ホームページ >ウェブフロントエンド >jsチュートリアル >JS実行環境、スコープチェーン、変数オブジェクト、アクティブオブジェクトの関係
JS実行環境、スコープチェーン、変数オブジェクト、アクティブオブジェクトの関係
- php是最好的语言オリジナル
- 2018-07-27 14:57:173039ブラウズ
JS実行環境
実行コンテキスト(EC)または実行コンテキストはJSにおいて非常に重要な概念です
実行環境は3種類(グローバル実行環境、関数実行環境、evel()実行環境)に分けられます
jsアソシエイツ各実行環境の変数オブジェクト。環境内で定義されたすべての変数と関数はこのオブジェクトに保存されます
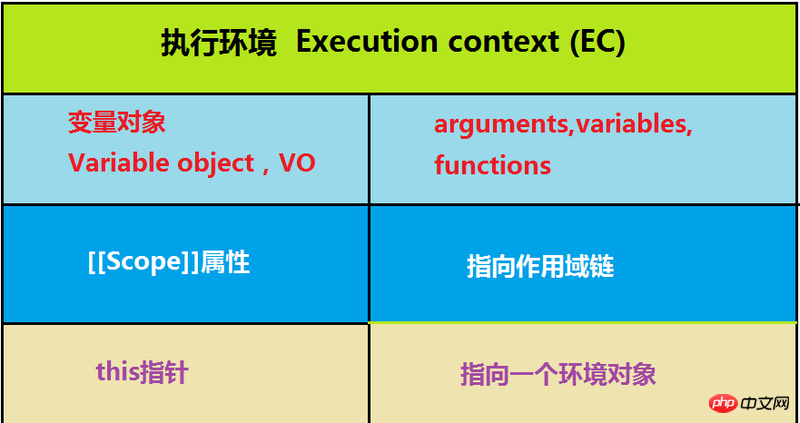
EC の構成
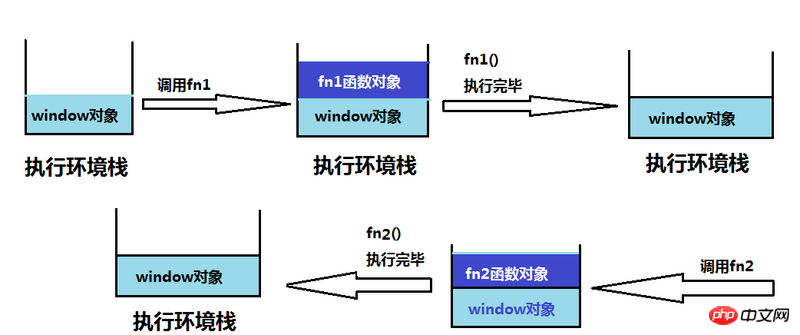
JavaScript コードが実行されると、異なる実行環境 (実行コンテキスト) に入り、これらの実行環境は実行環境スタック (実行コンテキスト スタック (ECS)。下の図を参照してください: 
変数オブジェクト
変数オブジェクト (VO): 変数オブジェクトは、変数を含むオブジェクトです。アクセスできない点を除けば、通常のオブジェクトと変わりません。変数オブジェクトには、コンテキストで定義された変数と関数の宣言が保存されます
変数オブジェクトとアクティブ オブジェクト (AO)
アクティブ オブジェクトと変数オブジェクトは実際には同じものですが、変数オブジェクトは標準化されているか、エンジン実装されているため、アクセスできませんJavaScript環境では、実行コンテキストに入ったときのみ、この実行コンテキストの変数オブジェクトが活性化されるので、活性化オブジェクト
と呼ばれ、活性化された変数オブジェクト、つまり、アクティブオブジェクト上のさまざまなプロパティのみを使用できます。アクセスされる。
アクティブ オブジェクトは、関数実行環境に入るときに作成され、関数の argument 属性を通じて初期化されます。 argument プロパティの値は Arguments オブジェクトです。
変数オブジェクトとアクティブオブジェクトの関係
実行フェーズに入る前は、変数オブジェクト(VO)の属性にアクセスできません。ただし、実行フェーズに入ると、変数オブジェクト (VO) がアクティブ オブジェクト (AO) に変換され、内部のプロパティにアクセスできるようになり、実行フェーズの操作が開始されます。これらは実際には同じオブジェクトですが、実行環境の異なるライフサイクルにあります。
AO 实际上是包含了 VO 的。因为除了 VO 之外,AO 还包含函数的 parameters,以及 arguments 这个特殊对象。也就是说 AO 的确是在进入到执行阶段的时候被激活,但是激活的除了 VO 之外,还包括函数执行时传入的参数和 arguments 这个特殊对象。
AO = VO + 関数パラメータ + 引数
実行環境分析
グローバル実行環境は最も周辺の実行環境です グローバル実行環境はウィンドウオブジェクトとみなされるため、すべてのグローバル変数と関数がウィンドウとして扱われます。オブジェクト 作成されたプロパティとメソッド。
js の実行順序は関数呼び出しに基づいて決定され、関数が呼び出されると、関数環境の変数オブジェクトが環境スタックにプッシュされます。関数の実行後、スタックは関数の変数オブジェクトをポップし、前の実行環境変数オブジェクトに制御を渡します。
例:
var scope = "global";
function fn1(){
return scope;
}
function fn2(){
return scope;
}
fn1();
fn2();デモは次のとおりです:

[[Scope]] スコープ
変数のスコープ
変数のスコープは 2 種類のみです: グローバル変数とローカル変数
しましょう別の興味深いものを見てください。 現象:
全局作用域:最外层函数定义的变量拥有全局作用域,即对任何内部函数来说,都是可以访问的:eg:
分析: 最初の出力は実際には未定義です。当初は外部グローバル変数 (scope="global") にアクセスすると考えていましたが、実際はそうではありませんでした。これは JavaScript の機能と言えます関数内でローカル変数が定義されている限り、関数の解析時にその変数が「事前に宣言」されます。これは次のコードと同等です:
var outerVar = "outer";
function fn(){
console.log(outerVar);
}
fn();//result:outer[[Scopr Chain] ] スコープ チェーン
理解: 内部関数が外部関数の変数にアクセスできる仕組みに従って、内部関数がアクセスできるデータを決定するためにチェーン検索が使用されます。これがスコープ チェーンです
環境変数です。上記で与えられた。スコープ チェーンを注意深く分析してみましょう
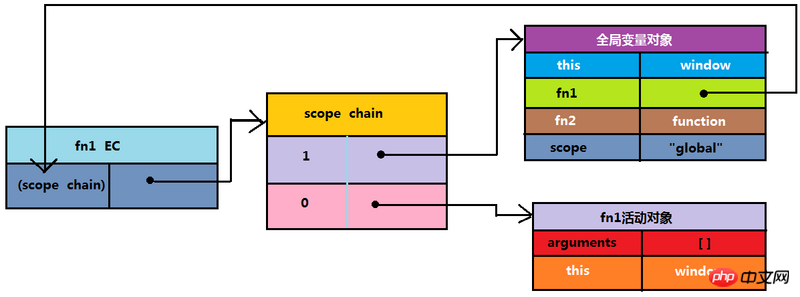
関数が初めて呼び出されるとき、実行コンテキストと対応するスコープ チェーンが作成され、スコープ チェーンは特別な内部プロパティ ([scope]) に割り当てられます。次に、関数のアクティベーション オブジェクトは、this、引数 (グローバル環境には引数は存在しません)、およびその他の名前付き引数の値を使用して初期化されます。現在の実行環境の変数オブジェクトは常にスコープ チェーンの位置 0 にあります。説明するための例として、上記の実行環境分析の小さな例を取り上げます。 fn1 が初めて呼び出されるとき。

分析: fn1 アクティブ オブジェクトにはスコープ変数がないことがわかります。そのため、スコープ チェーンに沿って逆方向に検索し、グローバル変数オブジェクトでスコープを見つけたので、グローバル変数オブジェクトに戻りました。スコープの値。
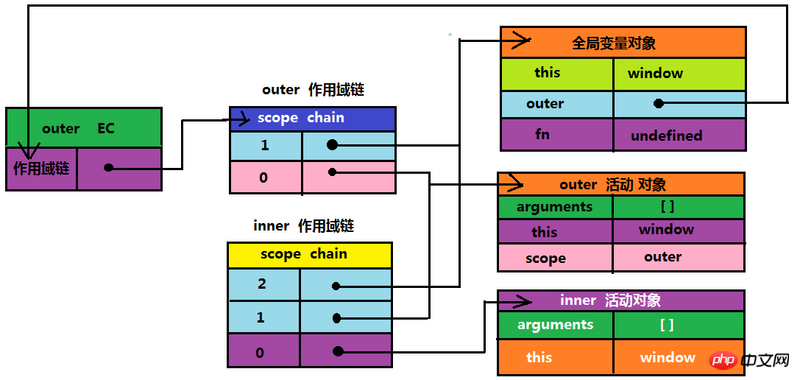
次のコードを再分析してください:
局部作用域:局部作用域一般只在固定的代码片段内可访问到,而对于函数外部是无法访问的

概要
正直、この部分は本当に難しくて、まだ理解できていません。フロントエンドを学習している皆さんはどう思いますか?このセクションを学習したと思われる場合は、メッセージを残してください。このセクションの内容がよくわかりません。詳しい人が教えてくれると幸いです。ありがとう!
関連記事:
JavaScriptの実行環境(スコープ)とスコープチェーンについての簡単な話
関連動画:
jsの高度なオブジェクト指向およびコンポーネント開発ビデオチュートリアル
以上がJS実行環境、スコープチェーン、変数オブジェクト、アクティブオブジェクトの関係の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

