この記事の内容は、Vue-cli プロジェクトをビルドした後のディレクトリ構造の分析に関するものであり、非常に参考になり、困っている友人に役立つことを願っています。
1. はじめに
Vue はコード構造を制限しません。ただし、従う必要のあるいくつかのルールが規定されています:
1. アプリケーションレベルのステータスは 1 つのストア オブジェクトに集中される必要があります。
2. ミューテーションの送信が状態を変更する唯一の方法であり、このプロセスは同期的です。
3. 非同期ロジックはアクションにカプセル化する必要があります。
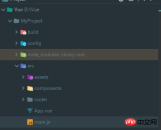
2. プロジェクトファイルのディレクトリは次のように表示されます

3. プロジェクトファイルの分析
3.1 ビルドファイル
build: Webpack の一部の設定は、プロジェクトのコンパイルと操作に保存されます。フロントエンド Web サイトのパッケージ化ツール。
build.js: プロジェクトの完了後に実行する必要があるもので、プロジェクト ファイルを静的ファイルにパッケージ化し、プロジェクトのルート ディレクトリの dist フォルダーに保存できます (ディレクトリにはそのようなフォルダーはありません)。これで、ビルドが自動的に生成されます)。
check-versions.js: 主に、nodejs や npm などの一部の依存ツールのバージョンが適用可能かどうかを確認します。バージョンが低すぎる場合は、プロンプトが表示されます。
logo.png: vuelogo の画像が保存されます。
utils.js: さまざまなスタイル言語を処理するためのローダーの生成や、リソース ファイルのストレージ パスを取得するためのツール関数を含むツール関数を提供します。
vue-loader.conf.js: utils.js を導入しました。これは、ローダーをさまざまなモードで解析できるように、開発モードと運用モードを切り替えるために使用されるファイルです。
webpack.base.conf.js: この設定ファイルは、vue 開発環境の wepack 関連の設定ファイルであり、主にさまざまなファイルの設定を処理するために使用されます。
webpack.dev.conf.js: webpack.base.confをベースに、開発環境下の設定を追加・改良します。
webpack.prod.conf.js: 構築中に使用される webpack 設定は webpack.prod.conf.js から取得されますが、これも webpack.base.conf に基づいてさらに改良されています。
ファイルの例は次のとおりです:

3.2 設定ファイル
config: ファイルには webpack 環境設定ファイルが含まれています。
index.js: 開発環境とビルド環境の両方の構成について説明します。
dev.env.js、prod.env.js、test.env.js: これら 3 つのファイルは単に環境変数を設定するだけです。
ファイルの例は次のとおりです。

node_moules: 今後追加する必要があるプロジェクトの依存関係モジュールもこの中に配置されます。
ファイル例は以下の通りです:

src: コンポーネントとエントリーファイルを配置します。
assets: 主にいくつかの静的画像リソースを保存するディレクトリ。
コンポーネント: 開発に必要なさまざまなコンポーネントがここに保存され、各コンポーネントが相互に接続されて完全なプロジェクトを形成します。
router: プロジェクトのルーティング ファイルを保存します。
App.vue: これはプロジェクトのメインコンポーネントであり、プロジェクトのすべてのコンポーネントとルートのアウトレットであり、プロジェクトのルートディレクトリにあるindex.htmlにレンダリングされて表示されます。全世界に適したいくつかの CSS スタイルをここに示します。
main.js: vue モジュール、app.vue コンポーネント、およびルーティング ルーターを導入するエントリ ファイル。グローバルに使用する必要があるものもこのファイル内で定義できます。
サンプル ファイルは次のようになります:

3.5 静的ファイル
static: プロジェクトの静的ファイルを保存します。使用する必要があるときに、ここからファイルにインポートされます。 。
ファイルの例は次のとおりです:

3.5 テスト ファイル
test: 初期テスト ディレクトリ。
unit: 単体テスト。各コンポーネントの単体テストを作成し、test/unit/specs ディレクトリの下に配置できます。単体テスト ケースのディレクトリ構造は、テスト ファイルと一致するようにすることをお勧めします (src に対して)。 、各テスト ケース ファイル名は .spec.js で終わります。 npm run ユニットが実行されると、すべての spec.js ファイルが走査され、テスト レポートが test/unit/coverage ディレクトリに出力されます。
e2e: e2e、エンドツーエンド、または UI テストは、アプリケーションの最初から最後までのフローが設計時の期待どおりであるかどうかをテストするために使用されるテスト方法です。
ファイルの例は次のとおりです:

3.6 その他のファイル
.babelrc: ES6 構文コンパイル設定。
.editorconfig: コード記述仕様。
.eslintignore: プロジェクトのルート ディレクトリにファイルを作成して、ESLint に特定のファイルとディレクトリを無視するように指示します。このファイルはプレーン テキスト ファイルです。
.eslintrc.js: eslint 設定ファイル。eslint は、vscode の eslint プラグインなどのエディターで使用できる、js コード スタイルの管理と検出に使用されます。設定ファイルの内容と一致しないコードがあった場合、エラーまたは警告が報告されます。
.gitignore: 無視されたファイル。
.postcssrc.js: 互換性オプション (postcss がインストールされている場合、多くのローダー設定が必要で、「.postcssrc.js」ファイルがプロジェクトのルート ディレクトリに生成されます)。
index.html: プロジェクト ファイルのエントリ。
package.json: プロジェクトとツールの依存関係構成ファイル。
README.md: プロジェクトの説明。
ファイルの例は次のとおりです:

関連する推奨事項:
Vue でのプロジェクトの最初のビルド プロセス (写真とテキスト)
以上がVue-cliでプロジェクトをビルドした後のディレクトリ構造の解析(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

Dreamweaver Mac版
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7781
7781 15
15 1644
1644 14
14 1399
1399 52
52 1296
1296 25
25 1234
1234 29
29



