ホームページ >ウェブフロントエンド >PS チュートリアル >PS Day 02: モバイル ツールの使用方法と適用方法については、フォローしてください。
PS Day 02: モバイル ツールの使用方法と適用方法については、フォローしてください。
- 零到壹度オリジナル
- 2018-07-27 16:59:004662ブラウズ
一緒にPSを学びましょう
Day 02: モバイルツールの使い方と適用方法
まず、PSで元の画像を開きます

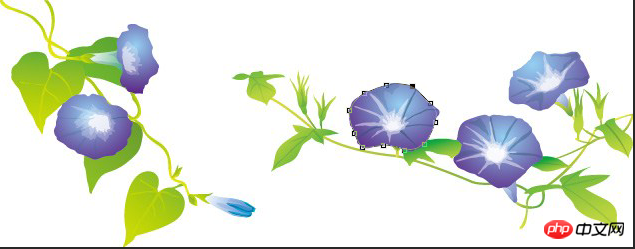
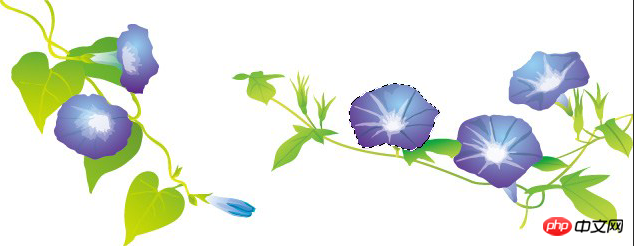
まずレイヤーをコピーしてコピーします背景レイヤーでは、複製レイヤーで磁気なげなわツールまたは魔法の杖ツールを使用して花のフレームの 1 つを選択します

端と端を接続して閉じた選択フレームを形成します

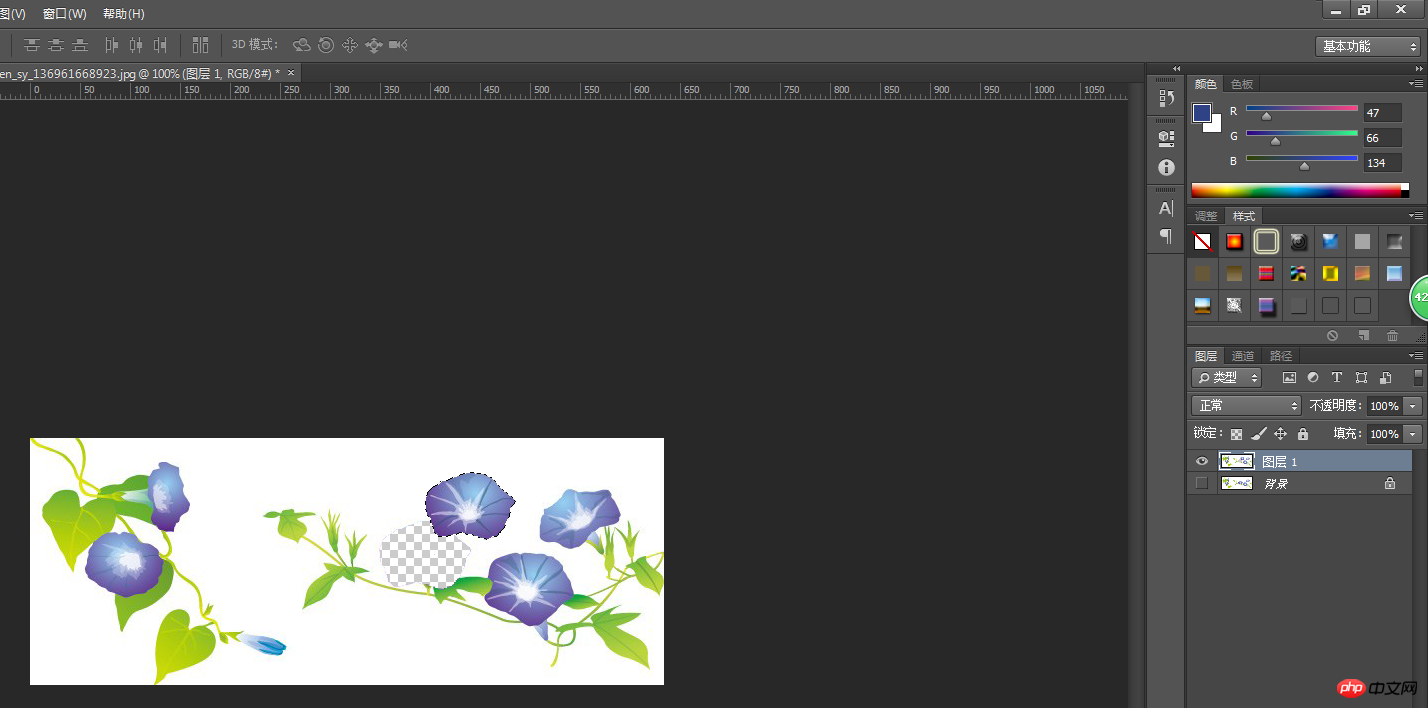
次に、移動ツールに切り替えて、カーソルを選択範囲内に移動しますこのとき選択範囲を直接移動すると、次のような現象が発生します
 背景レイヤーが露出しているのがわかります(回転させます)。背景レイヤーをオフにしているため、表示される効果は図のとおりです)、これは明らかに不可能です。どうすればよいでしょうか?
背景レイヤーが露出しているのがわかります(回転させます)。背景レイヤーをオフにしているため、表示される効果は図のとおりです)、これは明らかに不可能です。どうすればよいでしょうか?
正しい方法は 2 つあります:
1 つ目は、Alt キーを押したまま移動ツールを選択し、選択範囲を適切な位置に直接移動することです

Alt キーを押し続け、毎回マウスをクリックすると、選択範囲を 1 回コピーします。上の図では、2 つの花の 2 つの選択範囲をコピーしました。最後に、Ctrl+D で選択範囲をキャンセルできます。
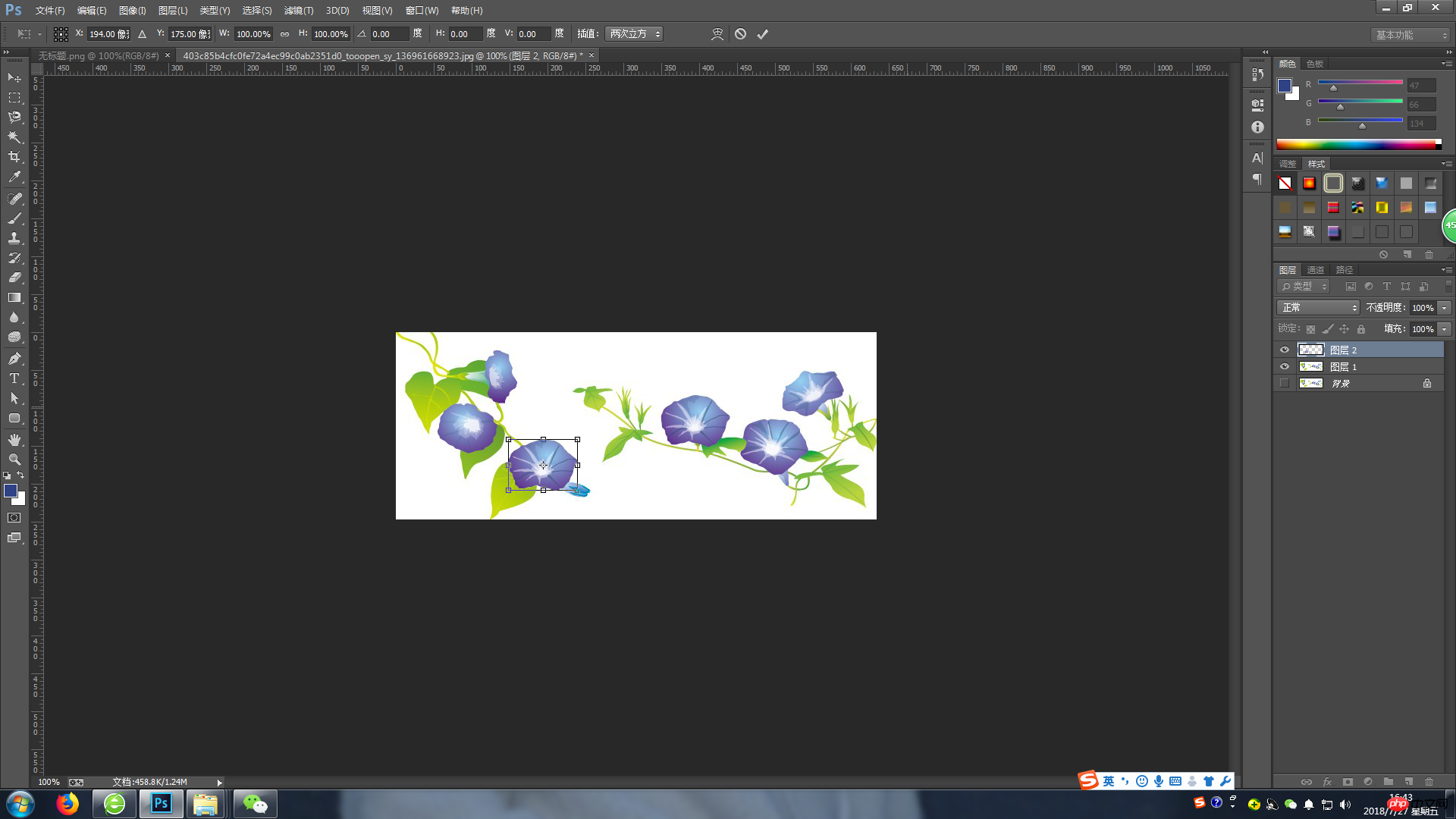
2 番目のオプション: 選択範囲をコピーします。 Ctrl+J で選択した花のレイヤーをコピーし、図のように背景レイヤーとレイヤー 1 をオフにします

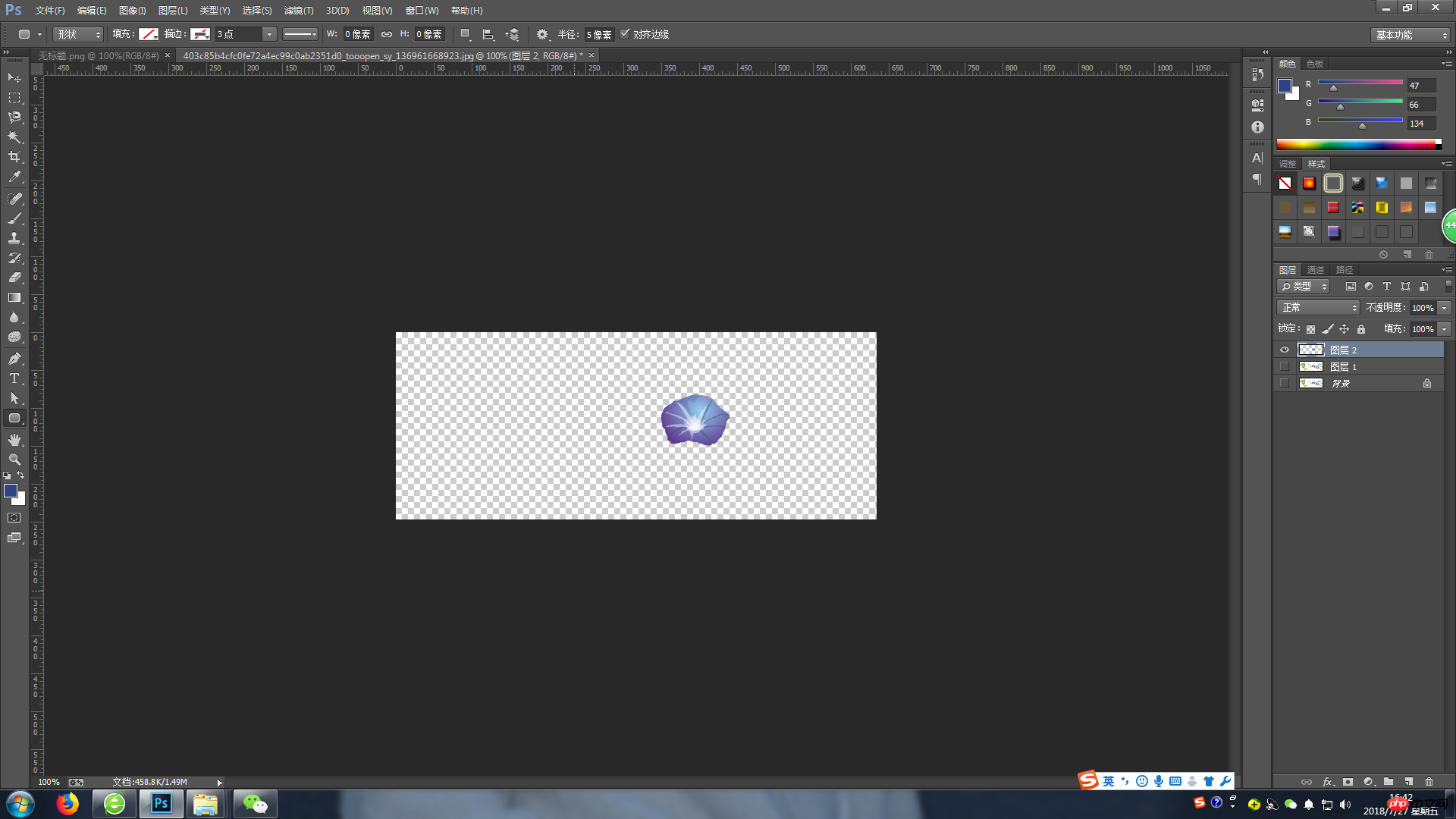
次に、レイヤー 1 の前にあるボタンを開き、レイヤー 2 をマウスでクリックし、Ctrl+Tさらに選択範囲をコピーする場合は、Ctrl+J を押してレイヤー 2 をコピーし、対応するレイヤーを適切な位置に移動します。

もちろん、移動ツールの使用方法は 1 つだけではなく、ある写真を別の写真に移動する方法も含め、移動ツールを使用して行う必要があります。その使い方をゆっくりと説明します。将来。
以上がPS Day 02: モバイル ツールの使用方法と適用方法については、フォローしてください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

