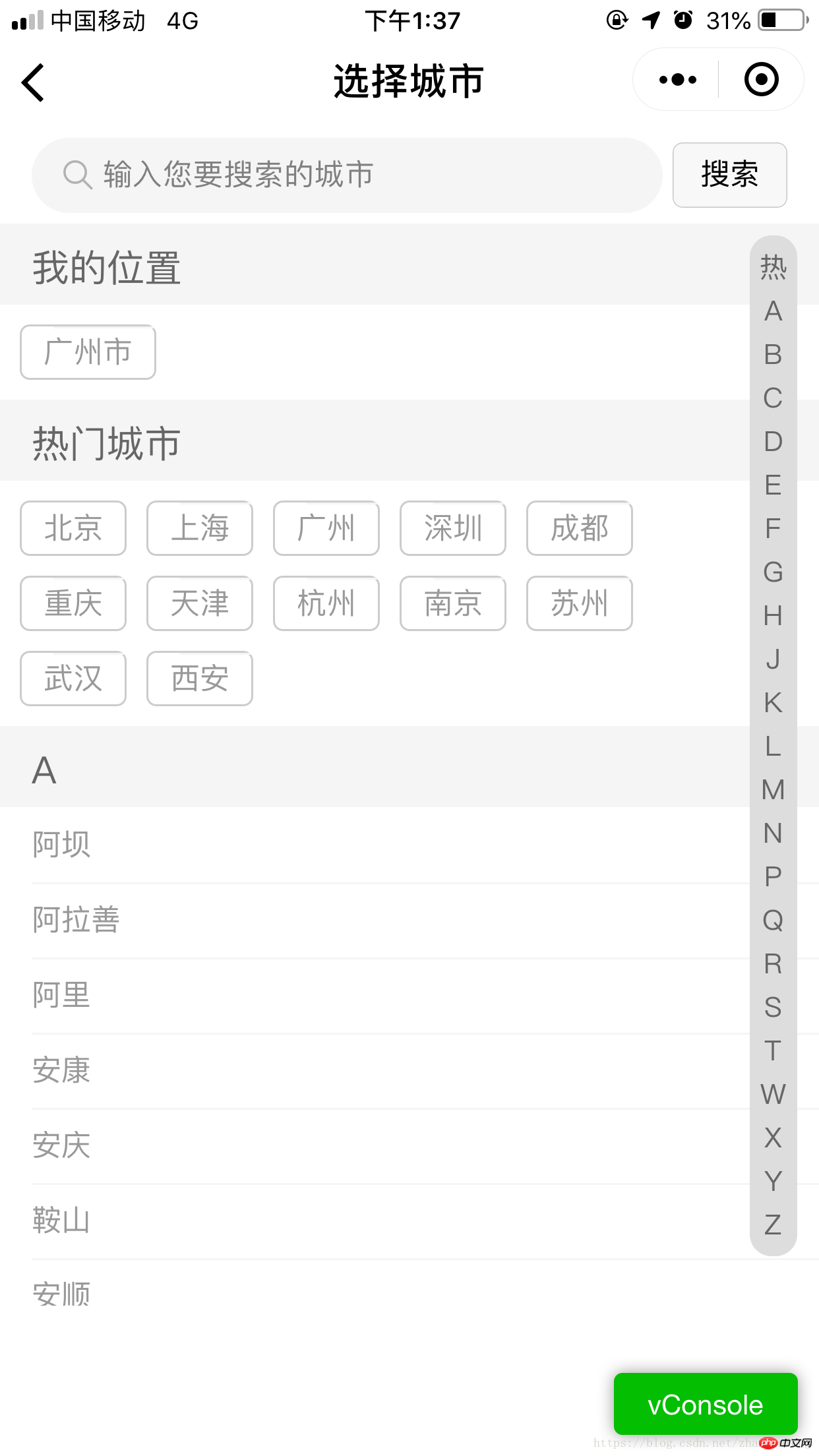
インターフェースデザイン
wxアプレットインデックスリストコンポーネントを参照します
上の写真:

jsファイル:
すべての都市情報はajaxで取得できます。ここではallCity.jsファイルから取得します
var city = [
{
title: "热门城市",
type: 'hot',
item: [
{
"name": "北京",
"key": "热门",
"test": "testValue"//可自己添加其他信息
},
{
"name": "上海",
"key": "热门"
},
{
"name": "广州",
"key": "热门"
}]
},
{
title: "A",
item: [
{
"name": "阿坝",
"key": "A"
},
{
"name": "阿拉善",
"key": "A"
},
]}
]let City = require('../../../../utils/allCity.js');
Page({
data: {
city: City
},
//点击相应城市触发的事件
binddetail(e) {
console.log(e.detail)
// 返回 例 :{name: "北京", key: "B", test: "testValue"}
let cityinfo = e.detail.name
wx.setStorageSync("wxb_cityinfo", cityinfo)
var pages = getCurrentPages()
var prevPages = pages.length-2
wx.navigateBack({
delta: prevPages
})
},
}) wxml ファイル
このコンポーネントのタグ内の属性の意味は次のとおりです:
data: リスト内のデータ ソース
my-city: 私の場所に表示される都市
binddetail: をクリックすることでトリガーされるイベント対応する都市名
horizontal: コンテンツの最初の行を表示するかどうか (現在地、人気の都市など)
search: 検索ボックスを表示するかどうか
animation: 遷移アニメーションを読み込むかどうか
<view class='wrapper'>
<list-html
data="{{city}}"
my-city="{{cityInfo.city}}"
binddetail="binddetail"
horizontal
search
animation
/>
</view>wxss ファイル
list-html の外層を追加するだけです ビューの高さ属性 (未設定の場合、バグが発生し、左側の文字ナビゲーション バーがスクロールします)
.wrapper{
height: 1080rpx;
}検索機能
コンポーネントには独自の検索機能があります, wxmlのlist-htmlタグ内で検索を宣言するだけ属性だけ

関連記事:
WeChatミニプログラム開発における都市セレクターの詳細説明都市切り替え
への位置決め方法の解説WeChat ミニプログラム開発の現在の都市
関連ビデオ:
記事リストインターフェイスの実装 - WeChat アプレット開発の入門から熟練度までのビデオチュートリアル
以上がすべての都市リストの検索インターフェイスを実装するミニ プログラムの開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

