ホームページ >ウェブフロントエンド >jsチュートリアル >js配列トラバーサルの8つのメソッドとパフォーマンス分析(コード付き)
js配列トラバーサルの8つのメソッドとパフォーマンス分析(コード付き)
- 不言オリジナル
- 2018-07-26 17:55:014438ブラウズ
前回の記事では、
js の 2 つの変数間で値を交換する 11 のメソッドの概要とパフォーマンス分析を紹介しました 今回は、js の配列トラバーサルの 8 つのメソッドとパフォーマンス分析を紹介します。 . 内容を直接見てみましょう。
JS 配列トラバーサルのいくつかの方法
JS 配列トラバーサルは、基本的に for、forin、foreach、forof、map などのメソッドであり、この記事の分析とパフォーマンス分析で使用されるいくつかの配列トラバーサル メソッドの紹介です。最初のタイプ: 通常の for ループ配列トラバーサル
コードは次のとおりです:for(j = 0; j < arr.length; j++) {
} 簡単な説明: パフォーマンスは悪くありませんが、最も頻繁に使用されるものです。まだ最適化の余地があります
2 番目: for ループ配列トラバーサルの最適化されたバージョン
コードは次のとおりです:for(j = 0,len=arr.length; j < len; j++) {
} 簡単な説明: 配列の長さを繰り返し取得することを避けるために、一時変数を使用して長さをキャッシュします。配列が明らかに大きい場合に比較されます。
3番目: forループ配列トラバーサルの弱体化バージョン
コードは次のとおりです:for(j = 0; arr[j]!=null; j++) {
}簡単な説明:このメソッドは実際には厳密にそれですも for ループに属しますが、長さの判断を使用せず、変数自体を使用して判断します。実際、このメソッドのパフォーマンスは、通常の for ループのパフォーマンスよりもはるかに低くなります。トラバーサル
コードは次のとおりです:
arr.forEach(function(e){
});簡単な説明:配列に付属する foreach ループはより頻繁に使用され、そのパフォーマンスは実際には通常の for ループよりも劣ります
5 番目のタイプ: foreach バリアント配列トラバーサル
コードは次のとおりです:
Array.prototype.forEach.call(arr,function(el){
});簡単な注意: foreach には Array 型が付属しているため、この型以外の一部 (NodeList など) を直接使用することはできません。そのため、このバリアントを使用することでこのバリアントを作成できます。 foreach 関数を持つ同様の配列。
実際のパフォーマンスは通常の foreach よりも劣ります 6 番目のタイプ: forin ループ配列トラバーサル
コードは次のとおりです:
for(j in arr) {
}簡単な説明: 多くの人がこのループを使用することを好みますが、実際には分析後多くの場合、ループトラバーサルメソッドの中で、
その効率は最も低いです 7番目のタイプ:マップトラバーサル
コードは次のとおりです:
arr.map(function(n){
});簡単な説明: このメソッドも広く使用されています使用するとよりエレガントですが、実際の効率は foreach ほど良くありません
8 番目のタイプ: forof トラバーサル (ES6 サポートが必要)
コードは次のとおりです:
for(let value of arr) {
});簡単な説明:このメソッドは es6 で使用されており、そのパフォーマンスは forin よりも優れていますが、通常の for ループほどではありません
さまざまなトラバーサルメソッドのパフォーマンス比較
上記のメソッドを 1 つずつ比較分析しました基本的に、導き出される結論は次のとおりです:
通常の for ループが最もエレガントです
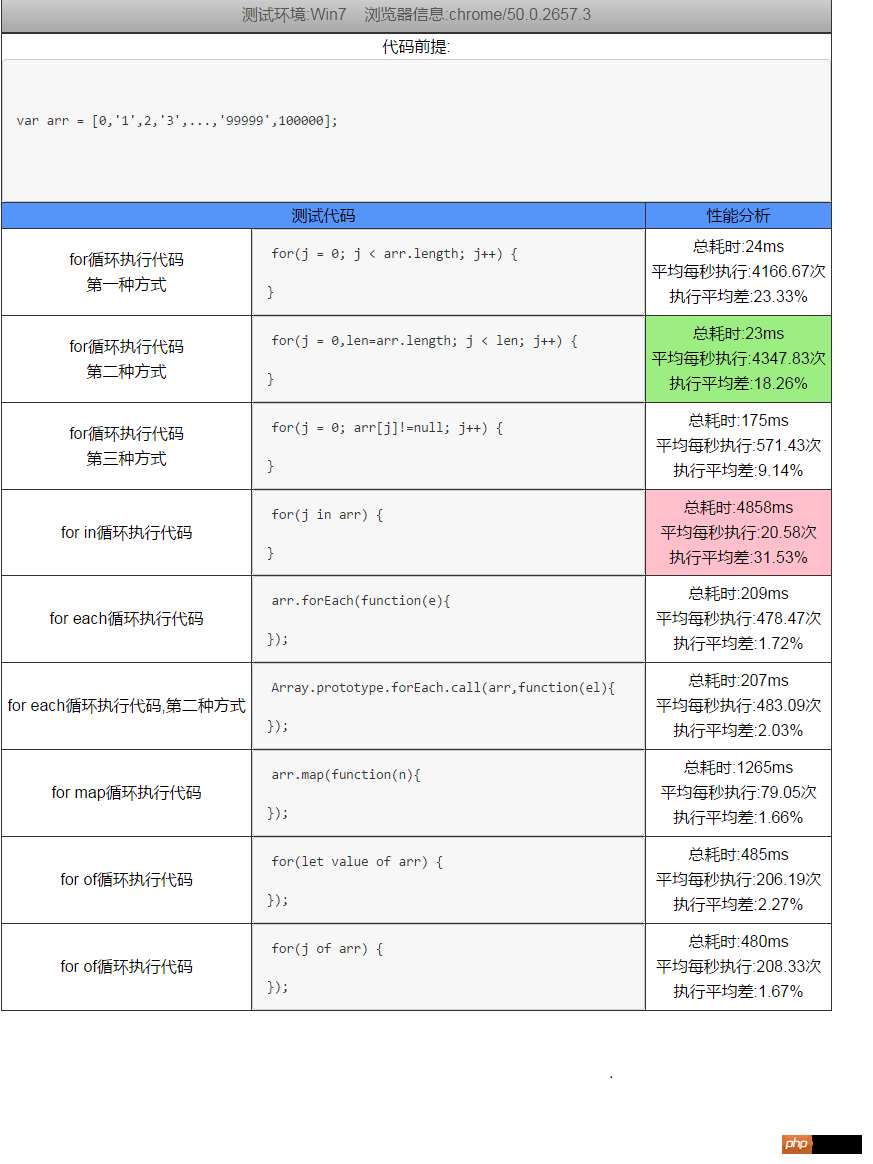
(追記: 上記のコードはすべて空のループであり、ループ内に内部実行コードはありません。これは単なる分析です) パフォーマンス比較のスクリーンショット分析結果 1
以下のスクリーンショットのデータは、Chrome (es6 をサポート) で 100 回実行した後に得られた結論です (毎回 10 回実行) 、合計 10 サイクル、得られた解析結果)
forin ループが最も遅いことがわかります。最適化された通常のforループが最速です 分析結果2
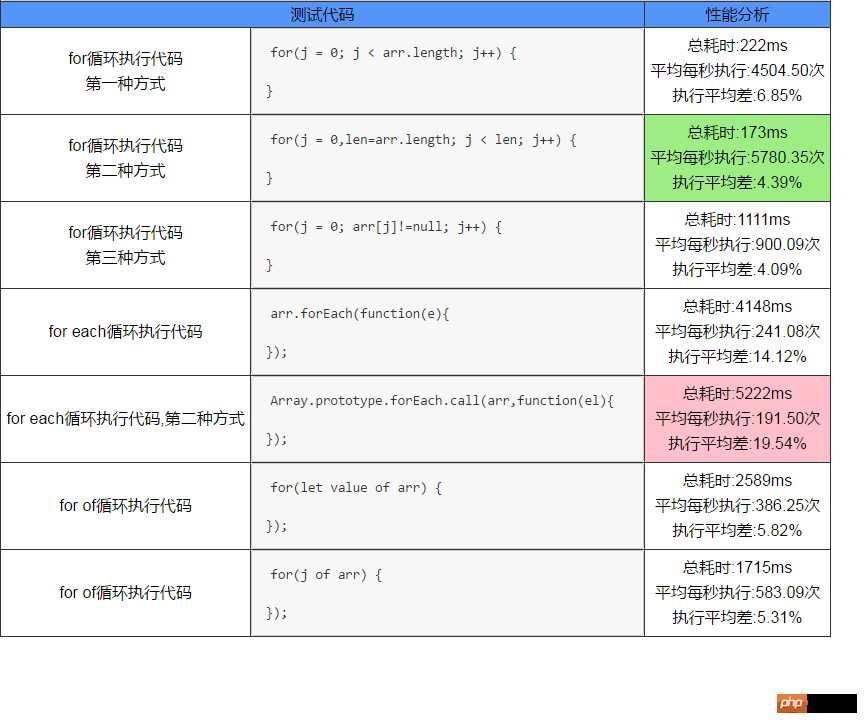
分析結果2
以下のスクリーンショットデータはchrome(es6対応)で1000回実行して導き出された結論です
関連する推奨事項:
 JS 配列の走査と配列インスタンスの印刷分析_JavaScript スキル
JS 配列の走査と配列インスタンスの印刷分析_JavaScript スキル
以上がjs配列トラバーサルの8つのメソッドとパフォーマンス分析(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

