ホームページ >ウェブフロントエンド >jsチュートリアル >VSCode の新しいバージョンには JSDoc 解析機能が搭載されており、JavaScript コードのプロンプトが改善されています
VSCode の新しいバージョンには JSDoc 解析機能が搭載されており、JavaScript コードのプロンプトが改善されています
- php是最好的语言オリジナル
- 2018-07-27 16:26:144197ブラウズ
この記事は、私の技術的な経験を共有し、共有する過程でより多くのことを得ることが目的である一方で、私の文章表現スキルを向上させることも目的としています。まずは簡単な書き方から始めましょう。
弱く型付けされたスクリプト言語のコードプロンプト機能は、開発者にとって常に隠れた悩みの種でした。コードプロンプト機能なしで作業することは不可能ではありませんが、コードプロンプト機能が失われるため、ビジネスロジックに対処するのに多くの時間がかかります。スペルミスや不用意な変更によって引き起こされた変数。 VSCode の登場により、軽量 IDE の分野が統一される可能性があります。その新しいバージョンには JSDoc の解析機能が搭載されており、JavaScript 開発者が必要な情報をコメント形式で IDE に提供し、プロンプト機能を向上させることができます。
まず簡単な例 (WeChat アプレット フロントエンド コード) を見てみましょう
export class CommonUtilsWX {
request(o, callback){
//TODO:xxxxx
}
}関数の定義にはオブジェクト型パラメーター o と関数コールバック パラメーター callback があることがわかります。しかし、コード定義だけでは、IDE はオブジェクト o にどのフィールドを含める必要があるか、またどのパラメータがコールバック関数で返されるかを知ることができません。 JavaScript などの弱い型指定のスクリプト言語の場合、開発者にとって、この情報は実行段階まで無意味であり、ましてやサードパーティに提供されて使用されることはありません。したがって、この情報は JSDoc で記述する必要があります。
export class CommonUtilsWX {
/**
* 发送网络请求,通信协议必须是http或https,数据协议必须是json
* @param {object} o 请求参数对象
* @param {string} o.host 请求url的域名,如http://xxx.xxx.com
* @param {string} o.path 请求url的路径,如xxx/xxx
* @param {object} o.query 请求url的查询段,根据对象中key,value拼成key1=value1&key2=value2的形式
* @param {string} o.method 请求方法,如GET,POST等
* @param {object} o.body 请求数据体,仅在method为POST时有效
* @param {function(Error):void} callback 请求回调,请求成功时error为空
*/
request(o, callback){
//TODO:xxxxx
}
}JSDoc は、パラメーター o の型とその必要な内部構造、関数型パラメーターのコールバックが返すパラメーター型 Error と戻り値型 void を明確にマークしており、Text アノテーションも付いていることがわかります。
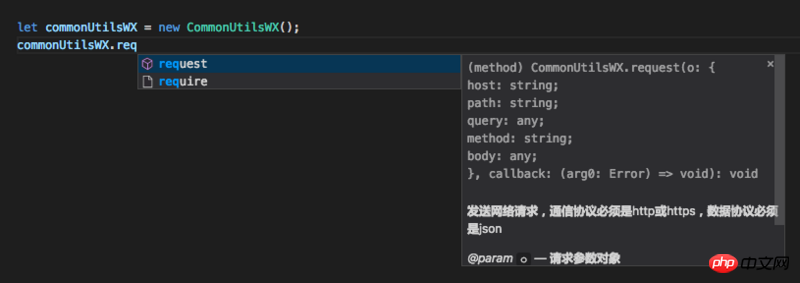
この時点で、new CommonUtilsWX() から構築されたオブジェクトを直接使用して request() メソッドを呼び出すと、次のプロンプト画面が表示されますnew CommonUtilsWX()构造出来的对象调用request()方法可以看到如下的提示画面

然后再向request()函数传入字面量对象时,会看到如下的提示画面

下面是第二个例子,定义一个对象,并给对象中的字段赋予JSDoc类型信息
let zy = {
/**
* sdk版本号
* @type {number}
*/
version : 0.1,
/**
* 分享功能管理
* @type {Share|ShareWX}
*/
share: Share.createAdapter(),
/**
* 通用工具集,如网络请求,弹框显示等
* @type {CommonUtils}
*/
commonUtils : CommonUtils.createAdapter(),
/**
* 平台功能管理,如登录,用户信息等
* @type {Platform|PlatformWX}
*/
platform : Platform.createAdapter(),
/**
* 排行榜功能管理
* @type {Leaderboard}
*/
leaderboard : Leaderboard.createAdapter(),
/**
* 广告功能管理
* @type {Ad}
*/
ad : Ad.createAdapter(),
}这里面除了用到@type关键字之外,还用到在{}中“|”符号的用法。这样的用法代表所标记的字段可能是多种类型的,尤其适用于我这段代码中的情况,即一个工厂方法可能会返回属于某个父类的任何子类对象,此时如果仅使用父类类型标记这个字段,则在使用时IDE无法提示出子类中的特殊方法,所以用了多种可能的类型标记后,IDE将会把所有可能类型中的提示信息都提示出来。此时的提示信息如下图

还有另外一种方法定义一个对象中每一个字段的类型和注释,而且可以复用,看上去更为专业,那就是@typedef关键字,下面就是用@typedef关键字重新书写的zy对象的JSDoc:
/**
* @typedef {object} ZY
* @property {number} version sdk版本号
* @property {Share|ShareWX} share 分享功能管理
* @property {CommonUtils} commonUtils 通用工具集,如网络请求,弹框显示等
* @property {Platform|PlatformWX} platform 平台功能管理,如登录,用户信息等
* @property {Leaderboard} leaderboard 排行榜功能管理
* @property {Ad} ad 广告功能管理
*/
/**
* @type {ZY}
*/
let zy = {}上半部分是用@typedef关键字定义了一个全新的类型ZY,并且把类型中的每个字段都预先定义好。然后下半部分zy对象上方用JSDoc声这个对象的类型是ZY。这种用法适合用在可以复用的类型对象上,或者其内部字段没有全部出现在字面上,或者没有集中出现在一块区域时。
下面又出现了另一个问题,VSCode是根据文件模块的依赖关系来导入其他文件中的JSDoc的,比如A.js中require("B.js"),则B.js中的JSDoc信息就可以在A.js的JSDoc中使用,也能在A.js的代码提示中显示。但偶尔会遇到一些情况,从逻辑上A.js中并不需要require("B.js"),而在编码中却需要使用B.js文件中的JSDoc。如果因为这种需求就额外的require("B.js")
 そして request() 関数がリテラル オブジェクトを渡すと、次のプロンプト画面が表示されます
そして request() 関数がリテラル オブジェクトを渡すと、次のプロンプト画面が表示されます

以下は 2 番目の例です。オブジェクトを定義し、JSDoc 型情報をオブジェクト内のフィールドに割り当てます
/**
* @typedef {import("B.js")} B
*/
@type キーワードに加えて、{} 内の「|」記号の使用も使用されます。このような使用法は、マークされたフィールドが複数の型である可能性があることを意味します。これは特に私のコードの状況に当てはまります。つまり、ファクトリ メソッドは、現時点では、親クラスにのみ属するサブクラス オブジェクトを返す可能性があります。このフィールドをクラス タイプでマークすると、IDE はサブクラスの使用時にその特殊なメソッドを要求できなくなります。そのため、複数の可能なタイプ マーカーを使用した後、IDE はすべての可能なタイプでプロンプト情報を要求します。この時のプロンプト情報は以下の通りですオブジェクト内の各フィールドの型と注釈を定義する別の方法があります。それは再利用でき、よりプロフェッショナルに見える、@typedef キーワードです。以下は、@typedef キーワードを使用して書き換えられた zy オブジェクトの JSDoc です: rrreee
上部は@typedef を使用して定義されています。キーワード 新しいタイプ ZY であり、このタイプの各フィールドは事前定義されています。次に、zy オブジェクトの下半分の上で JSDoc を使用して、このオブジェクトの型が ZY であることを宣言します。この使用法は、再利用できる型オブジェクト、またはその内部フィールドのすべてが文字通りに表示されない場合、または 1 つの領域に集中して表示されない場合に適しています。 この方法は、JSDoc を使用して B.js ファイルを導入し、B.js 内のモジュールをタイプ B として定義するのと同じです。 apache php mysql🎜🎜関連記事: 🎜🎜🎜vscodeのjsコードプロンプト機能を強化する方法🎜🎜🎜🎜jsを使用して入力プロンプト(自動補完)を実装するサンプルコード🎜🎜🎜関連動画: 🎜🎜🎜Ajaxを実装する検索ボックスのスマートなプロンプト 🎜🎜以上がVSCode の新しいバージョンには JSDoc 解析機能が搭載されており、JavaScript コードのプロンプトが改善されていますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

