ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラム開発 - 開発の始め方とミニプログラムの基本構成を学びます
ミニプログラム開発 - 開発の始め方とミニプログラムの基本構成を学びます
- php是最好的语言オリジナル
- 2018-07-28 09:19:061828ブラウズ
アプレットがマルチタブ アプリケーション (ページを切り替えるためのクライアント ウィンドウの下部または上部にタブ バーがある) の場合、tabBar 設定項目を使用して、タブ バーのパフォーマンスと表示される対応するページを指定できます。タブ切り替え時。
ミニプログラムの開発と基本設定を開始します
WeChat開発ドキュメント: https://developers.weixin.qq.com/miniprogram/dev/
WeChat開発者ツールをダウンロードします
ダウンロードアドレス: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
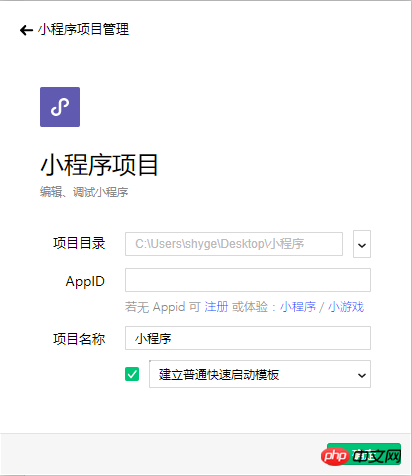
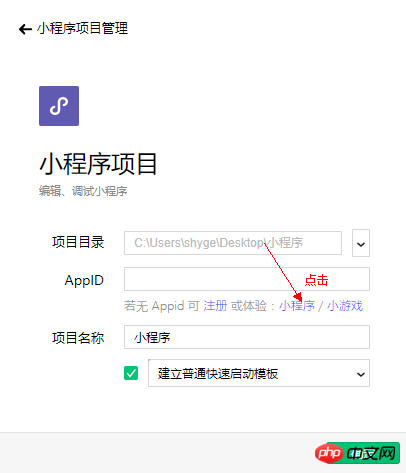
新しいプロジェクト




注: APPをお持ちの場合ID、忘れずに入力してください。ミニ プログラムをクリックしない場合は、必ず通常の起動テンプレートを確認してください
基本構成
ミニ プログラムがマルチタブ アプリケーションの場合 (クライアント ウィンドウの下部または上部にページを切り替えるためのタブ バーがあります)、tabBar 設定項目を通じてタブ バーのパフォーマンスを指定でき、タブが切り替わったときに対応するページが表示されます。
ヒント:
1. 位置が先頭に設定されている場合、アイコンは表示されません。
2. tabBar のリストは、最小 2 つ、最大 5 つのタブのみ構成できます。タブは配列の順序でソートされます。例:
-
例:
ミニプログラムがどのページで構成されているかを指定するために、各項目が文字列である配列を受け入れます。各項目は対応するページの [パス + ファイル名] 情報を表し、配列の最初の項目はミニ プログラムの最初のページを表します。ミニ プログラムでページを追加/削減するには、ページ配列を変更する必要があります。 No デフォルトページのウィンドウ動作を設定
tabBar オブジェクト No 下部タブのパフォーマンスを設定
networkTimeout オブジェクト No ネットワークタイムアウト時間を設定
debug Boolean Noデバッグモードを有効にするかどうかを設定します
設定ドキュメント: https://developers.weixin.qq.com/miniprogram/dev/framework / config.html
app.json ファイルは、WeChat アプレットをグローバルに設定し、ページのパスを決定するために使用されます。ファイル、ウィンドウのパフォーマンス、ネットワークタイムアウトの設定、複数のタブの設定など。
-
以下は、すべての設定オプションを含む app.json です:
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true} app.json 設定項目リスト
-
pages ページパスを設定します
{ "pages":[ //"pages/页面文件夹名/页面.wxml名", "pages/index/index", "pages/logs/logs" ]} -
ウィンドウはステータスバーを設定するために使用されますアプレット、ナビゲーション バー、タイトル、ウィンドウの背景色。
"window":{ "backgroundTextStyle":"light",//默认:dark ,下拉 loading 的样式,仅支持 dark/light "navigationBarBackgroundColor": "#f1f1f1",//默认:#000000, 导航栏背景颜色,如"#000000" "navigationBarTitleText": "京东",// 导航栏标题文字内容 "navigationBarTextStyle":"black",//默认:white 导航栏标题颜色,仅支持 black/white "backgroundColor":"#f1f1f1",//默认:#ffffff, 窗口的背景色 }, -
tabBar
"tabBar": { "position":"bottom",//默认:bottom, 可选值 bottom、top "borderStyle":"white",//默认:black, tabbar上边框的颜色, 仅支持 black/white "color":"#f10215",//tab 上的文字默认颜色 "selectedColor": "#f10215",//tab 上的文字选中时的颜色 "backgroundColor":"#ffffff",//tab 的背景色 //tab 的列表,详见 list 属性说明,最少2个、最多5个 tab "list": [ { "pagePath": "pages/index/index", //页面路径,必须在 pages 中先定义 "text": "首页", //tab 上按钮文字 "iconPath": "images/index.png", //图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片 "selectedIconPath": "images/index_b.png" //选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 }, { "pagePath": "pages/category/category", "text": "分类", "iconPath": "images/category.png", "selectedIconPath": "images/category_b.png" }, { "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "images/cart.png", "selectedIconPath": "images/cart_b.png" }, { "pagePath": "pages/user/user", "text": "我的", "iconPath": "images/user.png", "selectedIconPath": "images/user_b.png" } ] }具体的な構成については、開発マニュアルを参照してください: - https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
-
関連記事:
- WeChat ミニ プログラムをゼロから開発する (1) より
- WeChat ミニ プログラムをゼロから開発する (2)
以上がミニプログラム開発 - 開発の始め方とミニプログラムの基本構成を学びますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。