ホームページ >バックエンド開発 >PHPチュートリアル >laravel-echo-serverを使用してイベントブロードキャストプラットフォームを構築する方法
laravel-echo-serverを使用してイベントブロードキャストプラットフォームを構築する方法
- 不言オリジナル
- 2018-07-27 10:50:014670ブラウズ
この記事では、laravel-echo-serverを使ってイベントブロードキャストプラットフォームを構築する記事を紹介していますが、参考になると思いますので、困っている友人のお役に立てれば幸いです。
この記事では、以前のプロジェクトで遭遇した、laravel バックグラウンド ブロードキャスト メッセージを vue フロントエンドに送信する実装プロセスを記録します。 Laravel には組み込みの Socket.IO サーバー実装はありませんが、サードパーティが実装した Socket.IO ドライバー: laravel-echo-server があり、これはミドルウェアに相当します。技術的なポイント: laravel laravel-echo-server vue /laravel- echo
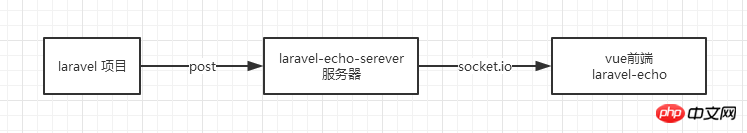
全体的なアーキテクチャ

1.laravel-echo-server
詳細な紹介については、参照してください: https://github.com/tlaverdure...
1.1 laravel-echo-serverサーバーはlaravelプロジェクト内に直接構築されます:
① laravel-echo-server をグローバルにインストールします: npm install laravel-echo-server -g;
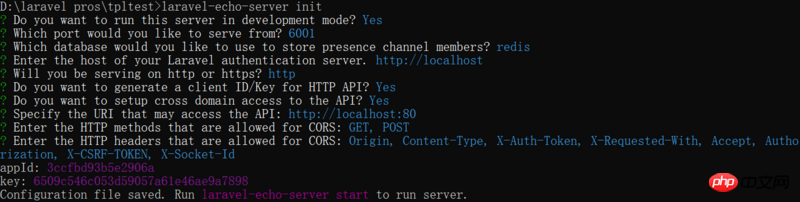
② コンソールに laravel プロジェクトを入力し、コマンド laravel-echo-server init## を実行します。
 #laravel には追加の
#laravel には追加の
laravel-echo-server.json ファイルが存在します。すべての構成情報を含むプロジェクト。③
laravel-echo-server start コマンドライン
laravel-echo-serverServer を実行してサービスを開始します。独立したデプロイメント
実際、サービスを開始するための laravel-echo-server.json ファイルがある限り、サービスは明らかに、 laravelプロジェクト(必要なければ気にする必要はありません)。 HTTP を使用して、
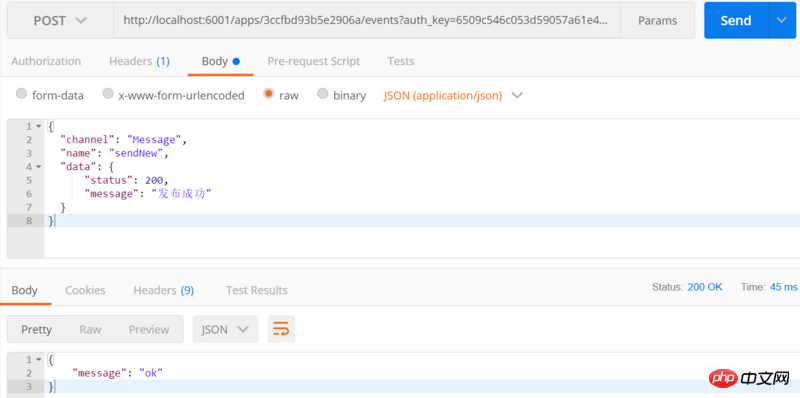
laravel-echo-server サーバーにメッセージをプッシュします。形式は次のとおりです:
POST http://app.dev:6001/apps/your-appId/events?auth_key=you-key'postman によるテスト:

laravel-echo-serverサーバーは正常に構築されました
BroadcastHttpPush.phpインターフェイスとして
<?php namespace App\HelpTrait;
use GuzzleHttp\Client;
trait BroadcastHttpPush
{
public function push($data)
{
$baseUrl = env('WEBSOCKET_BASEURL', 'http://localhost:6001/');
$appId = env('WEBSOCKET_APPID', '3ccfbd93b5e2906a');
$key = env('WEBSOCKET_KEY', '6509c546c053d59057a61e46ae9a7898');
$httpUrl = $baseUrl . 'apps/' . $appId . '/events?auth_key=' . $key;
$client = new Client([
'base_uri' => $httpUrl,
'timeout' => 2.0,
]);
$response = $client->post($httpUrl, [
'json' => $data
]);
$code = $response->getStatusCode();
}
}Use:
<?php namespace App\Controllers;
use App\HelpTrait\BroadcastHttpPush;
class SendMessage
{
use BroadcastHttpPush;
public function index()
{
$broadcastChannel = array(
"channel" => "private-Message", // 通道名,`private-`表示私有
"name" => "sayHello", // 事件名
"data" => array(
"status" => 200,
"message" => "hello world!"
)
);
$this->push($broadcastChannel);
}
}3.vueフロントエンドDefinitionUserActionNotification.vue
<template>
<p>
</p>
</template>
<script>
import Echo from 'laravel-echo'
import io from 'socket.io-client'
export default {
mounted() {
window.io = io
window.Echo = new Echo({
broadcaster: 'socket.io',
host: 'http://localhost:6001',
})
window.Echo.private('Message').listen('.sayHello', (res) => {
if (res.status === 200) {
console.log(res.message)
} else {
console.log('something wrong!')
}
})
}
}
</script>
<style></style>
注: EventsayHello の前に . を付ける必要があります。そうでない場合は、イベントのドメイン名スペースを指定する必要があります。 関連する推奨事項:
以上がlaravel-echo-serverを使用してイベントブロードキャストプラットフォームを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

