質問と回答: CSS の背景画像の背景位置属性に関する問題
- php是最好的语言オリジナル
- 2018-07-27 17:46:022114ブラウズ
CSS の背景画像 CSS の背景画像の背景位置の左上は誰を基準にしていますか?このような疑問に遭遇した場合は、この記事を読み続けてください。
勉強中に次の問題が発生しました:
CSS の背景画像の背景位置の左上は、content-box? パディングを基準にして誰ですか? -box?border-box?
background 属性のbackground-imageとbackground-colorに対応するボックスは一致していますか?
コンテナの右側に 10 ピクセル、下部に 10 ピクセルの位置に背景画像を作成するにはどうすればよいですか?
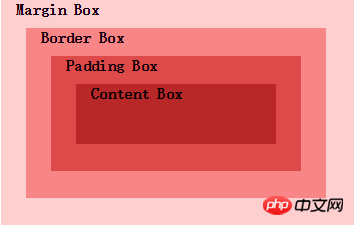
まず、ボックス モデルを見てみましょう。ボックス モデルは、外側から内側に向かって、margin-box、border-box、padding-box、content-box です。

次に、background-position の左上がどのボックスを基準にしているのかという最初の質問に答えてみましょう。答えは、パディングボックスの外側の端に関連しています。
次の HTML コードと CSS コードは、それぞれ class="myp" のコンテナの背景画像の設定を実装しています。背景画像の background-position 属性値は左上です。 HTML コードは次のとおりです。
1 <p class="myp"></p>
CSS コードは次のとおりです。

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
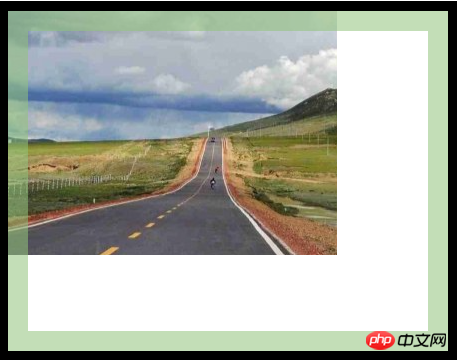
効果は次のとおりです。

myp のパディングが 20px に設定されていることがわかります。図の緑色はパディングを表します。背景画像の左上隅がちょうど位置合わせされています。 -box;
先ほど、背景画像がパディング ボックスの外縁を基準にしていることがわかりました。 2 番目の質問は、背景画像と、背景属性の対応する背景色のボックスは一致していますか?
先ほどの例では、CSS コードを少し変更し、背景をピンク色に設定し、枠線を点線に設定します。変更後の CSS コードは次のとおりです:

.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;
効果は次のとおりです。背景色が境界線の下まで広がっていることがわかります。これは、背景色が境界ボックスの外側の端を基準にしていることを示しています。したがって、背景画像と対応するボックスの背景色が一致していないことは誰もがはっきりと覚えています。

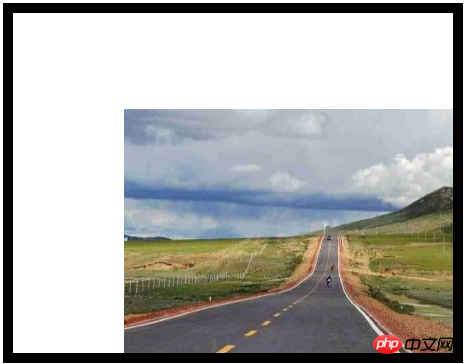
次に、3 番目の質問を見てみましょう。コンテナの右側に 20 ピクセル、下部に 20 ピクセルの位置に背景画像を作成する方法?
background-position: rightbottom のみの場合、下の図に示すように、背景画像が境界線に接しているだけであることがわかり、特に見苦しくなります。背景画像と境界線のパディング距離。

実際には、CSS3 は任意の角度に対する相対的なオフセットをサポートしています。オフセットの先頭にキーワードを指定する限り、背景の位置をbackground-positionに変更します。 : 右 20px 下 20px; 具体的な CSS コードは次のとおりです:
|
1 2 3 4 5 6 7 8 |
url
|
以上が質問と回答: CSS の背景画像の背景位置属性に関する問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

